私はプログラミング開発を行う時に、VSCodeとIntelliJを併用して使っています。
理由としては、IntelliJがちょこっとしたメモやコードで利用する場合、使い勝手が悪いからです。
カンタンなコードで1ファイルしか開かない場合には、VSCodeを利用しています。
今回、VSCodeを紹介する理由は、HTML開発をする際にIntelliJだと有料エディタの為、初心者からすると痛い出費になるからです。
VSCodeでも、プラグインを入れることでIntelliJのIDEAとほとんど似たような開発が出来るので、そのプラグインと合わせてHTMの基礎と書き方を紹介します。
HTMLとは

HTMLとは、Hyper Text Markup Language(ハイパー・テキスト・マークアップ・ランゲージ)を略したもので、Webページ用にテキストをマークアップする言語のことです。
バージョンは、HTML1.0から始まり数字がつくのはHTML5系までになります。
HTML5は廃止されて、HTML Living StandardがHTMLの標準の仕様になっています。
HTML Living Standardの中身のほとんどが、HTML5とほとんど変わらない仕様なので使い方も同じです。
VSCodeとは

VSCodeの正式名称は、Visual Studio Codeになります。
Visual Studio Codeはマイクロソフトが開発した無料のコードエディターです。
プラグインを利用することで、さまざまなプログラミング言語の開発をすることができます。
VSCodeのインストール
2021年10月にインストール不要のVisual Studio Codeをマイクロソフトが発表しており、「https://vscode.dev/」にアクセスするだけ利用することが出来ます。
インストールについてはマイクロソフトの公式サイトにある、下記の赤枠をクリックします。

ダウンロードページが表示されるので、お使いの端末のOSに合わせてダウンロードします。

Windowsはexeファイル、MacはZipファイルがダウンロードされます。
Windowsはダウンロードしたexeファイルを元にインストールしてください。
Macの場合は、Zipファイルを展開(解凍)したら、Visual Studio Codeファイルがあるので、それをアプリケーションフォルダに移動することでlaunchpadで表示することが出来ます。
VSCodeでオススメな6つのプラグイン

Udemyで受講した講座で紹介されていたプラグインです。
使い勝手もよくIntelliJと同じような使い方ができるプラグインだったので、かなりオススメなプラグインです。
オススメ
- Prettier - Code formatter
- One Monokai Theme
- Image preview
- Color Highlight
- Auto Rename Tag
- Live Server
ただ全てを細かく紹介すると、講座の作成者に悪いので下記の2つだけ、細かく紹介します。
- Prettier - Code formatter
- Live Server
残りは、講座を受講するか自分で調べてみてください。
Prettierのインストールと設定
Prettierプラグインは、コードをキレイにするプラグインです。
インデントがずれていても、保存することでキレイにします。
下の方に動画も準備しているので、そちらを見るとどのような動きをするモノなのかわかります。

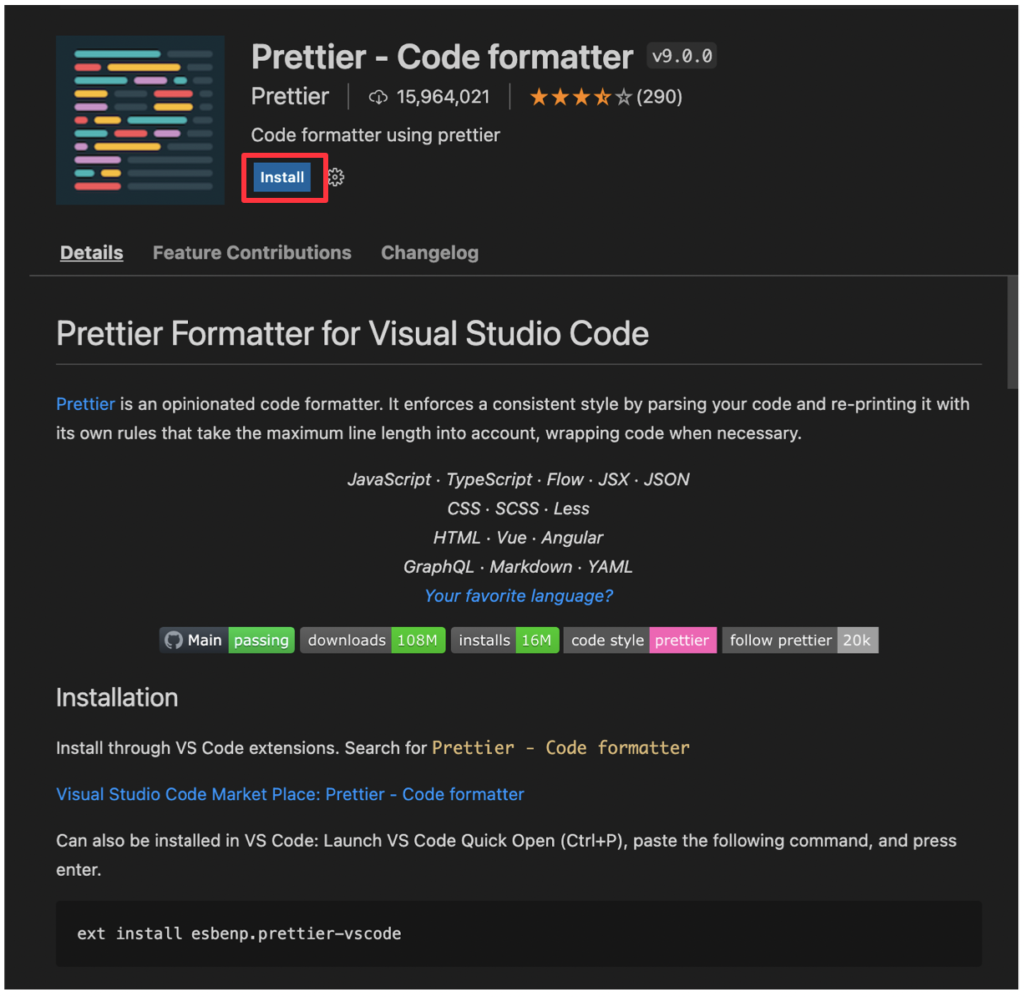
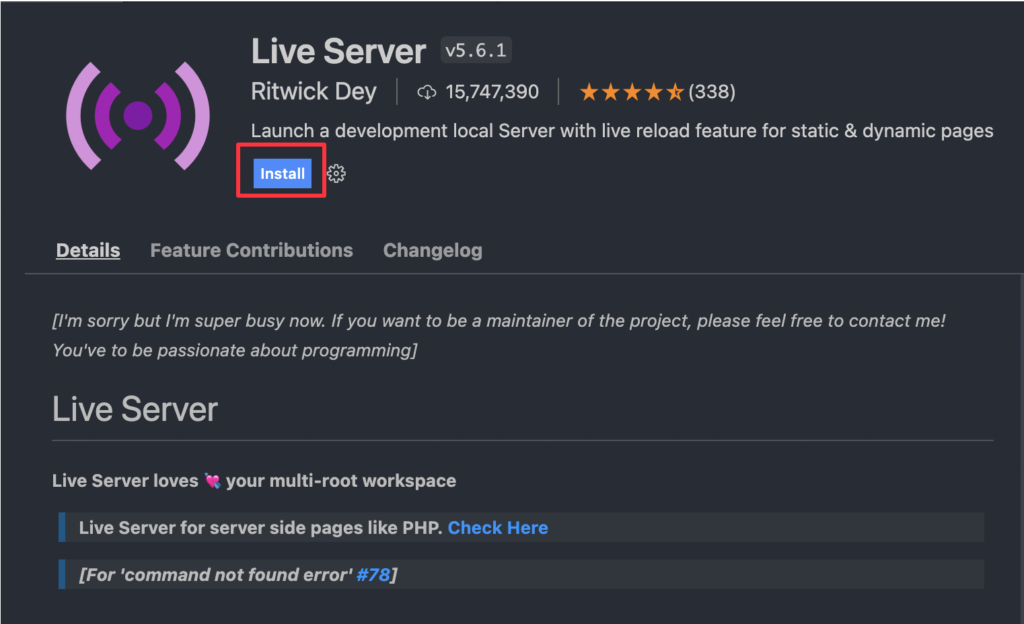
赤枠の「Install」ボタンをクリックして、インストールします。

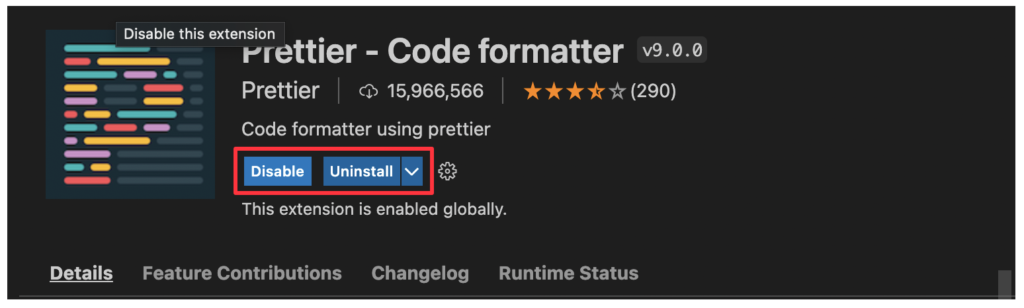
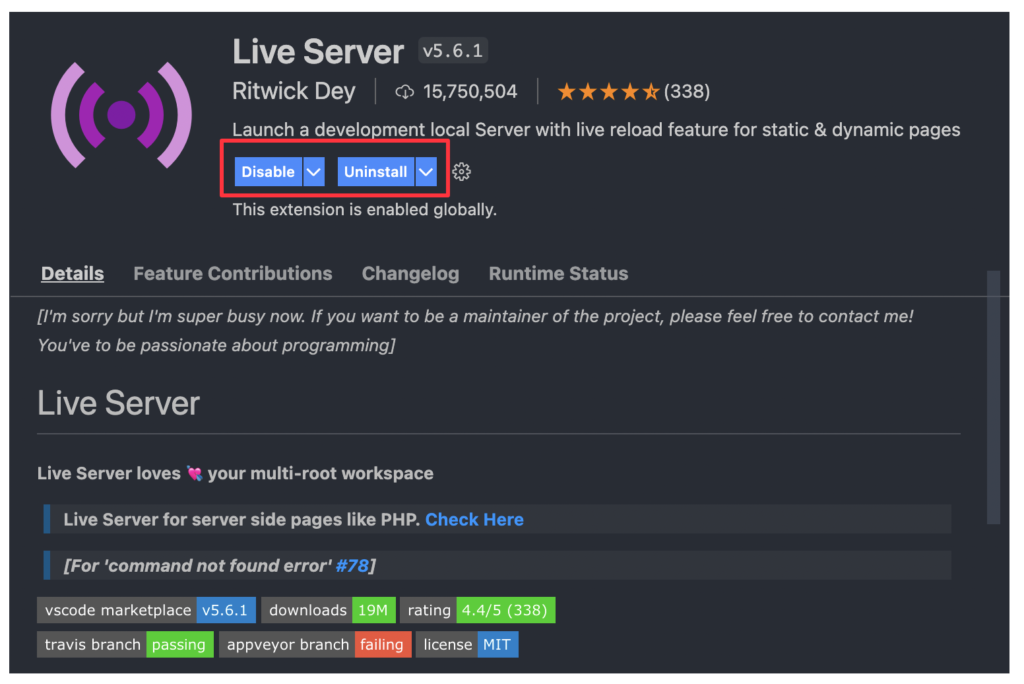
下記の赤枠のように「Disable」と「Uninstall」が表示されていれば、インストール完了で有効化されています。
有効化されていない場合は、「Enable」と表示されます。

インストールはこれで完了になるので、次に設定をします。
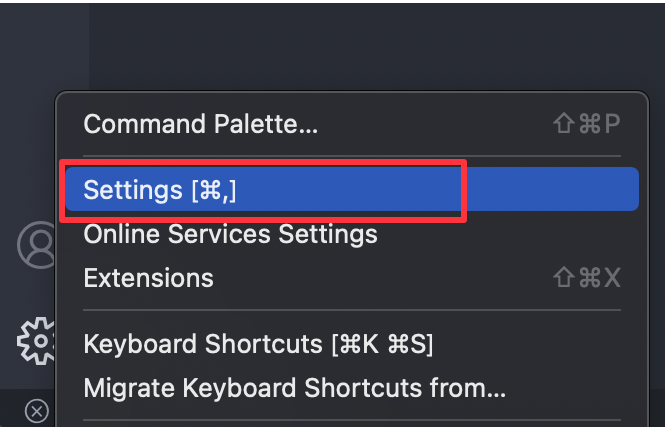
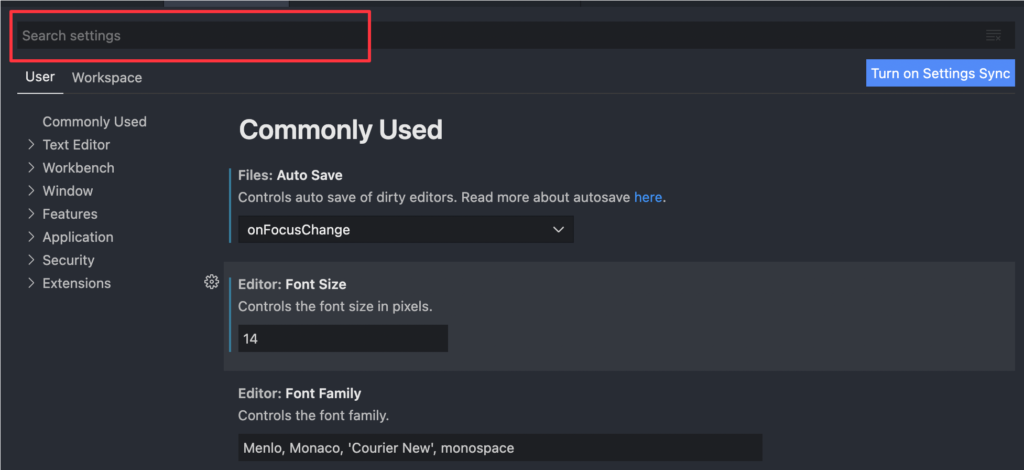
VSCodeの左下にある歯車のアイコンをクリックして下記の画面を表示して、Settingsをクリックします。

下記の画面が表示されるので、赤枠の部分に「format on save」と入力します。

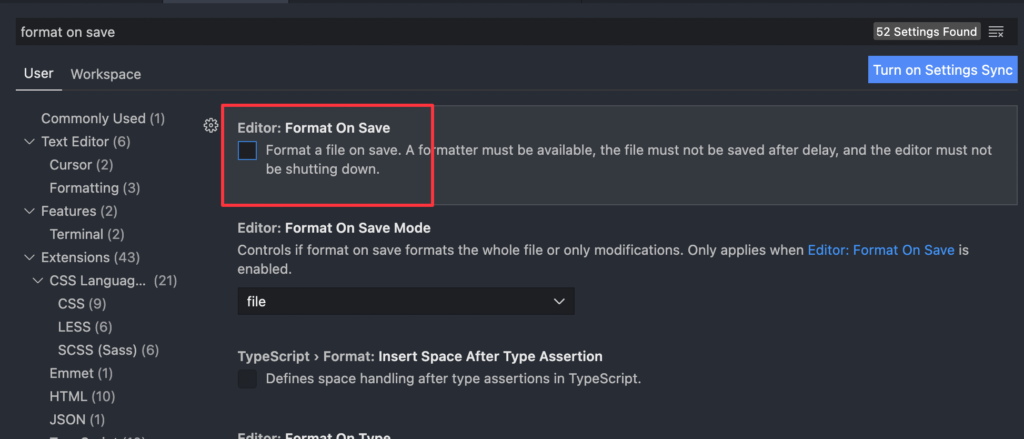
入力すると下記のように絞り込まれます。
赤枠にチェックを入れることで、エディタの保存するとフォーマットが起動します。

注意としてはブラウザを閉じるのは少し待たないと、フォーマットで保存がされていないとのことです
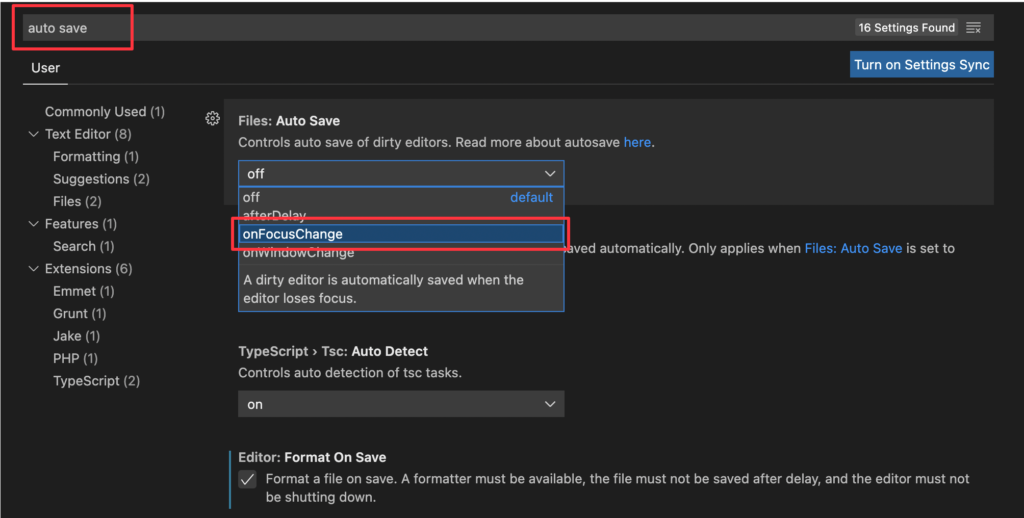
次に「auto save」の設定を行います。
先程の検索バーに「auto save」と入力します。
入力すると、Files: Auto Saveの項目が表示されるので、「off」から「onFocusChange」を選択します。

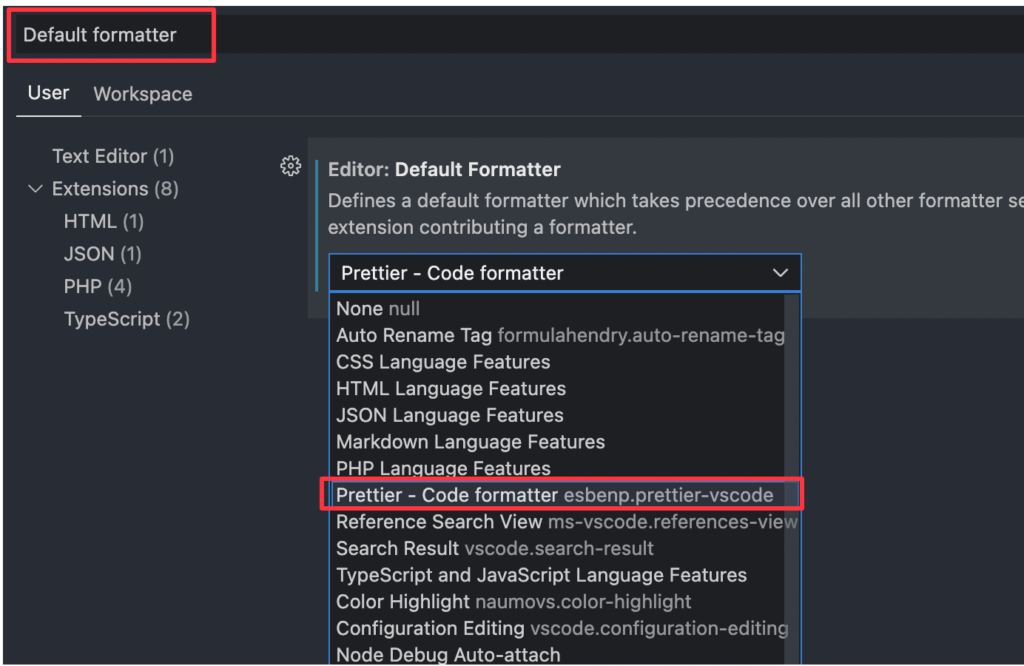
最後に、Formatterの設定を行います。
この設定で、Prettierを認識させます。
検索バーに「Default formatter」と入力します。
プルダウンリストから「Prettier - Code formatter」を選択して設定は完了になります。

実際にどういったことができるのかというと、インデントがめちゃくちゃな場合でも、保存するとPrettierが動作してキレイにしてくれます。
Live Serverプラグインのインストールと使い方
Live Serverはローカル(自分のPCの内部)にWebサーバーを構築して、ブラウザのリロードボタンをクリックしなくてもリアルに確認することが出来ます。
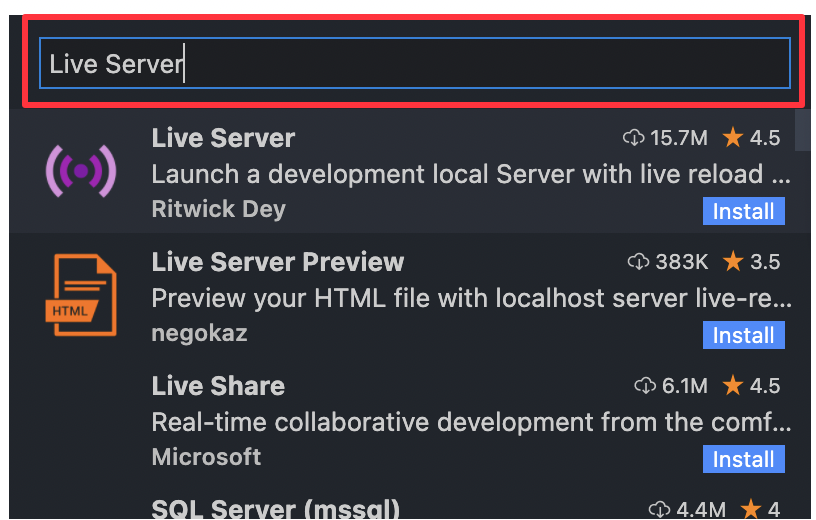
プラグインの検索部分に「Live Server」と入力して検索します。

検索結果から、Live Serverをインストールします。
インストールするには、赤枠の「Install」ボタンをクリックします。

インストールが完了すると、「Disable」と「Uninstall」のボタンが表示されるので、表示されていたらインストール完了です。

使い方は、VSCodeの右下に「Go Live」があるのでクリックします。
するとブラウザで画面が起動するのでリアルタイムに確認することが出来ます。
実際にやってみたのが、下記の動画になります。
保存すると右側のブラウザが更新されます。
Hello WorldでHTMLを作ってみよう

HTMLが実際にどのようなモノなのか、プログラミングを始めた時によくある「Hello World」を表示するコードで確認していきます。
実際に下記がHTMLコードになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>My first webpage</title>
</head>
<body>
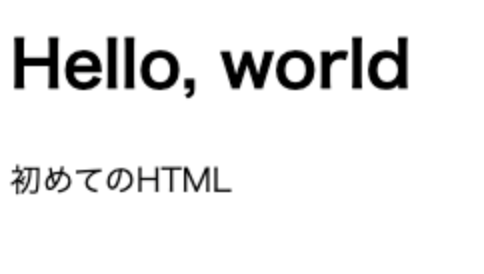
<h1>Hello, world</h1>
<p>初めてのHTML</p>
</body>
</html>
このコードをVSCodeを使って作ってみます。
デスクトップにディレクトリ(フォルダ)を作成
あらかじめ、デスクトップにディレクトリ(フォルダ)を作成してVSCodeで開きます。
初心者はディレクトリってなんだって思うかもしれませんが、Windowsでいうフォルダのことです。
MacやLinuxだとフォルダのことをディレクトリと言います。
作成したディレクトリ(フォルダ)を開く
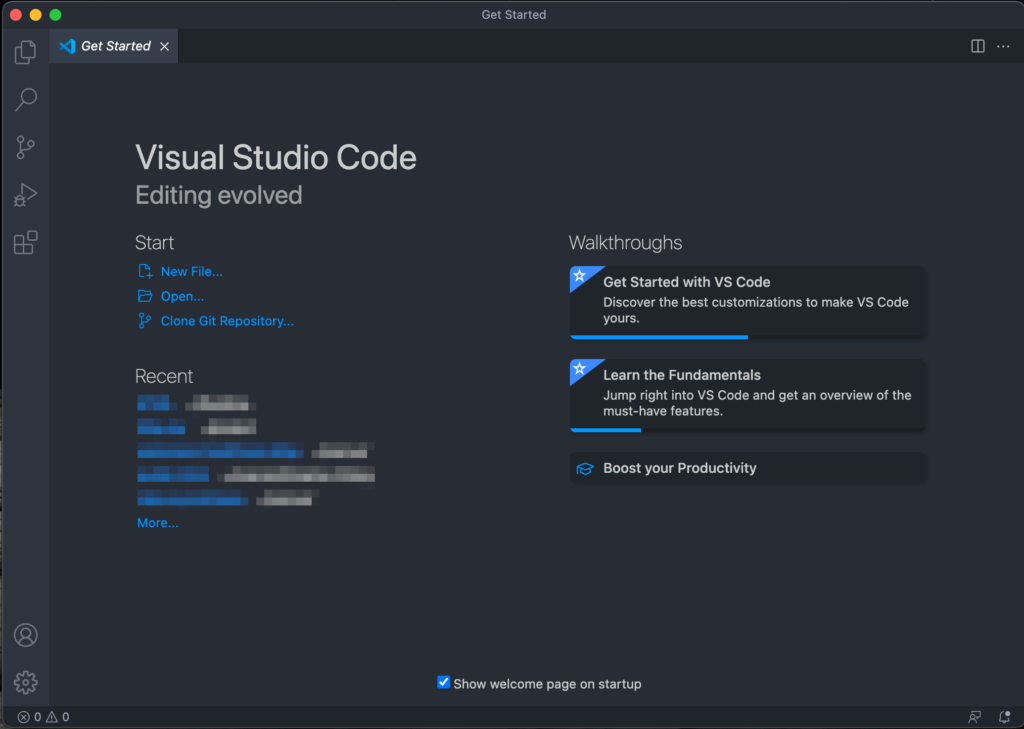
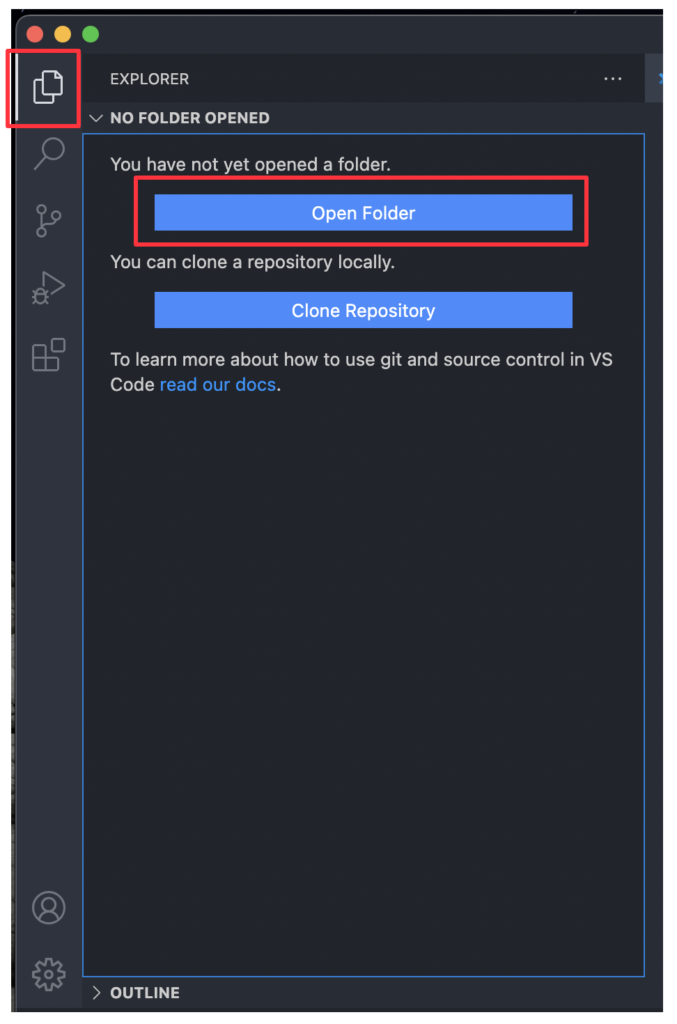
VSCodeを開くと下記の画面が表示されます。

次に左上にあるファイルのアイコンから、Open Folderの画面が表示されるので開きます。

開くと下記の画面が表示されます。
赤枠の部分に、ディレクトリやファイルを作成していきます。
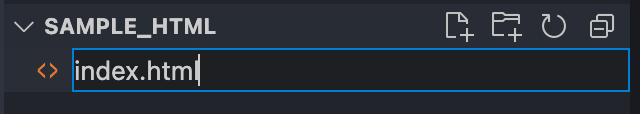
ちなみに、「SAMPLE_HTML」はディレクトリ名になります。
実際は全部小文字で書いていますが、大文字で反映されています。

HTMLファイルの作成
index.htmlファイルを作成します。
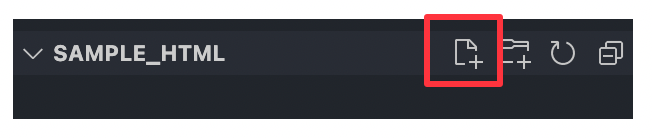
下記の赤枠のアイコンからファイルを作成します。

クリックすると下記のような画面になるので、「index.html」と入力してエンターを押します。

コードの記入
htmlタグやheadタグ、bodyタグを最初から書くのがめんどくさいので、ちょっとしたワザで書きます。
1行目に!マークを入力します。
すると!と!!!の選択肢が表示されるので!が1個の方を選択します。

選択すると下記のようにHTMLタグが自動で書き込まれます。

まずは、htmlのlangをjaにします。
enはenglishで英語のページのことで、これをjaにすることで日本語ページにしています。
<html lang="ja">次にタイトルのDocumentを「My first webpage」にします。
とりあえずタイトルはなんでも良いです。
<title>My first webpage</title>body要素の中に、h1とpタグを入れます。
<h1>Hello, world</h1>
<p>初めてのHTML</p>ブラウザで確認すると、下記のように表示されます。

h1とpタグについては、後ほど説明します。
HTMLの基本的な書き方の説明

HTMLを書くには、DOCTYPE宣言を書いてhtmlタグとその中にある、headタグとbodyタグを書きます。
実際には省略して良いらしいのですが、他の人がわかりづらくなるので基本的には書きましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
</head>
<body>
</body>
</html>初めにDOCTYPEを宣言します。
これは大文字と小文字どちらでも認識しますが、推奨されているのは大文字で書く方になります。
タグとは、<から>までをタグと言います。
そのため、下記はhtmlタグになります。

bodyタグだとhtmlの部分が<body>になります。
ElementとAttributeについて
Elementとは要素のことを指し、Attributeとは属性のことを言います。
そのため、<html lang="ja">とあった場合、htmlの部分が要素です。
lang="ja"の部分が属性になります。

headタグについて
headタグの中には、HTMLのページの情報を書きます。
たとえば、metaタグの文字コードの情報を書きます。
metaのcharset属性を入れておかないと、ブラウザが使われている文字を認識することができない場合に、文字化けを起こします。
<meta charset="UTF-8" />基本的にはエディタで書いた文字コードとここで表示する文字コードを合わせます。
そうしないと下記のように、文字化けが発生します。

ほかにも外部ファイルを読み込むための記述だったり、styleやscriptタグを書くことでスタイルやJavaScriptなどのページに動きを付けることができます。
bodyタグについて
bodyタグでは、ブラウザなどで表示するためのタグを書きます。
表示するタグだと語弊があるので、bodyタグでは表示するためのタグを構成する設計をします。
表示や見栄えなどは、スタイルシートの役目です。
ここでは、スタイルシートについては解説しません。
ここで構成するタグの種類として、見出しタグのh1からh6だったり、段落などのpタグや画像などのimgタグだったりします。
見出しとは
HTMLで使われる見出しとは、h1からh6まであります。
ここで使われているhとは、headingの略です。
h1は、1ページにつき基本的には1つになりますが、HTMLのルール違反にはなりません。
例えばロゴにh1を使うことが多く、本文にもh1を使う場合やsectionやarticleタグの中でも利用することが出来ます。
このような場合に複数使います。
そのため、SEO的にも設計がしっかりしていればOKということです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>初めてのHTML学習 h1</h1>
<h2>初めてのHTML学習 h2</h2>
<h3>初めてのHTML学習 h3</h3>
<h4>初めてのHTML学習 h4</h4>
<h5>初めてのHTML学習 h5</h5>
<h6>初めてのHTML学習 h6</h6>
</body>
</html>h1からh6までを書いた結果が下記になります。

見出しは文字の大きさで決めるのではなく、しっかりとあった見出しを選択します。
見出しの大きさはスタイルシート(CSS)で変更できる為、HTMLは構造を意識する必要があります。
例えばこの様な書き方はダメです。
h2の後にh5を使った場合は、ダメです。
<h2>見出し</h2>
<h5>テスト</h5>h2やh3といった場合もダメです。
<h3>h3から始まるのはダメ</h3>書き方としては、h1から始まり、h2、h3といった見出しを親子孫の順番で使っていきます。
<h1>集客するために</h1>
<h2>SEOとは</h2>
<h2>検索エンジンの仕組み</h2>
<h3>Google Chrome</h3>
<h3>Bing</h3>
<h2>集客事例</h2>本の目次構造がとても良い例だと思うので、確かめてみてください。
段落と改行
段落は、HTMLで表すとpになります。
pは「paragraph」の略になります。
書き方は下記のように、開始タグと終了タグが必要になります。
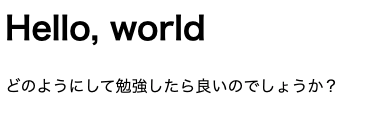
<p>
初めてHTMLを勉強しますが、
どのようにして勉強したら良いのでしょうか?
</p>
上記の結果だと改行されていませんが、この段落に改行を入れたい場合にはbrタグを使います。
<p>
初めてHTMLを勉強しますが、<br>
どのようにして勉強したら良いのでしょうか?
</p>
brタグを入れることで、改行することが出来ます。
brタグの終了タグは不要になります。
コメントアウト
HTMLでコメントアウトをするには、下記のタグで挟む必要があります。
<!-- -->実際にコメントアウトをしてみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>My first webpage</title>
</head>
<body>
<h1>Hello, world</h1>
<!-- <p>初めてのHTML</p> -->
<p>
<!-- 初めてHTMLを勉強しますが、<br /> -->
どのようにして勉強したら良いのでしょうか?
</p>
</body>
</html>コメントアウトはテキストなどのタグを挟むこともできます。
その為、「<p>初めてのHTML</p>」や「初めてHTMLを勉強しますが<br>」の部分はブラウザでは表示されません。

あとVSCodeコメントアウトにしたい場合は、次のコマンドを実行するとカンタンにコメントアウトをすることが出来ます。
MacだとCommand + /をしてください。
Windowsの場合は、Ctrl + / になります。
順序付き要素とリスト
olは順序付きのリストで、ulは順序は関係ないリストになります。
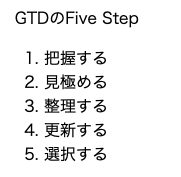
まずは順序付きの結果から見ます。

サンプルとしてあげたリストは、GTDの仕事術に関するステップです。
順序付きのリストは、このような順番が決まっているリストに対して使います。
下記が書いたコードになります。
<label>GTDのFive Step</label>
<ol>
<li>把握する</li>
<li>見極める</li>
<li>整理する</li>
<li>更新する</li>
<li>選択する</li>
</ol>olタグの中に、liタグを入れます。
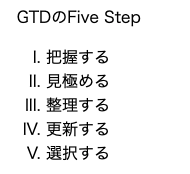
olタグにtype属性をつけることで、アルファベットにしたり、ローマ数字したり出来ます。


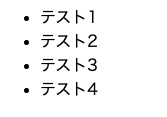
順序なしリストも順序ありリストとほとんど同じです。
順序ありの場合は、olタグを使いましたが、順序なしはulタグを使います。

<ul>
<li>テスト1</li>
<li>テスト2</li>
<li>テスト3</li>
<li>テスト4</li>
</ul>画像タグ
画像タグは、HTML上に画像を表示するタグになります。
画像タグは終了タグを持ちません。
必須属性として、srcとaltがあります。
<img src="" alt="">これだけだと、画像の情報を何も指定していないため、何も表示されません。
alt属性は画像が表示できない場合に、テキストとして表示するための項目です。
ほかにも、横幅を指定するwidth属性や高さを指定するheight属性をつけることが出来ます。
VSCodeでsrcに画像を入れる際には、途中まで入力すると下記のように選択することも出来ます。

実際に書いたコードが下記になります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>My first webpage</title>
</head>
<body>
<img src="画像.jpg" alt="テスト画像" width="100" height="100" />
</body>
</html>結果はこんな感じで表示されます(枠は分かりづらかったので表示しています)。

src属性にはURLを指定することも出来ます。
<img src="https://exsample.com" alt="これはサンプルです">アンカー
アンカーとは、Webページにあるリンクを表すものです。
anchorの頭文字からaタグになります。
<a href="#"></a>新しいタグで開く場合は、target属性を使って値を_blankとします。
<a href="#" target="_blank"></a>aタグの間に文字や画像を入れるとリンクを表示することが出来ます。
1: <a href="#"></a>
<br>
2: <a href="#">テスト</a>1番目はテキストや画像を入れていないので表示されません。
2番目はテキストを入れているので、テストとして表示されクリックすることが出来ます。

ここではhref属性に#(ハッシュ記号)を入れています。
これはリンク先が決まっていない場合などで、#マークで一時的に設置しているだけです。
ほかにも、URLを含んだhref属性や階層による設定もできます。
<a href="/exaple">これはドキュメントルートから絶対パス</a>
<a href="https://example.com/example">相対パス</a>
HTMLエンティティコード
ここで紹介するHTMLのエンティティコードは、よく使うモノをピックアップしました。
公式サイトを見ると多すぎてビックリしました。
ぜひ確認してみてください。
下記がピックアップしたコードになります。
左側をエディタで書くとブラウザでは右側が表示されます。
& -> &
< -> <
> -> >
" -> "
' -> '
© -> ©divタグ
単体では意味を持たないタグで、ブロックレベルでグループ化したりして、スタイルシートに適用する為だけに利用されてりします。
下記の様な、h1タグの周りに何か装飾したいので、とりあえずdivを付けたりするのもアリです。
しかし、HTML5から要素には意味を持たすべきというセマンティックの考えがあるので、SEOなども含めて控えるようにしたほうが良いでしょう。
<div class="logo-block">
<h1>テストロゴ</h1>
</div>HTML5では古いタグ

HTML5からbタグは利用せず、太文字として利用したい場合は、strongタグを利用します。
bタグの他にもiタグも同様にHTML5からは利用しません。
iタグの代わりはemタグになります。
セマンティックHTMLとは

Semantics(セマンティック) HTMLとは、HTMLの構成に意味を持たせることです。
h1やheader,main,footerなどには要素の役割や意味があり、そのような要素をセマンティック要素と言います。
HTML5以降は、divタグを乱立させるのでは無く、セマンティック要素をしっかりと利用するべきだと考えられています。
ちなみにセマンティック要素は、およそ100個あるようです。
まとめ
Visual Studio Codeのインストール方法とオススメなプラグインを6つ紹介しました。
ブラウザ版のVS Codeに関しては、違いがあるのかは次回以降にでも比較します。
ほかにも、HTMLの書き方や考え方を解説しましたが、HTML5以降はセマンティック要素が大事になり、Googleの検索エンジンの解析にも重要視去るのではないかと言われています。
この辺は、検索エンジンの内容は詳しく発表されないのでなんとも言えません。
しかし検索エンジンが解析しやすいような役割を持たせた構造は、今後は重要になってくると私は考えています。
下記のCSSの記事も合わせて読むとWebページ作成のスキルアップにつながります。
-

-
【CSS入門】基本的な書き方を解説
Webサイトを制作するにあたって、CSSは必須のスキルになります。 他にも最近のモバイルアプリなどでは、CSS構造を利用したフレームワークも多くあります。 そのため、WEBアプリからモバイルアプリまでCSSを利用することが多い為、アプリ開発 ...続きを見る
この記事では、Udemyで受講した内容を参考にしています。
受講したコースに興味がある方は、下記の記事も合わせてご確認ください。
-

-
【HTML/CSS/JavaScript】フロントエンジニアになりたい人の講座レビュー
この「[HTML/CSS/JavaScript] フロントエンドエンジニアになりたい人の Webプログラミング入門」は、Webのフロントエンジニアを目指す人の講座になります。 WordPressの方でも紹介した、ともすたさんの講座になります ...続きを見る
-

-
Build Responsive Real-World Websitesのレビュー
見出しの通り、初めて英語版のUdemy講座を購入してみました。 実際のタイトルは「Build Responsive Real-World Websites with HTML and CSS」で翻訳すると「HTMlとCSSを使ったレスポンシ ...続きを見る
-

-
コースをご紹介
ここで紹介するコースは、私がUdemyで購入したコースを紹介します。 現在紹介しているこのページも、WordPressのコースを受講後に作成しました。 もともと、PHPや他の言語について理解があったのでUdemyの動画はスキルアップに有効と ...続きを見る

今後の人生を豊かにする為にキャリアアップのステップとして、自分への投資をしてみませんか?

