Stackレイアウトについて、試してみたいと思います。
Stackレイアウトとは
子のレイアウトを、水平・垂直にレイアウト内に自動的に収納するような感じです。
実装
main.pyというファイルを作成して実装します。
ソースコード
''' stack layout sample '''
from kivy.app import App
from kivy.uix.stacklayout import StackLayout
from kivy.uix.button import Button
class MyApp(App):
"""
MyApp here
:param App:
"""
def build(self):
"""
build here
:param self:
"""
stacklayout = StackLayout()
for i in range(30):
btn = Button(text=str(i), width=(40 + i * 5))
btn.size_hint = (None, 0.15)
stacklayout.add_widget(btn)
return stacklayout
if __name__ == '__main__':
MyApp().run()ソースコードの説明
モジュールはStackLayoutを読み込みます。
複数の子のレイアウトを準備するのが面倒なので、ループで作成します。
ボタンを30個作成して、確認してみます。
確認
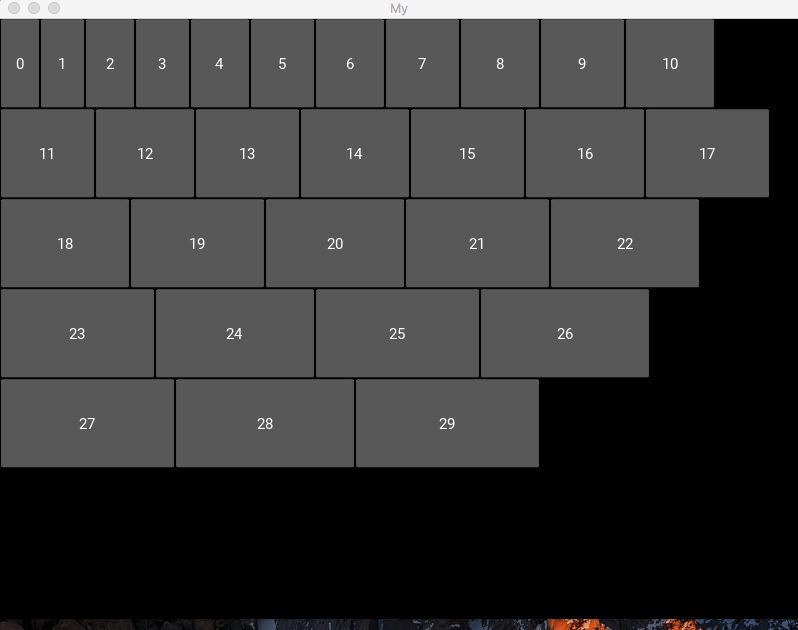
実装した内容を確認します。
タイル風にボタンが表示されました。
まとめ
Stackレイアウトの実装を行いました、ラベルを自動的に配置してくれます。
やり方次第では、メトロメニューとか作れるとか思いました。
アイディア次第では、いろいろな事が出来そうですね。
-

-
python kivyのScatterレイアウトについて
前回Scatter Layoutについて行いましたが、Scatterだけ動かす場合はどうするのと思いました。 Scatter Layoutは、レイアウトを丸ごと動かす感じに使ってりするけど、ScatterはUIオブジェクト単位っぽいです。 ...続きを見る