今回はpythonのkivyのラベルに引き続きボタンの表示について書いていきます。
動き的には、HTMLや他のアプリとかと同じ動きになります。
実装
main.pyというファイル名で実装します。
ソースコード
''' button sample '''
from kivy.app import App
from kivy.uix.button import Button
from kivy.uix.boxlayout import BoxLayout
class MyApp(App):
"""
MyApp here
:param App:
"""
def build(self):
"""
build here
:param self:
"""
layout = BoxLayout()
layout.size_hint = (1, 1)
btn = Button()
btn.text = 'btn'
btn.color = (1, .5, .5, 1)
btn2 = Button()
btn2.text = 'btn2'
btn2.disabled = True
btn2.background_color = (10, 5, 5, 1)
btn3 = Button()
btn3.size_hint = (.5, .5)
btn3.text = 'btn3'
layout.add_widget(btn)
layout.add_widget(btn2)
layout.add_widget(btn3)
return layout
if __name__ == '__main__':
MyApp().run()ソースコードの説明
・Buttonモジュールをインポート。
・Box Layoutの中にボタンを追加する。
・Button()でインスタンスを生成。
・textはボタンにラベルを設定する。
・disabledはボタンを押下出来るか出来ないかの設定
・colorは、RGBAの設定
カラーについての設定は、0から1までの間で設定(例 0.1とか0.8とか)
・background_colorは、RGBAの設定
colorと違うことは、0から10までの間で設定する
(これハマった!)なんで違うんだよって突っ込みたかった
・size_hintは、レイアウトで行った様にX軸・Y軸の範囲の設定
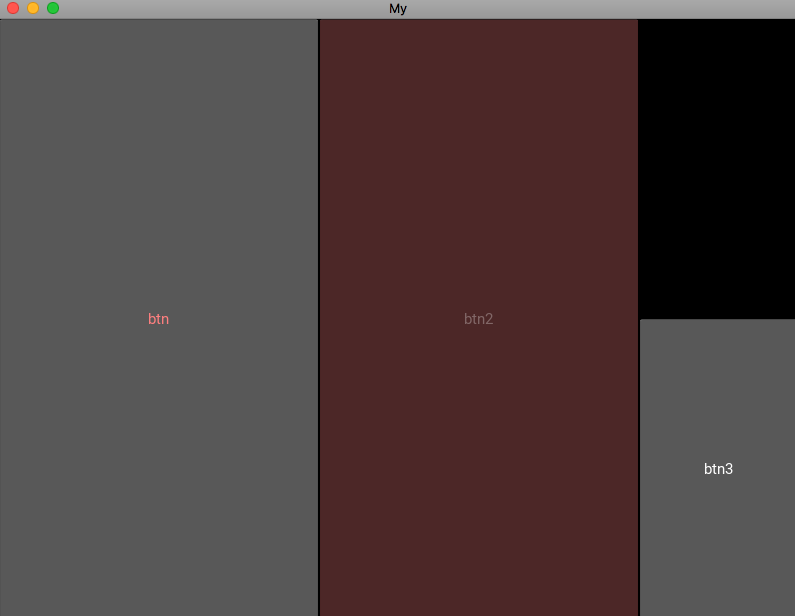
確認
見た目ショボすぎるのですが、ボタンの実装確認ができました。
まとめ
windowレイアウトの中に、ボタンを設置していくだけの簡単なものになります。
ボタン自体の設置は簡単ですが、細かい部分については今後試していきたいと思います。
-

-
python kivy スクロールビュー
今回はスクロールビューについて書いていきます。 レイアウトの範囲をオーバーフローした場合にスクロールが発生します。 この設定をしないと、表示が切れたりするので設定しましょう。 スクロールの設定 スクロールの設定を行うには、ScrollVie ...続きを見る

今後の人生を豊かにする為にキャリアアップのステップとして、自分への投資をしてみませんか?