今回は、Anchor Layoutについて書いていきます。
アンカーをつけると思ったのですが、そうでもなく実装してみた所感は、centerについて微妙な感じでした。
widgetを複数追加した時にの真ん中に来ないけど何でかなー?って思います。
簡単に実装していて、理解できていないのか他の実装とあまり変わらない気がします。
実装
main.pyというファイルに実装していきます。
ソースコード
''' anchor layout '''
from kivy.app import App
from kivy.uix.anchorlayout import AnchorLayout
from kivy.uix.button import Button
class MyApp(App):
"""
MyApp here
:param App:
"""
def build(self):
"""
build here
:param self:
"""
layout = AnchorLayout(anchor_x='right', anchor_y='center')
btn = Button(text='btn1')
btn.size = (50, 50)
btn.size_hint = (None, None)
layout.add_widget(btn)
btn2 = Button(text='btn2')
btn2.size = (50, 50)
btn2.size_hint = (None, None)
layout.add_widget(btn2)
return layout
if __name__ == '__main__':
MyApp().run()説明
簡単に説明をします。
- anchorlayoutをインポートする
- anchor_xでx軸の設定
- anchor_yでy軸の設定
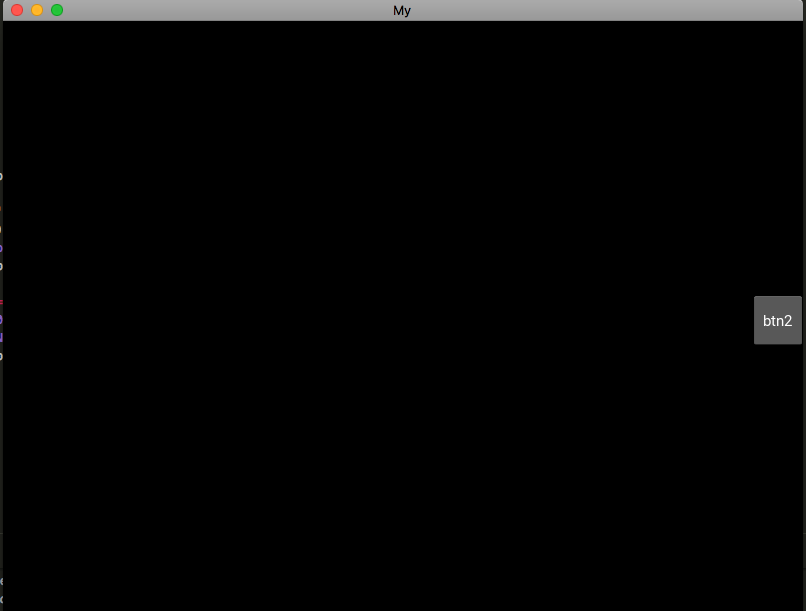
確認
実装したソースを実行してみます。
まとめ
HTMLとかで使うアンカーを想定していましたが、実装してみてかなり想定と違いました。
冒頭でも説明した通り、微妙すぎて使いどころがわからないです。
機能としてあるので、使いどころがあると思いますが自分は使わないだろうなと思っています。
これを使うくらいなら、カスタムレイアウトで対処します。
-

-
python kivyを使ったカスタムレイアウト
色々なレイアウトは触ってみたけど、Relative Layoutは当分書きません。 今回はカスタムレイアウトを作ってみようと思います。 これ使うと専用レイアウトとか共通化に出来るのではと思ったので記載します。 実装 main.pyというファ ...続きを見る