ブラウザ方IDEのReplitを使ってFirebaseのHostingを行うことは可能なのか?ってことで実際に試してみました。
結論から言うとFirebaseを利用することは可能なんですが、月額プランじゃないとキビしい感じです。
この記事では、Replitを使ってFirebaseのHostingまで行った内容を解説しています。
ローカルで行った方法と若干違うので、気になる方はぜひご確認ください。
Replitについては、こちらの50以上のプログラミンが利用できるIDEで解説しています。
ReplitでReactプロジェクトの作成

ReplitでReactのプロジェクトを作成します。
左メニューから「My Repls」をクリックして、赤枠の+ボタンを選択してReplを作成します。
Replの作成画面が表示されるので、1番に「react」と入力して、テンプレートを絞り込みます。
絞り込むと2番の「React.js」が表示されるので選択します。

選択が終わったら右の赤枠のタイトル部分に、プロジェクト名を付けます。
今回は、「react-sample」としています。

「Create Repl」のボタンをクリックすると、下記の画面がすぐに作成されます。
サクッと環境が作れるのはReplitのメリットです!

ReplitでFirebaseのインストール
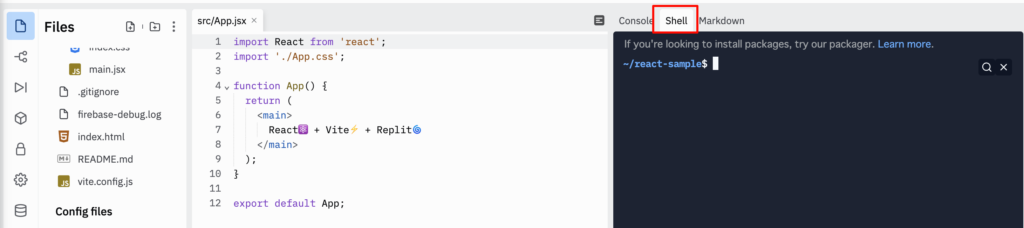
Firebaseをインストールするには、右のタブメニューにある「Shell」クリックして切り替えます。

グローバルオプションを付けてもダメだったので、-gオプションを外して実行します。
$ npm install firebase-toolsグローバルオプションがダメだった理由としては、「Permission denied」が出ており、アクセス権限が無いことでした。
他にもnpxコマンドがありますが、これは利用するモジュールがなければインストールして実行することができます。
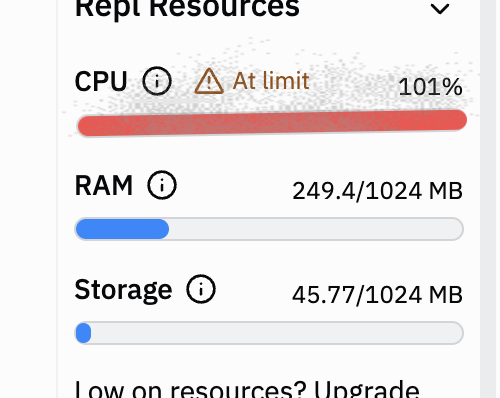
$ npx firebase-tools login --no-localhostあと気になるのが、npmでダウンロードやインストールをしようとするとCPUが100%を超えてすぐに真っ赤になることが結構あります。

ReplitでFirebaseのアカウント認証

グローバルインストールができなかったので、直接firebaseコマンドを呼び出すことができません。
そのため、Firebaseのインストールにも記載したコマンドを実行するか、インストール済みであれば下記のコマンドを実行して認証処理を行います。
$ npx firebase login --no-localhost--no-localhostの部分が結構重要で、Replitはサーバ側のローカルになるため、このオプションを付ける必要があります。
コマンドを実行するとGoogleのプライバシー関係の情報取得に協力しますか?的な質問が表示されます。
Downloading Chromium r869685 - 135.6 Mb [================] 100% 0.0s
i Firebase optionally collects CLI usage and error reporting information to help improve our products. Data is collected in accordance with Google's privacy policy (https://policies.google.com/privacy) and is not used to identify you.
? Allow Firebase to collect CLI usage and error reporting information
? (Y/n) そのままエンターを押すと画面上に認証画面が表示されます。

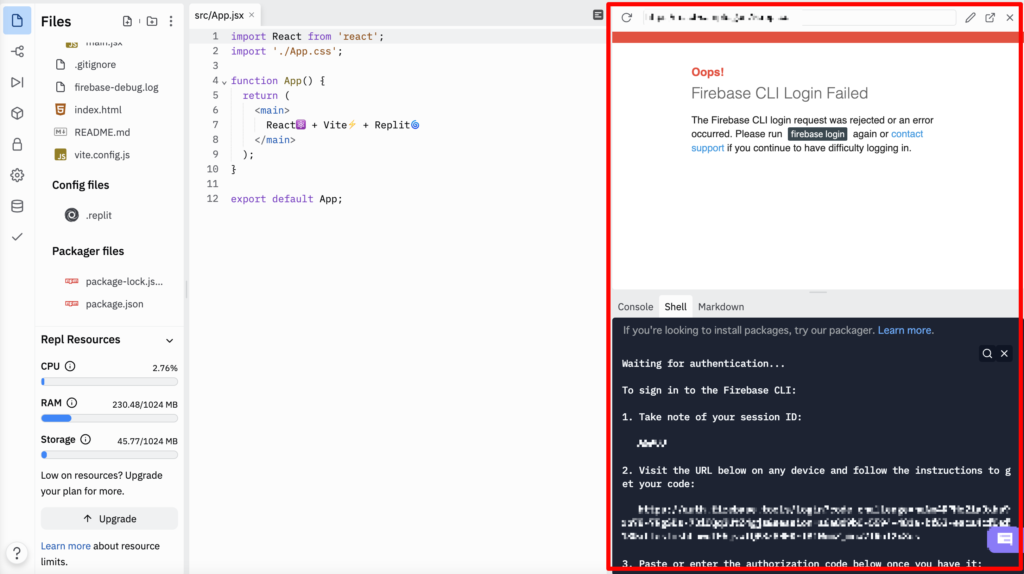
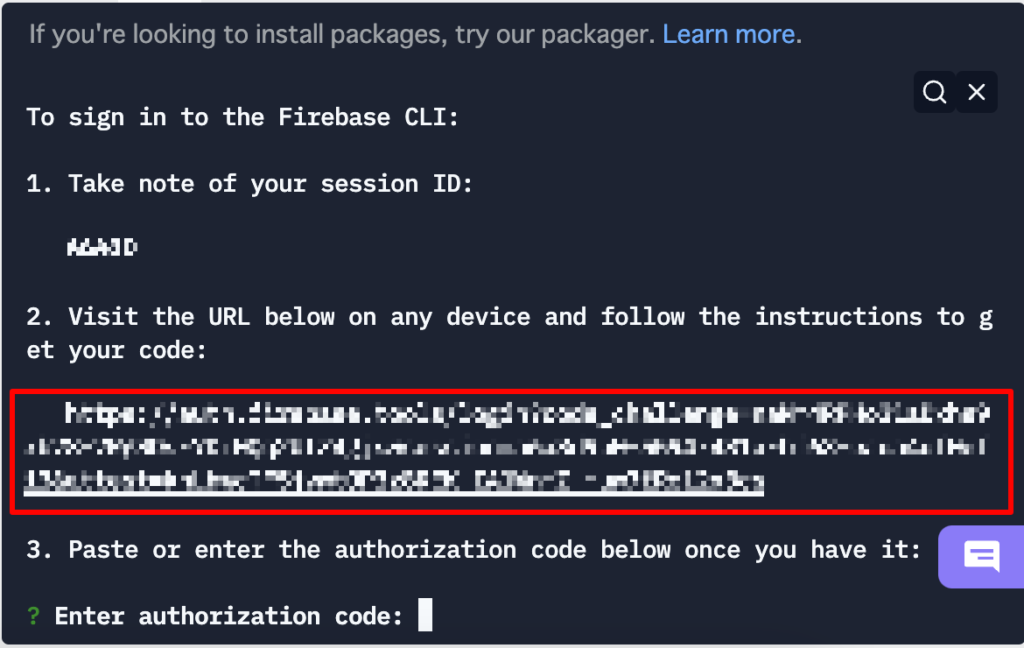
シェル画面に、手順が記載されているので進めて行きます。
セッションIDの確認
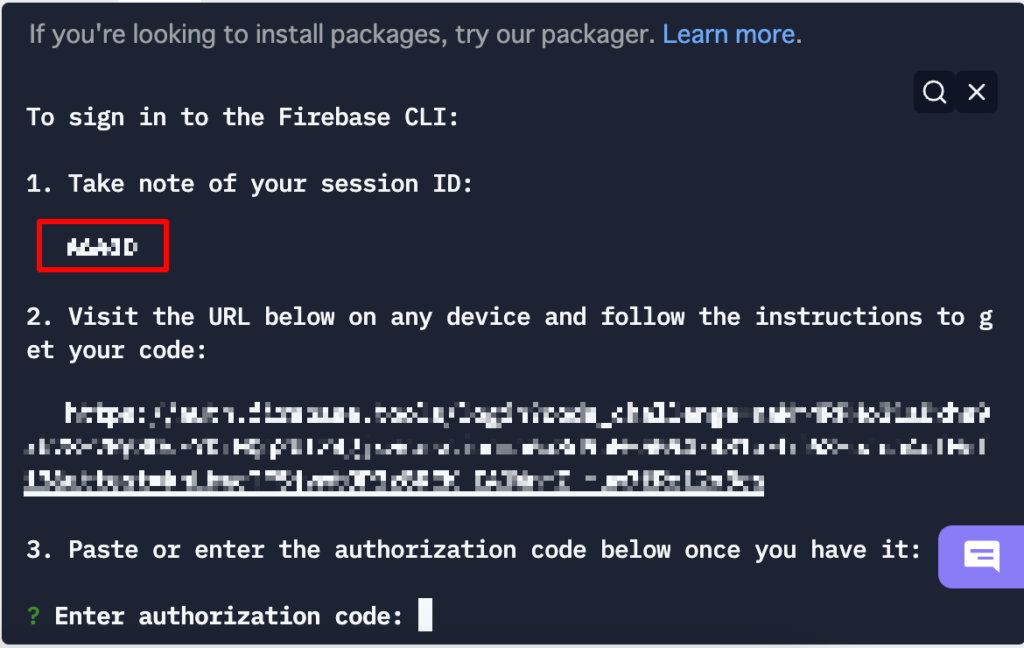
シェルの部分に「Take note of your session ID」が記載されるので確認します。

Google認証画面にアクセス
2の部分にあるURLをクリックします。

クリックするとGoogleの認証画面が表示されます。
私の場合は、複数のアカウントがあるので選択画面が先に表示されます。

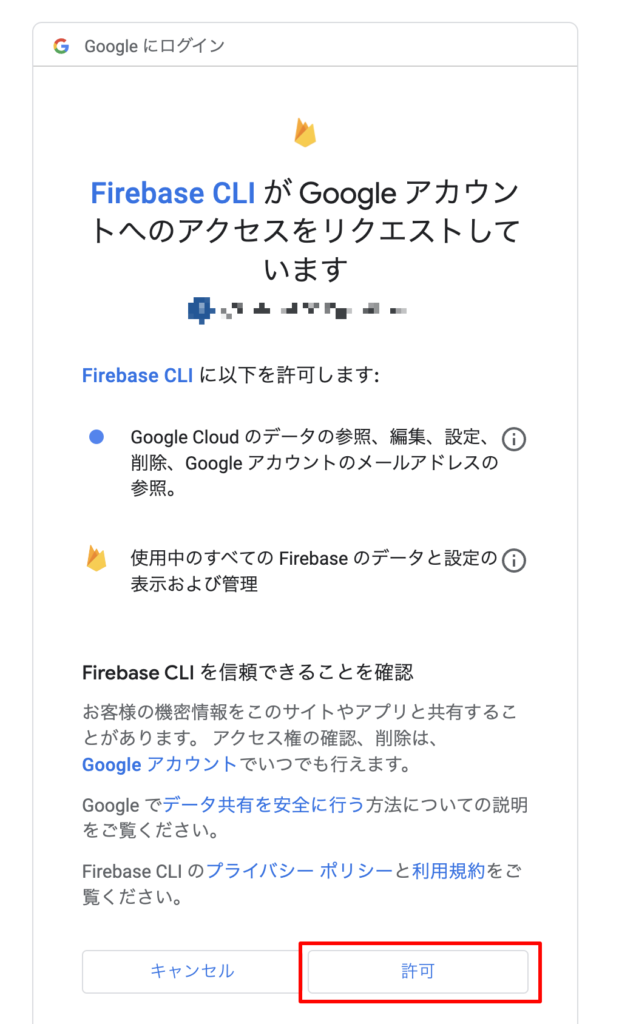
Googleアカウントの承認が成功すると、許可設定画面が表示されるので許可します。

Firebase CLIのコマンド確認
次にFirebase CLIでサインインするために下記の「firebase login --no-localhot」とあります。
このオプションを付けたコマンドが実行できないと、ローカル環境以外ではダメみたいです。

「Yes, I just ran this command」をクリックして次に進みます。
セッションIDの確認
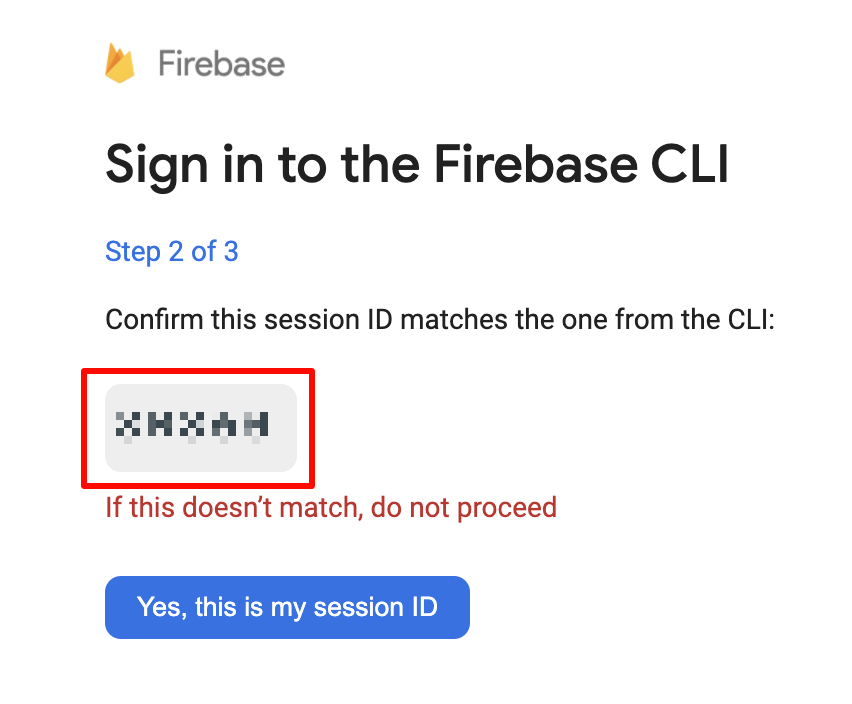
セッションIDの確認画面が表示されます。

ここにある、赤枠のセッションIDと1番目に確認したセッションIDが同じであれば「Yes, this is my session ID」をクリックして進みます。
Authorizationコードのコピー
Firebase CLIで利用するAuthorizationコードが表示されるのでコピーします。
「Copy」ボタンをクリックする事でカンタンにコピーすることができます。

ReplitでAuthorizationコードの貼り付け
最後の処理になります。
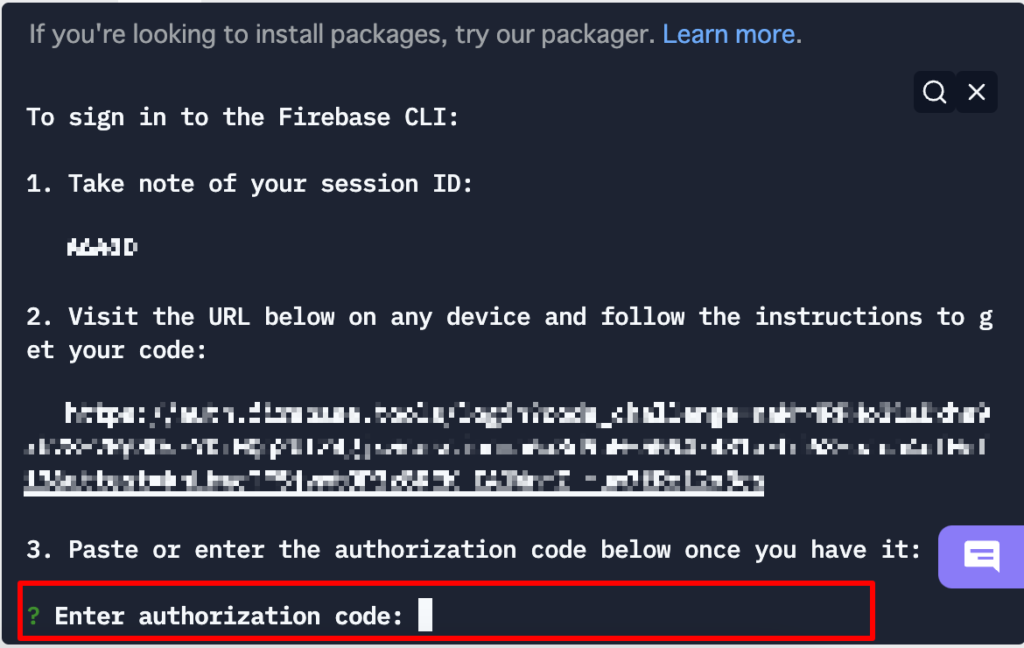
先ほどコピーしたAuthorizationコードをReplitのシェル画面に戻って、赤枠の「Enter authorization code:」部分に貼り付けます。

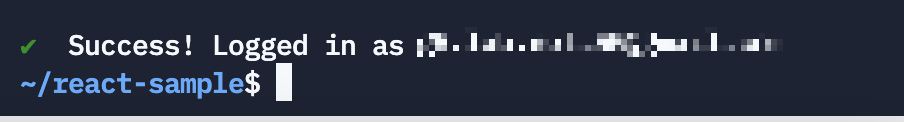
成功すると下記の様に「Success」と表示されます。

ReplitでFirebaseのHostingを設定

FirebaseのHostingの設定は、このViteのReact記事で記載しています。
そのため、同じ内容を書いてもオモシロく無いので、Firebaseでは複数サイトのHostingをサポートしており、複数のHosting追加を紹介します。
まずはFirebaseのコンソール画面でサイトを追加します。
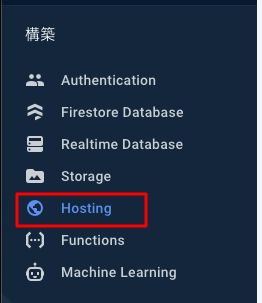
左メニューから「Hosting」をクリックします。

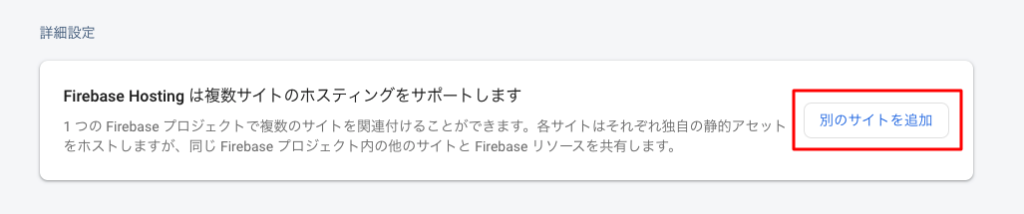
ダッシュボードの下に複数サイトの設定をしていない場合は、サイトの追加の画面が表示されます。

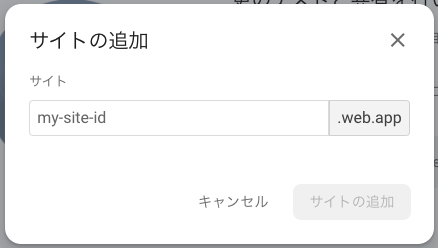
「別のサイトを追加」をクリックするとサイトのIDを入力する画面が表示されます。

サイトのIDを入力して「サイトの追加」をクリックすると作成されます。
複数のサイトができた場合、Hostingのダッシュボードには下記の画面の様に複数サイトが表示されます。
作成したばかりでは、最初のリリースを待機していると赤枠の様になります。

ReplitでFirebaseの初期化

Firebaseの初期化はReplitだろうが、他のモノでもやり方は同じです。
ただFirebaseをグローバルでインストール出来なかったので「npx」コマンドを利用します。
$ npx firebase init設定の仕方については、ViteによるReactの記事に書いています。
わからない方はご覧ください。
ReplitからFirebaseのデプロイ
通常ならそのままFirebaseのコマンドを使ってデプロイするのですが、Hosting側で複数サイトにしているため、設定が必要なります。
なのでデプロイ先のターゲットを設定します。
$ npx firebase target:apply hosting タグ名 サイトIDタグ名は何でもOKです。
サイトIDの部分は、FirebaseのHostingで設定したサイトIDの部分になります。
赤枠の部分になります。
コマンドを実行すると下記の様に表示されればOKです。

次に、firebase.jsonを修正します。
JSONファイルにはデプロイ先を明記します。
私の場合は、タグ名をdefaultとしているので、下記の様に設定しています。
{
"hosting": {
"public": "dist",
"target": "default", # この部分が追加
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
]
}
}あとはいつも通りReactをビルドします。
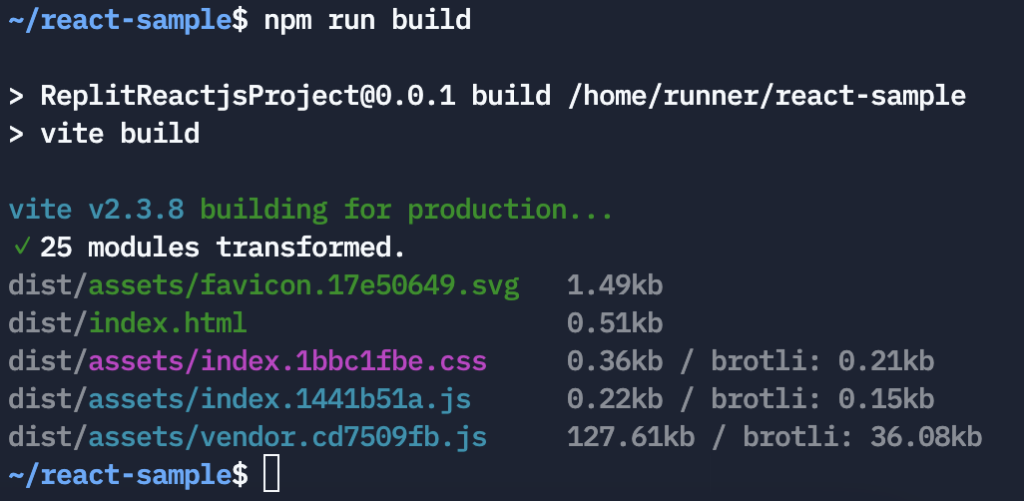
$ npm run buildビルドを実行すると下記の様に実行されて行き、distディレクトリに作成されていきます。

npxコマンドを利用してFirebaseにデプロイします。
$ npx firebase deployProjectコンソールとHosting URLが表示されるので、Hosting URLをクリックして下記の様にブラウザで表示されていれば成功になります。

まとめ
ReplitによるFirebaseのデプロイについて、問題なく可能と言う事がわかりました。
しかし、時間帯なのか不明ではありますが、CPUやRAMの使用状況が著しく、ビルドなどがかなり遅い場合が発生しました。
プロジェクトを作成した時点ではファイル数が少ないので、この時にビルドの時間が長いとファイルが増えるとキビしいと考えられます。
もう一つは、ストレージの利用量の問題が発生します。
firebase-toolsのサイズが800MBとかなり大きく、Replitの無料枠で利用できるのは1GB程度です。
そのため、他にもサイズが大きライブラリなどを入れる事ができなくなったりします。
Replitの無料版では、勉強程度で動かす様なモノしか出来ないのかもしれません。

今後の人生を豊かにする為にキャリアアップのステップとして、自分への投資をしてみませんか?




