kivyのグリッドレイアウトについて書いていきます。
Grid Layout
グリッドレイアウトとは名前の通りなんですが、セル単位を指定できます。
htmlで言うとtableとかofficeだとエクセルとかの表示されている枠になります。
枠線を使ったレイアウトの指定をすることができます。
実装
main.pyというファイルを作成し実装しています。
ソースコード
''' grid layout sample '''
from kivy.app import App
from kivy.uix.gridlayout import GridLayout
from kivy.uix.button import Button
class SampleGridLayout(GridLayout):
"""
SampleGridLayout here
:param GridLayout:
"""
def __init__(self):
super(SampleGridLayout, self).__init__()
self.cols = 3
self.rows = 3
btn1 = Button(text='1')
btn2 = Button(text='2')
btn3 = Button(text='3')
btn4 = Button(text='4')
btn5 = Button(text='5')
btn6 = Button(text='6')
btn7 = Button(text='7')
btn8 = Button(text='8')
btn9 = Button(text='9')
self.add_widget(btn1)
self.add_widget(btn2)
self.add_widget(btn3)
self.add_widget(btn4)
self.add_widget(btn5)
self.add_widget(btn6)
self.add_widget(btn7)
self.add_widget(btn8)
self.add_widget(btn9)
class MyApp(App):
"""
MyApp here
:param App:
"""
def build(self):
"""
build here
:param self:
"""
return SampleGridLayout()
if __name__ == '__main__':
MyApp().run()コード説明
- gridlayoutをインポートします。
- colsで行数を指定しています。
- rowsで列数を指定しています。
今回は、3x3のレイアウト表示しており、実装の仕方については、boxlayoutと同じ実装になります。
特殊なことは行なっておらず、1から9までのボタンをついかしています。
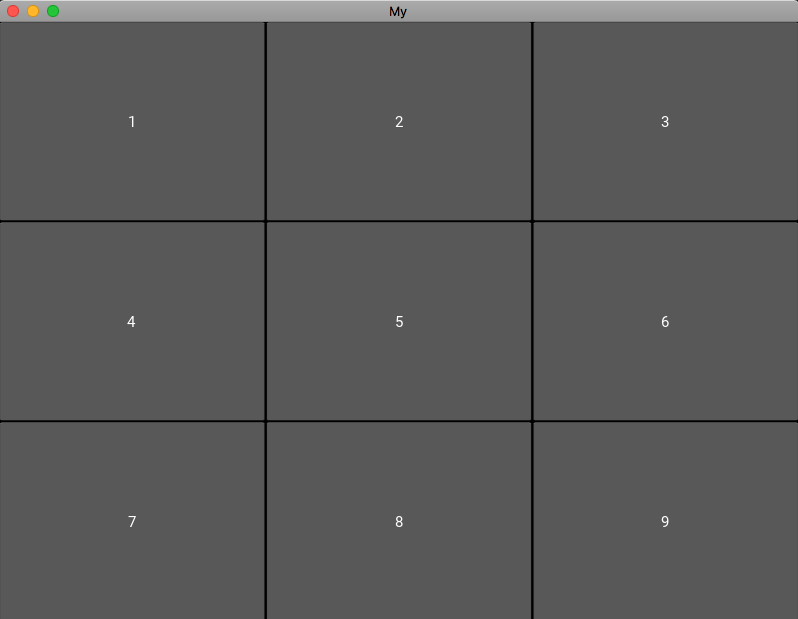
確認
イメージは沸いていると思いますが、キャプチャを添付します。
まとめ
グリッドレイアウトは、その名の通りグリッドで表示するレイアウトです。
今回はボタンで行いましたが、画像でボタンとかにするとアプリっぽくなっていいと思います。
-

-
python kivy layout boxlayout
前回レイアウトの種類の説明をしましたが、今回から実装していきます。 細かい内容は、省いて行きます! 理由としては、動きや見えた方が良いかなと思い実装します。 Box Layout 簡単に説明すると、Box Layoutは水平・垂直に分割でき ...続きを見る