今回は、Float Layoutについてですが、子要素を被せたりすることが出来る。
今回も同じ様に下記のものを準備します。
実装
main.pyというファイルを作成し実装を行なっていきます。
''' float layout '''
from kivy.app import App
from kivy.uix.floatlayout import FloatLayout
from kivy.uix.button import Button
class SampleFloatLayout(FloatLayout):
"""
SampleFloatLayout here
:param FloatLayout:
"""
def __init__(self, **kwargs):
"""
__init__ here
:param self:
"""
super(SampleFloatLayout, self).__init__(**kwargs)
btn = Button()
btn.text = 'btn text'
btn.size_hint = (None, None)
btn.size = (100, 100)
btn.pos = (100, 100)
btn2 = Button()
btn2.text = 'btn text2'
btn2.size_hint = (None, None)
btn2.size = (100, 100)
btn2.pos = (150, 150)
self.add_widget(btn)
self.add_widget(btn2)
class MyApp(App):
"""
MyApp here
:param App:
"""
def build(self):
"""
build here
:param self:
"""
l_float = SampleFloatLayout(size=(300, 300))
return l_float
if __name__ == '__main__':
MyApp().run()コードの説明
モジュールのimportは、floatlayoutを読み込む。
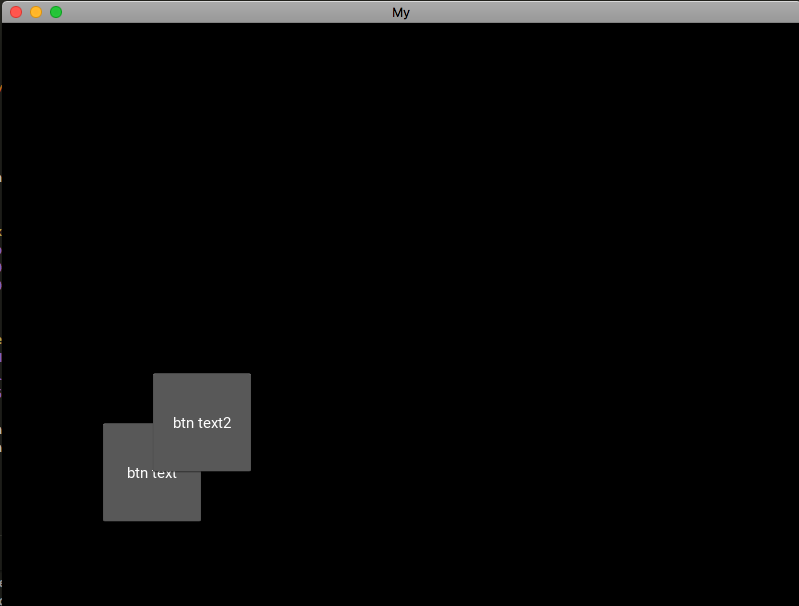
Float Layoutの配下だと、被せることができます。
試しにBox Layoutにしたら横並びで表示されました。
各ボタンでは、X座標・Y座標の指定を行い、被せるようにしています。
簡単に説明するとこんな感じ。
-

-
python kivy ボタンの表示
今回はpythonのkivyのラベルに引き続きボタンの表示について書いていきます。 動き的には、HTMLや他のアプリとかと同じ動きになります。 実装 main.pyというファイル名で実装します。 ソースコード ''' ...続きを見る
実行確認
実行したらどのような画面になるか確認します。
まとめ
floatlayoutは、子要素を被せる事ができます。
使い方次第ではありますが、ボタンアイコンにして通知の反応にしたりできると思います。
-

-
python kivyを使ったカスタムレイアウト
色々なレイアウトは触ってみたけど、Relative Layoutは当分書きません。 今回はカスタムレイアウトを作ってみようと思います。 これ使うと専用レイアウトとか共通化に出来るのではと思ったので記載します。 実装 main.pyというファ ...続きを見る