今回Scatter Layoutについて説明します。
Relative Layoutを先にやりたいのですが、サンプルが思いつかないのでScatterレイアウトから始めます。
そういう訳で、準備するものは下記の通りです。
Scatter Layoutとは
Scatter Layoutは、表示しているレイアウトをドラッグすることでレイアウトの位置を変更することができます。
実装
main.pyというファイルで作成します。
ソースコード
''' scatter layout '''
from kivy.app import App
from kivy.uix.scatterlayout import ScatterLayout
from kivy.uix.scatter import Scatter
from kivy.uix.button import Button
class MyApp(App):
"""
MyApp here
:param App:
"""
def build(self):
"""
build here
:param self:
"""
l_scatter = ScatterLayout()
l_scatter.size_hint = (1, 1)
scatter = Scatter()
btn = Button(text='btn1')
btn.size = (50, 50)
btn.size_hint = (None, None)
scatter.add_widget(btn)
l_scatter.add_widget(scatter)
return l_scatter
if __name__ == '__main__':
MyApp().run()コードの説明
まずScatterlayoutを読み込みます。
Scatterは特に読み込む必要はありません。
何故かと言うとScatterLayout内で継承してるからです。
layout関連なのでadd_widgetに入れることができます。
上記のソースコードの構造は Scatter Layout > Scatter > Buttonになります。
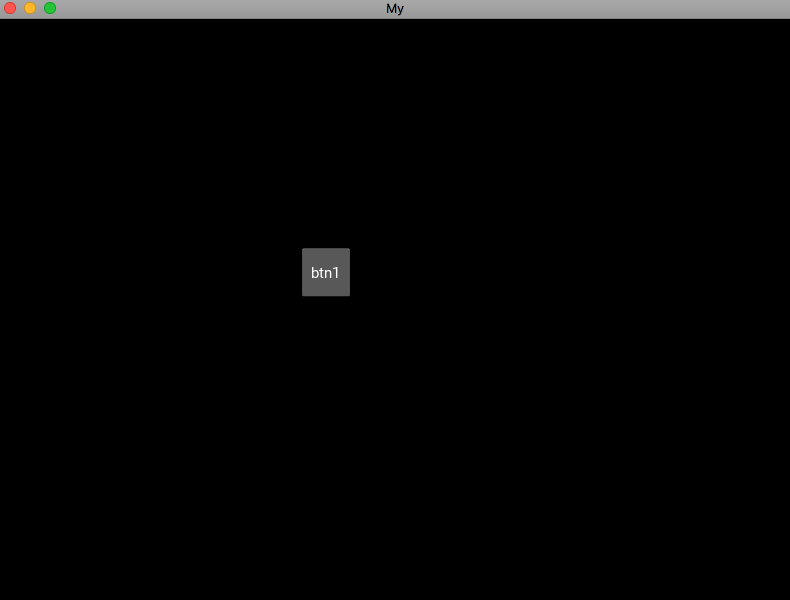
確認
実行して確認してみます。
ボタン以外の所を、掴んで移動させてみると良いです。
まとめ
Scatterレイアウトはつかんで移動させることができます。
動画作るのめんどくさかったのでサンプル動かしてみてください!
-

-
python kivyを使ったstackレイアウト
Stackレイアウトについて、試してみたいと思います。 Stackレイアウトとは 子のレイアウトを、水平・垂直にレイアウト内に自動的に収納するような感じです。 実装 main.pyというファイルを作成して実装します。 ソースコード ' ...続きを見る