PythonのSeleniumを使って、ChromeやFirefox、Edgeを操作しました。
各ブラウザで利用できるものと出来ないもので違いがあるのか、この記事ではSeleniumの基本的な使い方からちょっとした違いについて解説しています。
また興味があれば、こちらのSeleniumで日本株一覧エクセルの取得記事もご覧ください。
-

-
PythonのSeleniumを使って日本株一覧表を取得してみた
Pythonでエクセルの操作をして、集計表や分析するために色々作っていました。 今回、日本取引所が出している日本株一覧表のデータを自動で取得するために、GolangのSeleniumで作るのがめんどくさかったのでPythonで作ることにしま ...続きを見る
構成

今回解説するために下記の構成で進めます。
各Pythonファイルがあり、同じ位置にdriverディレクトリ(フォルダ)を作成し、その中にChromeDriverやFirefoxのGeckoDriver、EdgeのMSEdgeDriverを置く形です。
.
├── driver
│ ├── chromedriver
│ ├── geckodriver
│ └── msedgedriver
├── chrome_sample.py
├── edge_sample.py
└── firefox_sample.py
ドライバのダウンロード

Seleniumを動かすには、ChromeやFirefox、Edgeのドライバが必要です。
そのため、ドライバが無いのに動かそうとすると「'chromedriver' executable needs to be in PATH」や「geckodriver' executable needs to be in PATH」、「'msedgedriver' executable needs to be in PATH」のエラーが出ます。
他にもドライバとブラウザのバージョンが合っていない場合などでもエラーが出るので、バージョンにあったドライバを準備していきましょう。
Chromeのドライバをダウンロード
現在のChromeは自動的にバージョンがアップデートされるため、Chromeドライバもアップデートされるたびに更新する必要があります。
開発していると、「アレ?前は動いていたのに動かないけど」ってなった場合は、ドライバのバージョンを確認してくみてください。
ドライバのダウンロードは、ChromeDriverのサイトからダウンロードします。
サイトを表示すると「Current Releases」とあるので、お使いのChromeのバージョンに合わせてChromeDriverのリンクをクリックします。

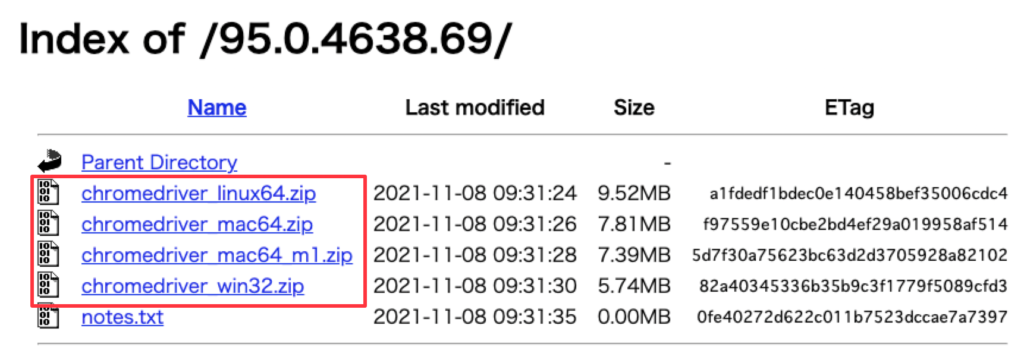
リンクをクリックすると、OSごとにChromeDriverの選択を行う必要があります。
お使いの環境に合わせて、ChromeDriverをダウンロードしましょう。

Firefoxのドライバをダウンロード
私自身は最近ほとんど使わなくなってしまったFireFoxですが、ドライバをダウンロードしてみます。
ダウンロードページは、Githubのページにあります。
「Assets」という部分にダウンロードファイルがあるので、お使いの環境に合わせてダウンロードします。

Edgeのドライバをダウンロード
ここ最近Firefoxよりは利用する様になったEdgeブラウザです。
なぜかというと、Udemyの講座でChromeブラウザの動画翻訳機能が機能せず、Edgeで視聴しているためです。
Macを利用している方でも、Edgeを利用する事ができるので、問題なく翻訳された動画を視聴することができます。
-

-
コースをご紹介
ここで紹介するコースは、私がUdemyで購入したコースを紹介します。 現在紹介しているこのページも、WordPressのコースを受講後に作成しました。 もともと、PHPや他の言語について理解があったのでUdemyの動画はスキルアップに有効と ...続きを見る
Edgeのドライバは、Microsoft Edge Developerのサイトからダウンロードします。
ダウンロードする際は、Edgeブラウザのバージョンに合わせましょう。

Firefoxにはバージョンを合わせる必要がなく、Edgeではバージョンを合わせる必要が理由は、FirefoxはGechoエンジンが利用されていて、EdgeはChromeと同じChrominumのエンジンを採用しているからです。
ドライバの起動

Chrome、Firefox、Edgeブラウザを起動するために、各ドライバを起動させます。
今回は、ダウンロードしたドライバーを直接指定する方法で起動させていきます。
Seleniumのバージョン4から直接executable_pathの指定方法ではなく、Serviceを使った指定方法になっているので気をつけてください
Macの場合だと、最初に起動する際にはMacのFirewallで引っかかるので、「システム環境設定」の「セキュリティとプライバシー」をクリックしていき、アプリケーションの許可をしてください。

この中の一般タブに許可するかどうか表示されるので許可してください。
ChromeドライバによるChromeの起動
バージョン3までの指定方法だと、webdriver.Chromeにexecutable_pathを指定して起動させていました。
driver = webdriver.Chrome(executable_path='ドライバのパス')この方法が推奨されなくなり、Serviceを使ってドライバを指定する必要があります。
from selenium.webdriver.chrome import service
driver_path = 'driver/chromedriver'
chrome_service = service.Service(executable_path=driver_path)注意して欲しいのは、Webドライバのchromeをインポートしています。
これは、FirefoxやEdge用にも準備されているのでインポートするServiceを間違わないように注意が必要です。
実際に全体のソースコードは、下記になります。
chrome_sample.pyに記載しています。
from selenium import webdriver
from selenium.webdriver.chrome import service
driver_path = 'driver/chromedriver'
chrome_service = service.Service(executable_path=driver_path)
driver = webdriver.Chrome(service=chrome_service)webdriver.Chromeの中でservice引数を指定します。
実行するとChromeが立ち上がります。
何もしていないので、下記の様に表示されます。

GechoドライバによるFirefoxの起動
Firefoxの起動もChromeと同じようにServiceを利用します。
しかし、読み込むサービスはchromeではなく、firefoxになるので気をつけましょう。
from selenium.webdriver.firefox import service
driver_path = 'driver/geckodriver'
chrome_service = service.Service(executable_path=driver_path)全体のソースコードは下記になります。
このコードは、firefox_sample.pyに記載しています。
from selenium import webdriver
from selenium.webdriver.firefox import service
driver_path = 'driver/geckodriver'
firefox_service = service.Service(executable_path=driver_path)
driver = webdriver.Firefox(service=firefox_service)エラーもなく起動すると下記の様に表示されます。

MSEdge ドライバによるEdgeの起動
EdgeもChromeやFirefoxと同様にServiceを利用して、ドライバのインスタンスを作成します。
注意する部分は、edgeサービスをインポートします。
from selenium.webdriver.edge import service
driver_path = 'driver/msedgedriver'
edge_service = service.Service(executable_path=driver_path)全体のソースコードは下記になります。
edge_sample.pyに記載しています。
from selenium import webdriver
from selenium.webdriver.edge import service
driver_path = 'driver/msedgedriver'
edge_service = service.Service(executable_path=driver_path)
driver = webdriver.Edge(service=edge_service実行すると下記の様に表示されますが、文言がEdgeになっているだけで、ほぼChromeと同じ表示になっています。

そんな中ですね、気になった事があります。
EdgeってChrominumのエンジン使われているので、chromedriverで動くのか疑問に思ったで試してみました。
結果として動きませんでした。
「session not created: No matching capabilities found」のエラーが出ており、ドライバーのバージョンがマッチしないよって怒られました。
selenium.common.exceptions.SessionNotCreatedException: Message: session not created: No matching capabilities foundオプションの設定

ドライバを起動する際に、オプションの設定をする事ができます。
オプションを設定する事でどういった事ができるのかと言うと、ログインが必要な処理があったとします。
ドライバが実行されるたびに、ログイン処理が実行されるのはログインするサイトに対してやさしくないです。
なので、ログインしているセッションが残っているのであれば、そのセッションを利用して再度ログインしないようにするのが妥当です。
他にもheadlessモードというものがあり、ブラウザ画面を起動せずに実行する方法があります。
各ドライバの設定方法を解説していきます。
Chromeオプションの設定
Chromeオプションでは、chrome.optionをインポートする必要があります。
from selenium.webdriver.chrome.options import Options
options = Options()オプションを設定していくには、add_argument関数を利用します。
options.add_argument('オプションの内容')作成したオプションを、ドライバのインスタンス作成時に設定する事で指定したオプションでドライバを起動する事ができます。
driver = webdriver.Chrome(service=chrome_service, options=options)全体のソースコードは下記になります。
今回のオプションは、ウインドウサイズを設定して起動しています。
問題なく起動できると、ウインドウサイズが横が600の縦が500のサイズでブラウザが起動されます。
from selenium import webdriver
from selenium.webdriver.chrome import service
from selenium.webdriver.chrome.options import Options
options = Options()
options.add_argument('--window-size=600,500')
driver_path = 'driver/chromedriver'
chrome_service = service.Service(executable_path=driver_path)
driver = webdriver.Chrome(service=chrome_service, options=options)Firefoxのオプション設定
Firefoxのオプションの設定もChromeと同じです。
読み込むオプションが変わるだけです。
from selenium.webdriver.firefox.options import Options
options = Options()設定する関数も同じで下記を使います。
options.add_argument('オプションの内容')Chromeで行ったのと同じ様に、画面サイズを指定して起動させます。
しかし、Chromeと同じ様に画面サイズの設定を行うと設定が反映されませんでした。
そのため、Firefoxの場合は--widthと--heightを指定して起動する事で反映される様になります。
from selenium import webdriver
from selenium.webdriver.firefox import service
from selenium.webdriver.firefox.options import Options
options = Options()
options.add_argument('--width=600')
options.add_argument('--height=500')
driver_path = 'driver/geckodriver'
firefox_service = service.Service(executable_path=driver_path)
driver = webdriver.Firefox(service=firefox_service, options=optionsEdgeのオプション設定
Edgeのオプション設定もChromeとFirefox同様にオプションを設定する事ができます。
from selenium.webdriver.edge.options import Options
options = Options()Edgeの場合は、Chromeと同じ様に画面サイズの指定する事ができました。
from selenium import webdriver
from selenium.webdriver.edge import service
from selenium.webdriver.edge.options import Options
options = Options()
options.add_argument('--window-size=600,500')
driver_path = 'driver/msedgedriver'
edge_service = service.Service(executable_path=driver_path)
driver = webdriver.Edge(service=edge_service, options=options)ヘッドレスモード
ヘッドレスモードは、ブラウザの画面を表示せずに操作するモードになります。
オプションには、--headlessを指定します。
ChromeとFirefox、Edgeでこのオプションを試しましたが、問題なく動作しました。
options.add_argument('--headless')ウインドウサイズ
Seleniumで起動するブラウザのウインドウサイズを変更することができます。
オプションの設定の時にも解説しましたが、ChromeとEdgeは--window-sizeのオプションの設定で反映されます。
options.add_argument('--window-size=600,500'Firefoxの設定は、--width、--heightを設定する事で反映できます。
options.add_argument('--width=600')
options.add_argument('--height=500'プロファイルの設定
プロファイルの設定をすることで、セッションを継続して利用できたりします。
オプションは、--user-data-dirを使ってプロファイルの場所を指定します。
options.add_argument('--user-data-dir=プロファイルの場所')Chromeの場合は、URLを入力する場所に「chrome://version/」と入力します。

下記の様に画面が表示されるので、プロフィールパスの部分を指定することで、Chromeでは設定する事ができます。

Edgeの場合も同じ様に、URLを入力する部分に「edge://version/」と入力します。
Chromeでは、「プロフィールパス」だったのですが、Edgeでは「プロファイルパス」とあるのでその内容を記載します。
Firefoxの場合は、右上にある3本線から「ヘルプメニュー」をクリックし、「他のトラブルシューティング情報」を選択します。

その中に、「プロファイルフォルダ」とあるのでその部分を記載します。

URLを使ったページ移動

SeleniumでURLに遷移するには、get関数を利用します。
driver.get(url)Googleの検索ページに遷移してみます。
url = 'https://google.com'
driver.get(url)問題なく実行できると下記の様にページが表示されます。
下記はChromeの場合の画面になります。

Firefoxの画面が下記になります。

Edgeでも問題なく表示できました。

要素の取得方法

Googleの検索ページを使って、説明します。
テキスト入力だったり、ボタンやリンクをクリックするにしても要素(エレメント)の情報が必要になります。
そのため、HTMLの構成や構造について理解しておく必要があります。
要素を取得する関数は、find_elementになります。
Seleniumのバージョン4からは、find_elementになるので注意してください。
find_elementで利用するby引数は、下記のインポートを利用します。
from selenium.webdriver.common.by import ByXPATHによる要素の取得
XPATHによる要素の取得方法は、下記になります。
xpath = '/html/body/div[1]/div[3]/form/div[1]/div[1]/div[1]/div/div[2]/input'
el = driver.find_element(by=By.XPATH, value=xpath)find_elementにbyの引数はXPATHを指定し、valueはxpathのパスを指定します。
クラスによる要素の取得
XPATHで要素を取得しましたが、クラス属性からも取得する事が可能です。
Googleの検索入力欄で利用されているclassは「class="gLFyf gsfi"」になります。
なので、この「gLFyf」と「 gsfi」のどちらかの値を利用して、byにCLASS_NAMEを設定する事で書き込む事ができます。
注意する部分としては、クラスの値に複数のクラスをセットして要素を取得する事ができません。
class_name = 'gLFyf'
el = driver.find_element(by=By.CLASS_NAME, value=class_name)IDによる要素の取得
クラスで取得できるので、IDも問題なく取得する事が可能です。
Googleの検索ページの入力欄でID属性は使われていないので、参考としてIDに「sample」が指定されている前提で進めます。
IDの場合は、byの引数にIDを指定します。
id_attr = 'sample'
el = driver.find_element(by=By.ID, value=id_attr)タグによる要素の取得
HTMLのタグ要素に対して取得することも可能です。
byの引数、TAG_NAMEを指定する事で、タグによる要素の取得する事ができます。
下記は、inputタグの取得を表しています。
tag = 'input'
el = driver.find_element(by=By.TAG_NAME, value=tag)同じ要素があった場合どの要素を取りたいのか明確にする必要があります
CSSセレクタによる要素の取得
CSSセレクタによる要素の取得も可能です。
byの引数に、CSS_SELECTORを設定する事で取得する事ができます。
下記は、Googleの検索入力欄のCSSセレクタを指定しています。
css_selector = 'body > div.L3eUgb > div.o3j99.ikrT4e.om7nvf > form > div:nth-child(1) > div.A8SBwf > div.RNNXgb > div > div.a4bIc > input'
el = driver.find_element(by=By.CSS_SELECTOR, value=css_selector)名前による要素の取得
HTMLのフォーム関連のタグには、name属性をつける事ができます。
このname属性を指定して、要素を取得することもできます。
byの引数にNAMEを指定するだけです。
Googleの検索入力ではqの名前が指定されているのでこのqを指定します。
name = 'q'
el = driver.find_element(by=By.NAME, value=nameテキストの入力

テキストの入力はsend_keys関数を利用します。
取得した要素の対して、send_keysを使います。
element.send_keys('入力したい内容')実際にGoogle検索に入力してみます。
要素の取得は、name属性の取得方法で行ってみます。
要素の取得さえできれば、send_keysで入力する事が可能なため、IDやCLASS_NAME、XPATHなどでも取得可能です。
name = 'q'
el = driver.find_element(by=By.NAME, value=name)
el.send_keys('python selenium')実行した結果が下記になります。

ボタンのクリック

ボタンのクリックもとてもカンタンに実装する事ができます。
取得した要素に対して、click関数を指定するだけでクリックイベントを起こす事ができます。
element.click()実際に実行したコードが下記になります。
name = 'q'
el = driver.find_element(by=By.NAME, value=name)
el.send_keys('python selenium')
name = 'btnk'
el = driver.find_element(by=By.NAME, value=name)
el.click()ここで指定しているnameの「btnk」は、検索ボタンになります。
Googleの検索ページでいつもエンターを押して検索していたので気付かなかったですが、ちゃんと検索ボタンがありました(笑)

これを動かすと、「selenium.common.exceptions.ElementNotInteractableException: Message: element not interactable」というエラーになります。
element not interactableは、準備できていない要素を呼び出そうとした時に起きます。
通常ならWebDriverWaitというモジュールを利用するのですが、ここではsleepを使って対応します。
name = 'q'
el = driver.find_element(by=By.NAME, value=name)
el.send_keys('python selenium')
time.sleep(2) # 追加
name = 'btnK'
el = driver.find_element(by=By.NAME, value=name)
el.click()実行するとエラーもなく、検索結果まで表示する事ができるようになります。

Enterによる遷移

Googleで検索するのに、いちいちボタンなんて押していないと思います。
なので、同じ様に検索入力したら、 Enterをして検索します。
Enterを利用するには、Keysを読み込む必要があります。
from selenium.webdriver import Key使い方としては、下記になります。
element.keys(Keys.ENTER)これで、Enter処理をすることができます。
実際には、下記のコードで実行してみます。
name = 'q'
el = driver.find_element(by=By.NAME, value=name)
el.send_keys('python selenium')
el.send_keys(Keys.ENTER)下記の様に動作します。
処理が速いので一瞬で検索されます。
まとめ
PythonのSeleniumを使って、ChromeやFirefox、Edgeブラウザによる操作ができるのかについて解説してきました。
ChromeとEdgeについては、同じエンジンを使っているのでほとんど違いはありませんでしたが、Firefoxについてはエンジンが違うため注意が必要になります。
他にも、URLのページ遷移や要素の取得方法、テキストの入力、クリック、Enterをする事で基本的な操作が可能になります。
あとは、組み合わせる事でいろいろサイトをスクレイピングしたり、開発したアプリケーションをテストすることも可能になります。
下記の記事も合わせてご覧ください。
-

-
PythonのSeleniumを使って日本株一覧表を取得してみた
Pythonでエクセルの操作をして、集計表や分析するために色々作っていました。 今回、日本取引所が出している日本株一覧表のデータを自動で取得するために、GolangのSeleniumで作るのがめんどくさかったのでPythonで作ることにしま ...続きを見る
-

-
コースをご紹介
ここで紹介するコースは、私がUdemyで購入したコースを紹介します。 現在紹介しているこのページも、WordPressのコースを受講後に作成しました。 もともと、PHPや他の言語について理解があったのでUdemyの動画はスキルアップに有効と ...続きを見る

今後の人生を豊かにする為にキャリアアップのステップとして、自分への投資をしてみませんか?

