Relative Layout以外のレイアウトについては書いてきたので、ラベルやボタンについて書いていきます。
今回はラベルについて書きます。
実装
実装するために、main.pyというファイルを作成します。
ソースコード
''' label sample '''
from kivy.app import App
from kivy.uix.label import Label
class MyApp(App):
"""
MyApp here
:param App:
"""
def build(self):
"""
build here
:param self:
"""
label = Label()
label.markup = True
label.text = 'text label\n'
label.text += '[b]bold text[/b]\n'
label.text += '[i]italic text[/b]\n'
label.text += '[u]under line text[/u]\n'
label.text += '[color=#FF00CC]color text[/color]\n'
label.font_size = 50
label.size = (500, 500)
return label
if __name__ == '__main__':
MyApp().run()コードの説明
・importはLabelを読み込みます。
Labelでインスタンスを生成する。
引数には、textとかfont_sizeを指定することができる。
label = Label(text='label')・markupで(True or False)を設定する
それによってbold、italic、under line、color等設定することができる。
他にもあるっぽい。
あとmarkupでFalseを指定するとマークアップすることが出来なくなる!
・font_sizeで文字列のサイズを指定することができる。
大体こんな感じです。
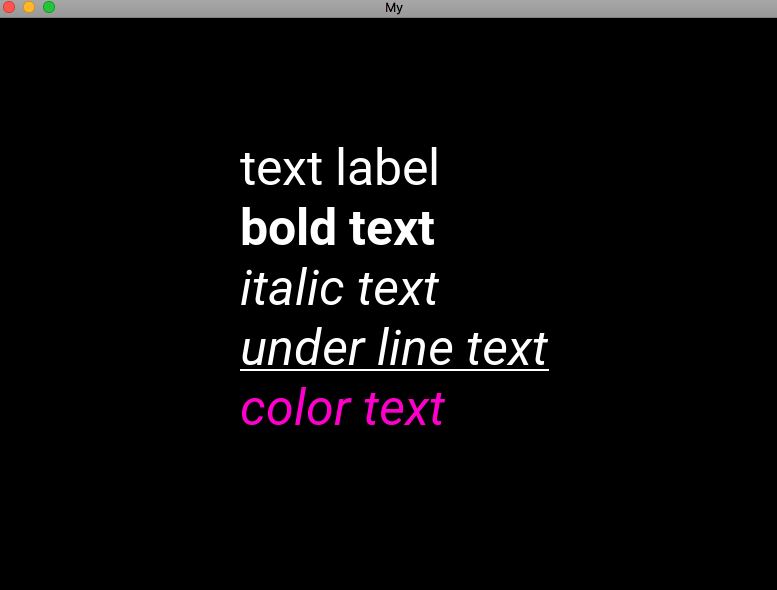
確認
ラベルの表示を確認してみます。

ラベルの表示は、確認できました。
まとめ
kivyを使ってラベルの表示をおこないました。
ラベルにカラーやアンダーラインを引く事ができました。
色々出来そうですね。
-

-
python kivy ボタンの表示
今回はpythonのkivyのラベルに引き続きボタンの表示について書いていきます。 動き的には、HTMLや他のアプリとかと同じ動きになります。 実装 main.pyというファイル名で実装します。 ソースコード ''' ...続きを見る

今後の人生を豊かにする為にキャリアアップのステップとして、自分への投資をしてみませんか?

