Webサイトを制作するにあたって、CSSは必須のスキルになります。
他にも最近のモバイルアプリなどでは、CSS構造を利用したフレームワークも多くあります。
そのため、WEBアプリからモバイルアプリまでCSSを利用することが多い為、アプリ開発をするにはスキルを習得していたほうが良いでしょう。
この記事ではWEBページを作る上で、CSSの基本であるHTMLにスタイルをあてるための3つの方法と、CSSの使い方までを説明します。
動画などで勉強したい方は、下記のUdemy講座もオススメです。
CSSとは

CSSとはCascading Style Sheets(カスケーディング・スタイル・シート)の略で、HTMLなどで書かれたページを装飾するために利用する言語です。
CSSは無数のプロパティで構成されており、インラインスタイルやスタイルタグによる内部CSSにしたり、外部からCSSを読み込む方法があります。
セレクタとデコレーションスタイル
セレクタとデコレーションスタイルとはなんのか、下記の画像を見てみましょう。

青い部分の、bodyがセレクタになります。
セレクタは、h1やpといったタグの要素だったり、IDやクラスもここに含まれます。
赤い部分がデコレーションブロックにになり、ここの黄色い部分のデコレーションスタイルと言われるスタイルを設定します。
デコレーションスタイルには、font-sizeやwidthの部分をプロパティと呼び、30pxや100%といった部分が値になりあす。
インラインスタイルとは
通常は利用しないのですが、どうしてもこの部分にだけスタイルを当てたいけどスタイルシートを変更できないなどの制約があった場合に利用します。
どのようにして利用するのかというと、HTMLのタグの中にstyle属性をつけます。
<body style="width: 100%; font-size: 18px;">内部CSSとは
head内部にstyle要素を追加する書き方になります。
最近では、Vue.jsやAngure.jsなどのWebコンポーネントによって、head内だけでなく他の場所に書くこと多くなっています。
headタグに書く場合、CSSのボリュームが多いとHTMLファイルの可視性が悪くなります。
<!DOCTYPE html>
<html lang="ja">
<head>
<met charset="UTF-8">
<title>テスト</title>
<!-- このstyleの部分が内部CSS -->
<style>
body {
width: 100%;
font-size: 18px;
}
</style>
</head>
<body>
<h1>テスト</h1>
</body>
</html><!-- -->の部分はコメントアウトになります。
この説明については、HTML基礎についての記事で解説しています。
headにあるstyleタグの部分が内部CSSの部分になります。
-

-
HTML開発の入門!VSCodeのオススメプラグインと基本的な書き方を紹介
私はプログラミング開発を行う時に、VSCodeとIntelliJを併用して使っています。 理由としては、IntelliJがちょこっとしたメモやコードで利用する場合、使い勝手が悪いからです。 カンタンなコードで1ファイルしか開かない場合には、 ...続きを見る
外部CSSファイルの作り方
外部CSSファイルの作り方で、ファイル名をつける際にどの様につけても問題ありません。
しかし、誰が見てもわかるように拡張子に「.css」と付けるようにしましょう。
このファイルはどこに置けば良いかというと、Webページを表示するためにドキュメントルートという場所があります。
その中であればどこでも良いのですが、ディレクトリ(フォルダ)を作成してその中に置いたほうが良いです。
ディレクトリの名称では、基本的に「css」だったり「styles」といった名称にすることが多いです。
ファイルの名称については、style.cssと使われることが多いです。
body {
width: 100%;
font-size: 18px;
}HTMLとCSSのリンク
外部CSSファイルを作成すると、自動的に読み込まれることはありません。
その為、headタグの中にlinkタグを使ってHTMLから外部CSSを読み込みようにします。
<head>
<link href="スタイルシートのファイル名" rel="stylesheet" >
</head>hrefではスタイルシートがある場所を指定します。
URLで指定したり、外部のURLを指定することもできます。
<head>
<link href="style.css" rel="stylesheet">
<link href="https://example.com/css/style.css" rel="stylesheet">
</head>rel属性の部分には、hrefで指定したリンクタイプを指定します。
その為、ここでは「stylesheet」を指定します。
セレクタの組み合わせ

CSSのセレクタの部分は複数指定することができます。
たとえば、下記のようjにbodyの後にスペースを開けてh1を書くこともできます。
body h1 {
font-size: 20px;
}他にもグループセレクタや子孫セレクタなどがあります。
グループセレクタ
グループセレクタは、カンマ区切りで指定することで一括で設定することができます。
例えば下記のように、h1とh2で同じ色のテキストを利用したとします。
h1 {
color: #555555;
}
h2 {
color: #555555;
}このようにh3やh4、pなども同じだった場合、色が変わった場合に全部修正するのはめんどくさいですよね?
その為、一括して設定するのがグループセレクタになります。
h1, h2, h3, h4, p {
color: #555555;
}グループセレクタにすることで、管理も楽になります。
子孫セレクタ
子孫セレクタはよく使います。
書き方としては、セレクタとセレクタの間にスペースを入れて書きます。
下記は、articleの中にh1が含まれていたら、文字のサイズを変更するスタイルになります。
article h1 {
font-size: 50px;
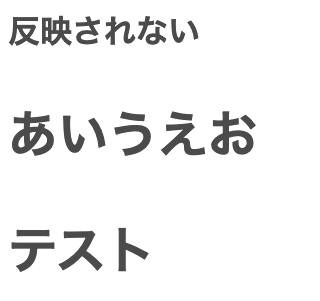
}HTMLの構造が下記の場合は、「あいうえお」と「テスト」が反映されます。
<body>
<h1>反映されない</h1>
<article>
<h1>あいうえお</h1>
</article>
<article>
<div>
<h1>テスト</h1>
</div>
</article>
</body>説明するとbodyのすぐ下にあるh1は、articleの中に無いので反映されません。
「あいうえお」のh1は、articleの直下にあるので反映されます。
「テスト」のh1は、divタグで囲まれていますが、子孫セレクタの設定ではスタイルが反映されます。

子セレクタ
子セレクタは、>の記号で設定をします。
子孫セレクタで利用したスタイルを修正して説明します。
articleとh1の間がスペースだったものを>に書き換えています。
article > h1 {
font-size: 18px;
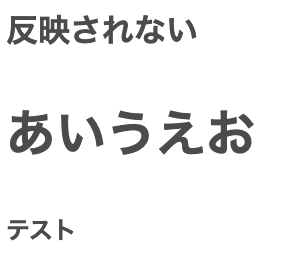
}HTMLも子孫セレクタで利用したものを使います。
articleの次にdivで囲まれたセレクタは、文字サイズの50ピクセルは反映されません。
これは、CSSでarticleの子がh1の場合にのみ反映される書き方になります。

クラスおよびIDセレクタ

スタイルを設定するために、HTMLのタグ要素にIDとクラスの属性を設定することができます。
ID属性とクラス属性の違いは、繰り返し利用することを許可するか、許可しないかになります。
ID属性は、記事の中に1つだけ指定することができる属性でユニークな値になります。
そのため、重複したIDを設定することはできません。
下記は同じIDを複数使っているダメな例です。
<ul>
<li id="test">テスト</li>
<li id="test">テスト2</li>
</ul>このような場合は、クラスにします。
下記のようにクラスで指定したものに関しては、繰り返し利用することができます。
<ul>
<li class="test">テスト</li>
<li class="test">テスト2</li>
</ul>名前をつけるときは、複数の単語を組み合わせる場合があります。
その場合は、ハイフンやアンダーバーでつなげたりします。
下記は例になります。
<h1 id="logo-area">ロゴ</h1>
<header class="main-header">
</header>
<main>
<section>
<header class="sub_header">
</header>
</section>
</main>
IDセレクタ
IDセレクタは、HTMLで指定したID属性をCSS側でハッシュ記号(#)を利用して指定します。
<body id="app">このようにHTMLで指定されていた場合、CSSでは下記のように書きます。
#app {
}クラスセレクタ
クラスセレクタは、HTMLで指定したclass属性をCSSではドット(.)を利用して指定します。
<p class="main-post">HTMLがこのように指定されていた場合に、下記のようにCSSで指定します。
.main-post {
}コメントアウトの書き方

CSSでコメントアウトを書くには、HTMLの書き方と違う書き方になります。
HTMLは<!-- -->になりますが、CSSは/* */になります。
/* これはh1要素を20ピクセルに設定しています */
h1 {
font-size: 20px;
}このようにコメントを入れた際に利用したり、下記のように一部のCSSを反映させたく無い場合に利用します。
body {
font-size: 20px;
}
/*
h1 {
font-size: 18px;
}
*/このようにすることで、h1のスタイルは反映されなくなります。
CSSで色を設定する2つの方法

CSSで色を設定するには、2つの方法があります。
1つは、RGBモデルによる方法です。
もう1つは、16真数による表記をすることで設定できます。
色の数値がわからない場合、Google検索で「カラーピッカー」と入力して検索します。
下記の画面が表示されるので、カンタンに自分が指定したい色のパラメータを把握することができます。
HEXが16進数の部分で、RGBやCMYKといった値もカンタンにわかります。

ほかにも、VSCodeを利用しているのであれば、下記の動画のように選択することが可能になります。
この機能を使うと16進数から勝手にRGBモデルに切り替わります。
RGBモデル
RGBは従来からあるコンピューターで色を表すことができるモデルです。
RGBのRは「赤」を表し、Gは「緑」を表します。
最後のBは「青」になります。
各RGBのパラメータは、3つとも0から255までの値を設定できます。
その為、組み合わせると合計で1,680万色を定義することができます。
下記は、緑色を表すRGBになります。
h1 {
color: rgb(0, 255, 0);
}CSSでは、rgbの他にもrgbaという関数があります。
これを使うと透明度を設定することができます。
4番目のパラメータが、透明度を表す値になります。
h1 {
color: rgba(0, 255, 0, .7);
}16進数表記
ほとんどのサイトでは、色をつける際には16進数の表現で書くほうが多いです。
10進数は、1の位が0から9までですが、16進数は0からFまでになります。
この表記をCSSのカラーとして書きます。
h1 {
color: #FFFFFF;
}
h2 {
color: #000000;
}#FFFFFFは白色で、#000000は黒色になります。
他の色を知りたい場合は、Googleで「カラーピッカー」と検索したらツールが表示されるので利用してください。
プロパティの上書きについて

プロパティの上書きについては、深くは解説しません。
その為、詳しく知りたい場合はUdemyの講座で解説しているので、受講してみてください。
下記の記事は、講座の情報をまとめていますので、興味があれば合わせてお読みください。
-

-
Build Responsive Real-World Websitesのレビュー
見出しの通り、初めて英語版のUdemy講座を購入してみました。 実際のタイトルは「Build Responsive Real-World Websites with HTML and CSS」で翻訳すると「HTMlとCSSを使ったレスポンシ ...続きを見る
プロパティの上書きを試すために、HTMLとCSSを準備します。
下記がHTML部分になります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>My first webpage</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<h1>値の上書きを確認してみます</h1>
<p>この値は黒文字で表示されます</p>
<h2>ここはグリーンです</h2>
<p>ここの値も黒色です</p>
</body>
</html>
これのCSS部分が下記になります。
h1,
h2,
p {
color: #555555;
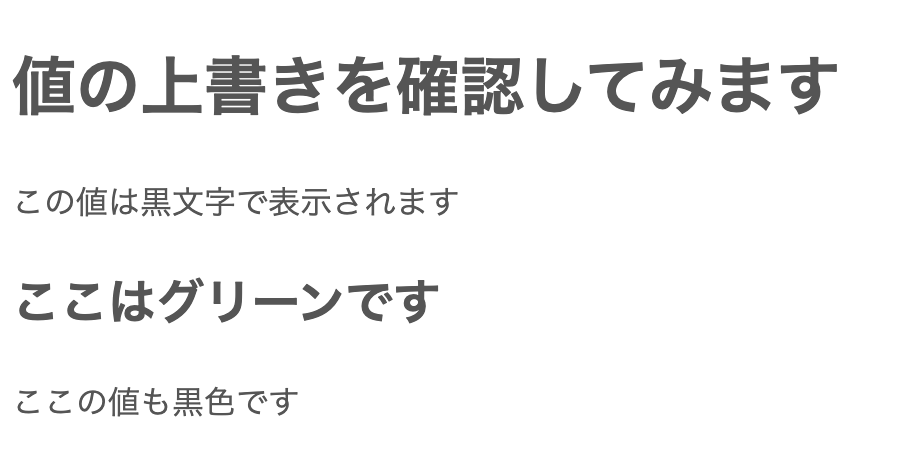
}上書き前の結果は、下記になります。

「ここはグリーンです」の部分を上書きして緑色にしてみます。
この部分はh2で書かれているので、h2セレクタを追加します。
h1,
h2,
p {
color: #555555;
}
h2 {
color: #00ff00;
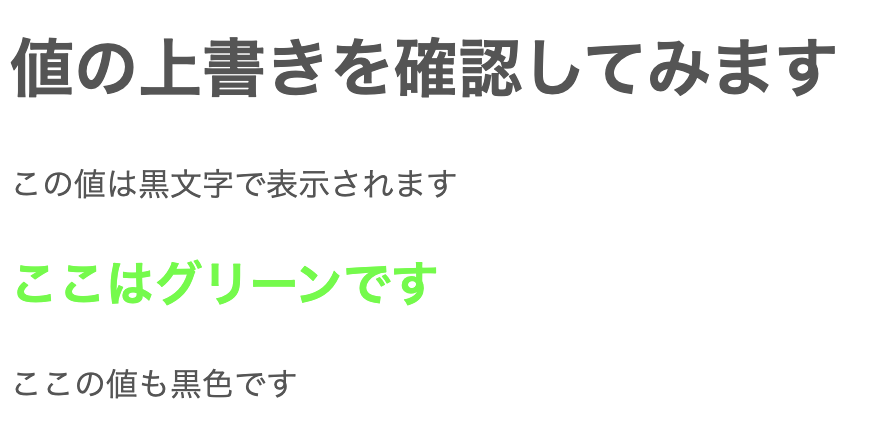
}上書きした結果が、下記になります。

プロパティの書かれる順番によって、スタイルを上書きすることができます。
しかし、書かれる順番によってスタイルが変わるのは、同一のセレクタを利用する時だけです。
その為、ID > クラス > セレクタ > ユニバーサルセレクタ(*)の順番で優先順位が決められており、IDに書かれているものが一番優先されてスタイルが反映されます。
下記のようにHTMLとCSSがあった場合は、#testの値が反映されます。
<h1 id="test" class="test2">テスト</h1>.test2 {
font-size: 15px;
}
#test {
font-size: 50px;
}
h1 {
font-size: 100px;
}実際にどういった動きになるのかは、下記のビデオキャプチャをご確認ください。
でもIDよりさらに上が2つあります。
1つがインラインスタイルによるスタイルの適用です。
わからない場合は、見出しにあるインラインスタイルの部分を再度ご確認ください。
インラインスタイルより、さらに強力なのがimportantになります。
これは、最終手段になります。
擬似クラス

擬似クラスとはセレクタなどに付与することで、奇数や偶数のタグに対して背景色を変えたり、マウスを載せることで色を変えるといったこともできます。
書き方は、セレクタの後にコロン(:)を追加して利用したい擬似クラスを書きます。
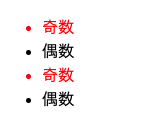
例えば下記のようにすると、文字の色を奇数のみ赤にすることもできます。
li:nth-child(odd) {
color: #ff0000;
}

oddをevenにすることで、偶数の場合にスタイルを充てることもできます。
nth-child()の他にも、最初の要素に対して設定するfirst-childや最後の要素にスタイルを設定するlast-childもあります。
擬似クラスは、子要素がバラバラだとうまく動作しません。
ハイパーリンクの有無による擬似クラス
ハイパーリンクの有無によって擬似クラスの設定ができます。
どのような事かというと、href属性の有無によってスタイルをあてることもできます。
例えば、下記のようなHTMLがあったとします。
<a>テスト</a>
<a href="/index.html">ページ</a>これに下記のスタイルシートを設定します。
a:link {
color: #087f5b;
}aセレクタの擬似クラスのlinkを設定しているので、これがあれば色のスタイルがあたります。
下記が結果です。

テストには、href属性が設定されていないので色は反映されません。
クリックしたかどうかで色を変える擬似クラス
リンクをクリックしたかどうかで、色を変えることもできます。
その場合、擬似クラスとしてvisitedを使います。
HTMLは、ハイパーリンクの時のモノを利用します。
CSSは、下記を追加します。
a:visited {
color: #d6336c;
}リンクがクリックされる前は、下記のようにグリーンです。

「ページ」をクリックして、もう一度確認すると下記のように赤く表示されます。

hover擬似クラス
hover擬似クラスは、マウスが要素の内容にホバー(乗っかるで良いのかな?)すると、スタイルを適用することができます。
HTMLは、ハイパーリンクの時に利用したモノを使います。
CSSは、下記なります。
a:hover {
color: aqua;
}結果はビデオキャプチャをご確認ください。
hoverはhrefなどのリンクの制限はないので、「テスト」でも色が変わります。
クリック中もスタイルを変更することが可能な擬似クラス
activeはクリックしている間、スタイルを変更することができる擬似クラスです。
擬似要素
擬似要素とは、要素に対してコーディングなどに手を加える事なく、一部の値を変化させたり追加することができます。
擬似クラスはコロン(:)1つでしたが、擬似要素はコロン(:)を2つ続けて書きます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>My first webpage</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<h1>テスト</h1>
</body>
</html>H1だけの内容があったとします。
これを通常表示すると下記になります。

これを擬似要素を使って、最初の頭文字だけ大きさを変更してみます。
h1::first-letter {
font-size: 50px;
}このように、擬似要素を使う事でコードに変更を加える事なく一部の値に対してスタイルを適用する事ができます。

上記のテストに「です」を追加して、「テストです」としたい場合はafterの擬似要素を使います。
先ほどのCSSに下記のaffterを追加します。
h1::after {
content: "です";
}
このようにする事で、コードを一切変更せずに値を変化させる事ができます。

まとめ
CSSを書くために、セレクタやデコレーションブロックなどの名称について解説しました。
ほかにも、セレクタの組み合わせによるスタイルの反映や擬似クラスといった偶数や奇数、マウスを載せた場合にスタイルを変更することができます。
今回説明したことは、あくまでの基本的な書き方で必要なことです。
スタイルシートの内容は、まだまだたくさん覚える事があります。
スキル習得をすることで、転職や副業にも有効になります。
ぜひ頑張って習得しましょう。

今後の人生を豊かにする為にキャリアアップのステップとして、自分への投資をしてみませんか?

