以前に、GCP(Google Cloud Platform)からConohaのVPSを使ってKusanagiへ移行してコストを抑えました。
さらにコストダウンを抑えたいと思ったので、今回はXサーバへ引っ越しを実行してみました。
Googleで調べてもほとんどなくて一からになりました。
そのため、実際に移行完了した期間は3日間になります。
1サイトの引っ越しだとそんなに時間はかからないと思います。
今回は、いろいろ手探りで試して複数サイトを実施したために結構時間がかかりました。
引っ越しを検討している方は、移行期間を多めにとってください。
そういったことを含めて、この記事は解説しています。
Kusanagiのデータベースをバックアップ

ConohaのVPSを使ってデータベースをバックアップをします。
ConohaのVPSではコンソール画面を利用してバックアップをしているので、初心者は難しいかと思います。
ですが、ある程度手順を書くのがんばってください。
ConohaのVPSヘログイン
コンソール画面へログインします。
$ ssh Conoha VPSへログインするためのIPまたはドメイン公開キーなどの設定をしているなら、下記のようにしているする必要があります。
$ ssh Conoha VPSのIPまたはドメイン -i 公開キーDBのバックアップのしかた
Kusanagi作成時にデータベースのプロファイルを作成していますが、そのデータをバックアップをします。
プロファイル作成時に、MariaDBかMySQLを指定していたらmysqldumpコマンドを使います。
$ mysqldump -u ユーザ名 -p DB名 > バックアップファイル名.sql上記のコマンドを入力すると、パスワードが聞かれるので入力します。
成功すると、バックアップファイル名.sqlで指定したファイルが作成されます。
これでバックアップは完了です。
ここでDB名を指定しないと、Xサーバと同じ名称にできないので必ずつけてください
KusanagiのWordpressをバックアップ

kusanagiで作成したプロファイルのバックアップをします。
Kusanagiのユーザは、下記にあります。
/home/kusanagiこの中に作成したプロファイルがあります。
これをバックアップします。
ディレクトリ(フォルダ)をバックアップするには、tarコマンドを利用します。
$ tar cfvz 圧縮ファイル名.tar.gz 圧縮するディレクトリ(フォルダ) オプションのcfvzは、tarの圧縮プラスzipをつけた圧縮をして極力データ量を減らして圧縮しています。
下記は例になります。
$ tar cfvz hoge.tar.gz hoge.sample.jp圧縮ファイルのダウンロード
圧縮したファイルをダウンロードをします。
そのためには、ソフトウェアを利用してダウンロードしたり、コマンドを利用してダウンロードする方法があります。
WindowsやMacでも利用できるのが、MozillaのFTPソフトウェアです。
このソフトウェアを使ってもいいのですが、私の場合はコマンドで対応します。
$ sftp ConohaのサーバIPまたはドメインデータベースをバックアップ取るために、sshでログインしたと思いますが、sftpコマンドでログインします。
sshでログインできたら、それをsftpに変更するだけでログインできます。
コマンドがあればですけどね(笑)
そんな感じでダウンロードするには、getコマンドを利用します。
$ get 圧縮ファイル名WordPressのバックアップで紹介した例をもとに書きます。
$ get hoge.tar.gzこれでダウンロードすることができます。
Xサーバのアカウントの作成

エックスサーバーのアカウトを持っていない場合は、下記の内容を確認してください。
もしある場合は、読み飛ばしてもOKです。
まずは申し込みをします。
赤枠のボタンをクリックします。

赤枠をクリックすると下記の画面が表示されます。

サーバIDを自分で決めることができます。
私は自分で決めたかったので、「自分で決める」をクリックして決めています。
決めると後は、プランの選択とWordpressのオプション選択になります。
プランを選択するのに迷うと思います。
選び方としては、写真をとってそれを元にアフィリエイトだったり複数サイトを作るのであれば、X20(プレミアム)もしはX30(ビジネス)がいいでしょう。
それ以外だったら、普通にX10(スタンダード)でいいです。
ぶっちゃけ複数サイト持ってていても、容量食わなければX10(スタンダード)で全然たります。
とりあえず、WordPressのクイックスタートを利用すると無用枠が無くなるので、チェックはしません。
なので、「Xserverアカウントの登録へ進む」ボタンをクリックします。
あとは、個人情報を入力していきます。

個人の場合は、「個人」を選んで利用規約にチェックを入れて、「次へ進む」ボタンをクリックします。
登録した電話番号に、SMSの番号が届くのでそれを確認画面で記入して登録完了します。

移行先のデータベースを作成

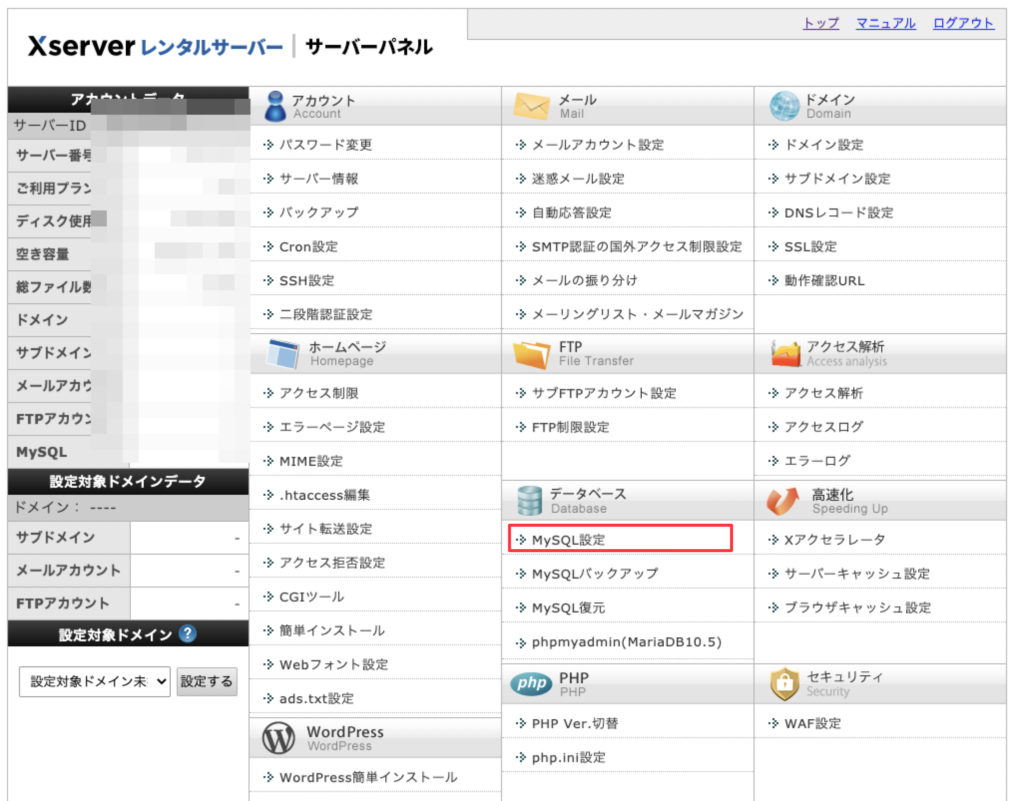
Xサーバでデータベースを作成するには、MySQL設定をクリックします。

タブメニューには、MySQL一覧とMySQL追加、MySQLユーザ一覧とMySQLユーザ追加になります。

最初はDBとかもいっさい登録されていないので、MySQL追加からデータベースを追加します。
追加すると下記のように追加されます。

アクセス圏とアクセス未所有ユーザで切り分けされています。
追加するには、ユーザを作成して追加します。
ドメインの作成

正直、引っ越しする中でこの部分が一番分かりませんでした。
というのもConohaのVPSでは、ドメインの作成はしていません。
DNSの管理は、Googleに任せていたので、IPを変更するだけで終わります。
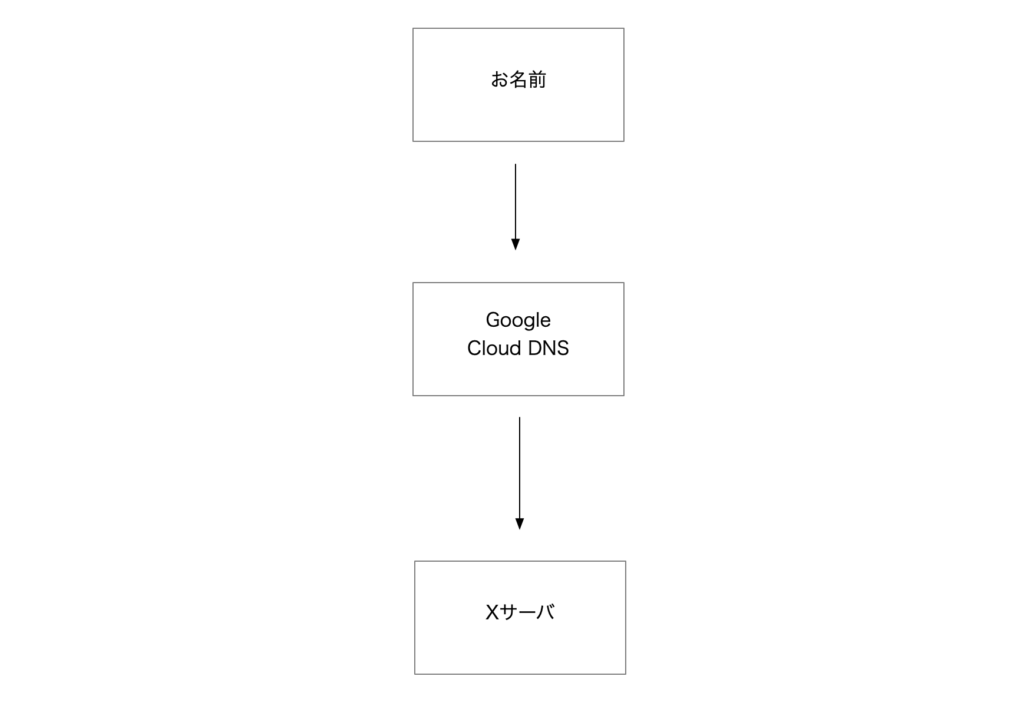
イメージとしては下記のような感じです。

お名前.comでドメインを集約していて、こいつのDNSを設定をGoogleに向けています。
そんでConoha側にCloud DNSでIPを指定するだけだと思っていました。
しかし、Xサーバは違いました。
IP指定するだけは同じですが、Xサーバ側で作成したDNSコードは消さないでください。
追加したレコードはそのままにします。

GoogleのDNS側で、サブドメ切ったりそのままのドメインで行くように仕向けます。
そのため、ここで指定されている種別のAレコードのをGoogle側に指定します。
例としては、example.jpがXサーバ側で設定されていたら、Google DNS側でも同じように設定する必要があります。
サブドメインに関しては、*.example.jpが自動でXサーバには追加されているので、Google側ではdev.example.jpと指定するだけです。
DNSサーバにGoogleを使わない場合でお名前.comを使っている場合。
この場合は、XサーバのDNSをお名前.comのネームサーバ設定で指定するだけです。
設定方法は、お名前.comのドメイン > ドメイン機能一覧 > ネームサーバ設定から設定を行います。
wp-config.phpの修正
define定数で指定している、名称がKusanagiからXサーバのモノに変更することで変わっていると思います。
変わっているモノ
- DB_NAME
- DB_USER
- DB_PASSWORD
この3つはKusanagiの登録方法とXサーバの登録方法で名称が若干違うので変わっています。
そのため、それに適した名称に適宜変更する必要あります。
他にも、WordPressのプラグインやテーマといったFTPアカウントの設定も変わっています。
そのため、FTP_HOSTとFTP_USER、FS_METHODはコメントアウトします。
FS_METHODに関しては、コピーして値にdirectを入れます。
#define('FS_METHOD', 'ftpsockets');
define('FS_METHOD', 'direct'); # 追加こうすることで、管理画面からWordpressのプラグインをインストールする際にエラーがでなくなります。
Xサーバで作成したFTPアカウントを登録してもエラーが出たので、directの設定をした方が良いです。
DNSの切り替え

一通りの作業が完了し、サイトに問題が発生しないと判断したらDNSを切り替えます。
Hostsの設定して確認している場合は、元に戻してください。
データベースの接続などの確認ができていない場合は、下記の記事を参考にしてhostsを設定してサイトを確認してください。
-

-
Macでhostsの設定する
Rancher2.0でホストの設定を行う為に、ローカルIPとlocalhostだとうまく行かないので試しにhostsの設定を行って試してみる。 hostsの設定 hostsファイルは、/etc/hostsにあります。 ツール入れたりとかめん ...続きを見る
IPやDNSの切り替えが完了すると、サイトの移動については完了です。
アクセスした時に、下記の画面になっているとダメです。

この画面が表示されると、WordPressの設定すらできていません。
GCPの切り替え
お名前.comとGCPの切り替えについて説明します。
GCPのクラウドDNSからNSと書かれている、レコードを探します。
そのレコードを、お名前.comに登録します。
お名前.comでは、ネームサーバの設定メニューから該当ドメインを選択して、その他に書き込みます。

ドメインの一覧が表示されるので、該当のドメインにチェックを入れます。
2のネームサーバの選択で、「その他のネームサーバを使う」にチェックを入れて、GCPで表示されたネームサーバを入れます。

GCP で表示されたNSを入れて、確認をクリックしたらお名前.comの設定は終了になります。
反映には、数時間から数日かかるのであらかじめ設定していると切り替えがスムーズに進みます。
後はGCP側で、XサーバのIPアドレスを使ったAレコードを登録するだけです。
もしAレコードが登録されているのであれば、XサーバのIPに書き換えるだけで切り替えが完了になります。
Xサーバのネームサーバを設定する
GCPの方で説明しましたが、お名前.comでドメインを管理するのであれば、エックスサーバにあるNSの設定をお名前.comのネームサーバの設定に記載する必要があります。
GCPやAWSを使ったりするとこの設定は不要です(ドメイン移管の場合も不要)。
Xサーバにドメインを移管してしまえば楽かもしれませんが、移管できないドメインとか持ってると複数のサイトで管理するハメになるので私は、お名前.comで管理しています。

Xサーバの契約

移行作業に問題がなければ、エックスサーバーの本契約をします。
本契約というより、料金の支払い設定をして実際に稼働させます。
ナビゲーションメニューにある「料金支払い」をクリックします。

料金支払いが開始されると支払い手続きに進みます。
期間間近と表示されて、期限が近づいていることがわかります。
あとは、ちょいちょい初期設定無料キャンペーンや料金○%オフなどのキャンペーンもやっているので、それに合わせて申し込んだ方が良いです。
支払い期間の選択
支払い期間を選択します。
支払い期間が長い契約をすると、より割引率が上がります。
期間を選択することで、割引金額も表示されるのでわかりやすいです。

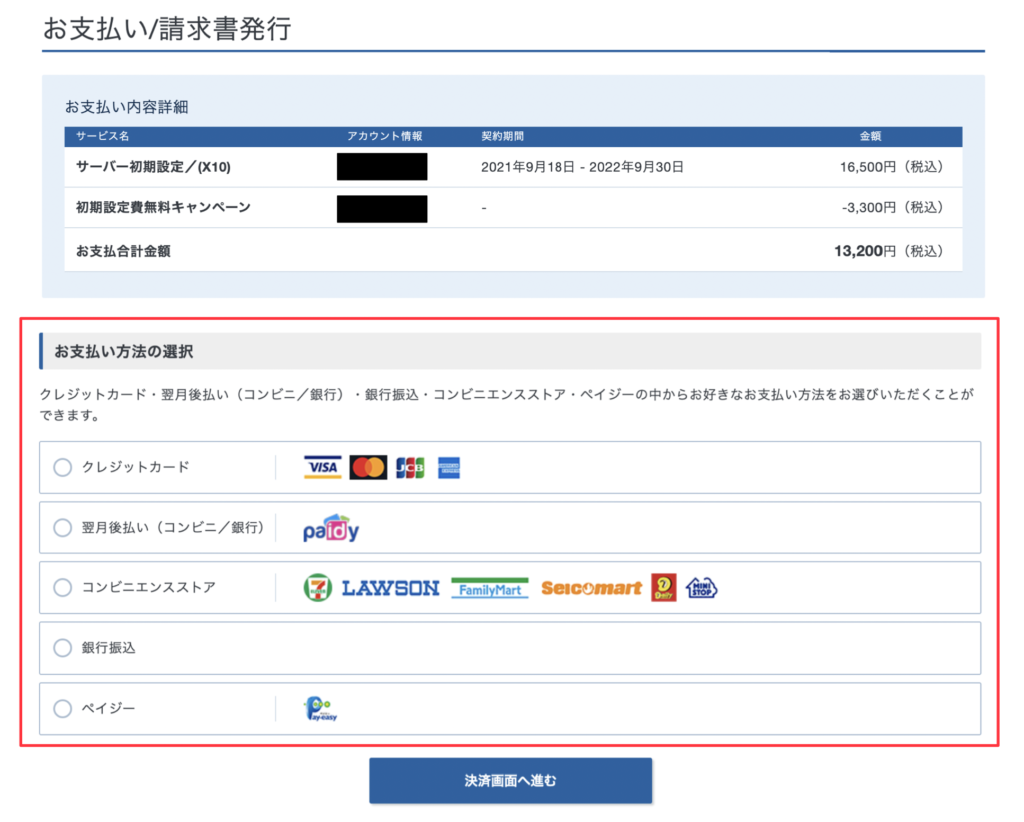
支払い方法選択
支払い期間の選択が終わると支払い方法の選択をします。
支払い方法には、クレジットや銀行振り込み、コンビニ、ペイジーが利用できます。

支払い/請求書発行
ここでは、カードの支払いをしています。
カード番号と有効期限、セキュリティコードの入力をします。

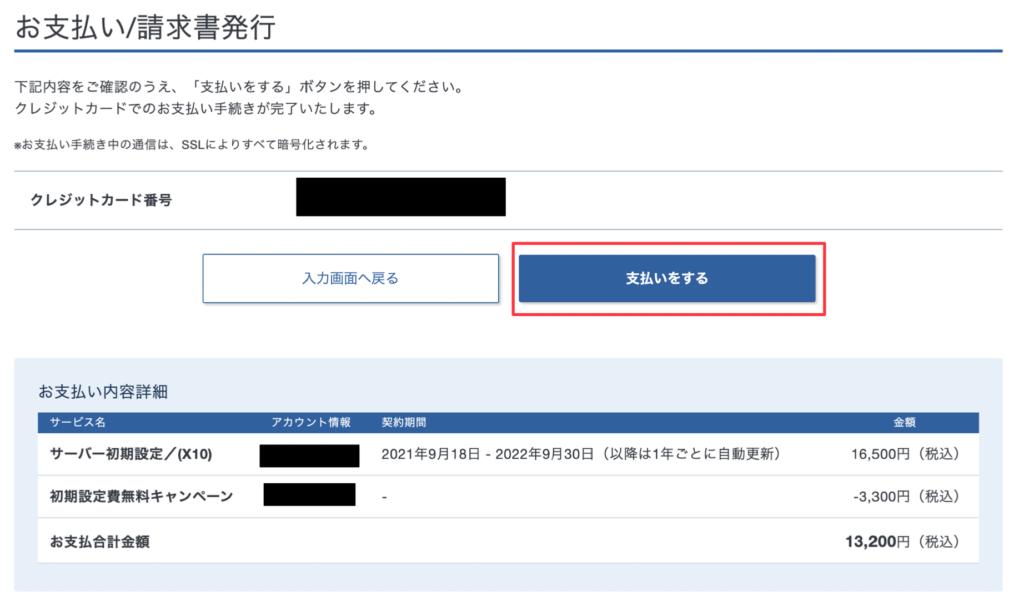
支払い確認画面
カード情報を入力すると確認画面が表示されます。

問題がなければ、「支払いをする」を選択してXサーバの契約が完了になります。
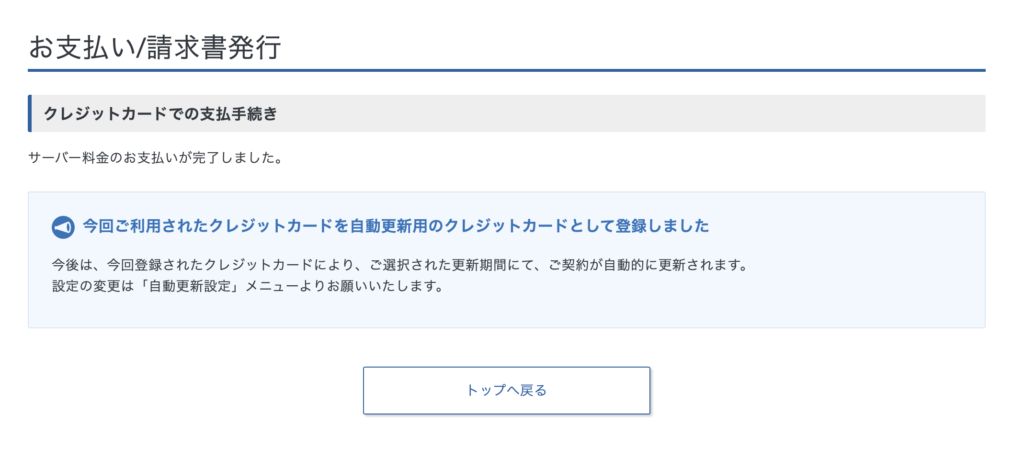
完了画面
支払いが完了すると下記の画面が表示されます。

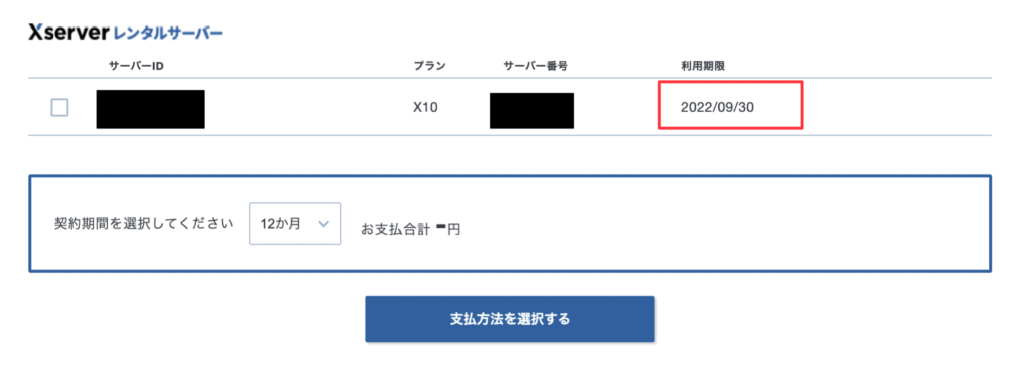
トップへ戻ると下記の画面が表示されます。
問題がなければ、利用期間の表示が変わっています。

これでXサーバの契約は完了になります。
Kusanagiの機能は動かないので消す
KusanagiのWordpressからバックアップして移行してきたので、左メニューにKusanagiのメニューが残っています。
実際利用できるのかというと、エラーが出て利用できないし動かない。
なので、放置するとセキュリティリスクになりそうだったので削除することにしました。
どれを消せば良いのか分からなかったので、公式のWordPressに載せ替えることにしました。
WordPressの公式からダウンロードしてきます。
ダウンロードしたファイルを展開(解凍)して、KusanagiのWordPressにあるthemesとpluginsとuploadsを移行します。
最小移行データ
- wp-content/themes
- wp-content/plugins
- wp-content/uploads
とりあえず、この3つのデータとwp-config.phpさえ移動していればなんとかなります。
.htaccessを書けない人は、忘れずに移動させてください。
後は再度アップロードし直して完了ですが、注意としてアップロードしたデータは一旦別の名前にします。
そのあと、既存のデータを別の名前に変えて、先ほどあげたWordPressの名称を変更します。
そうすることで、カンペキな入れ替えになります。
下記が手順になります。
- wordpress.zipをアップロード <- テーマやプラグインといったデータを移行して再度圧縮したファイル
- public_htmlをpublic_html.bkにする(public_html <- もとのKusanagiのWordPressとした場合)
- wordpress.zipを展開(コンソール画面でunzip wordpress.zipで展開できる。ftpで上げている場合はやらなくてOK)
- wordpressのディレクトリ(フォルダ)をpublic_htmlにする
コマンドなどを理解していればこの手順ではなく、最後にbkするといった名称変更で極力ページに影響がない状態で切り替えることができます。
画像が表示されないことに気づく
一通りチェックして、Conoha VPSのデータを削除しました。
ふと気づいたのですが、一部の画像が表示されていない!
データ消した後だったので、焦りましたが原因を特定できました。
原因は、MacとLinuxの濁点や半濁音の扱いで違うことで表示されないようです。
現象としては、画像に日本語のダやパといった濁音や半濁音が使われていると同じURLでも表示される時とされない時がある。
下記のURLは、デやプといった文字が使われているので、404のエラーが表示される。
https://localhost/デスクトップアプリ.jpg
https://localhost/アプリケーション画像.jpgWindowsを使って、ダウンロードからアップロードまでの引っ越しを行うと出ないようですが、Macだと出るようです。
解決策がGoogleを調べてもなかったので、DBに画像のURLがあるだろってことで直接修正しました。
この「Phoenix Media Rename」プラグインが動いてくれたら楽に変更できたのですが、元の画像がおかしいので変更することができないエラーがでました。
なので、DBのwp_postmetaに画像データがあるので直接「ダ」とか「パ」とか探して手入力で変更しました。
他のサイトでも出そうだったので、DBの値を変換するプログラムを書けばよかったと反省。
KusanagiとXサーバのスピード確認
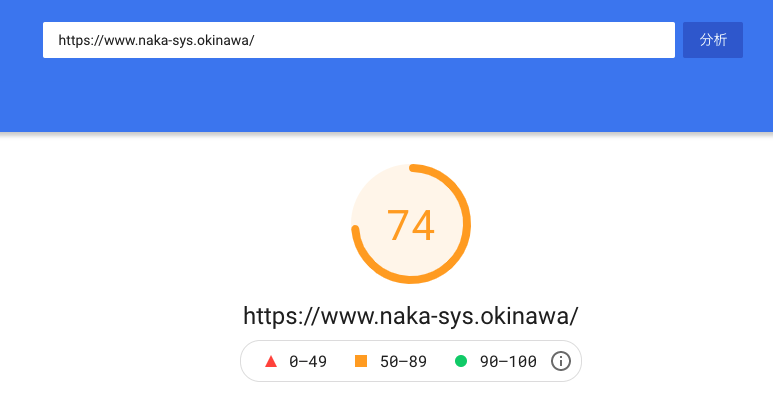
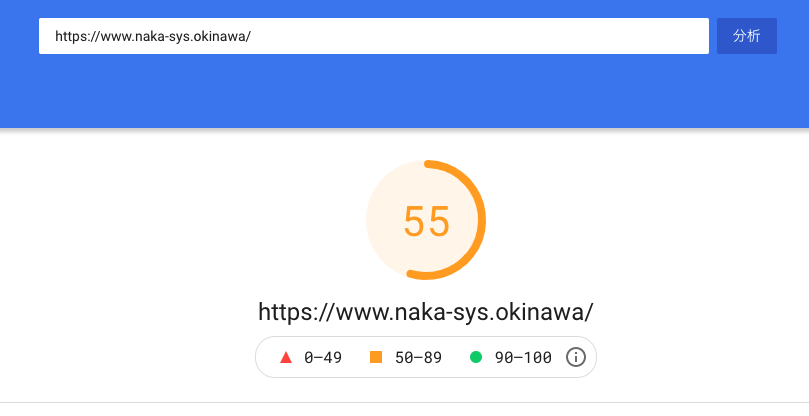
GoogleのInsightsでスピードを測ってみました。
下記が引っ越し前の状態です。


めっちゃ遅い(笑)
一番遅いのがモバイルなのですが、以前は70とかだったのがいつの間にか10まで下がってる。
次に、エックスサーバに移行した後のスピードです。
PCは70まで上がって、モバイルは14まで上がりました。
それでもやっぱ遅いですね。
トップページの改善が今後の課題です。
わたしのサイトは、ConohaのKusanagiよりXサーバの方が速くなりましが、トップページを改善するべきですね。
WAFを導入すると特定の文字で表示されないことがある
WAFを入れるとセキュリティ的に良いのですが、画像やURLに特定の文字が入ると403エラーが起こったりします。
そういった場合は、文字を少し変更するだけで表示できるようになるのでぜひ試してください。
投稿したら403がでたので引っ越しのせいかと考えましたが、無事原因の特定ができて良かったです。
謎のPタグが増える事象が発生
バージョンアップしたせいか、Pタグが付与されるページと付与されていないページがあることに気づきました。
WordPressのバグじゃないかと思われるのですが、解決策は下記になります。
add_action('init', function() {
remove_filter('the_excerpt', 'wpautop');
remove_filter('the_content', 'wpautop');
});
add_filter('tiny_mce_before_init', function($init) {
$init['wpautop'] = false;
$init['apply_source_formatting'] = ture;
return $init;
});このコードをテーマエディターにある、function.phpに書き込むと自動的にPタグが付与されなくなります。
まとめ
移行する前と後で、GoogleのInsightsで測っていましたがほとんど変わりませんでした。
ってことは、現時点でコストを抑えることができたという認識になります。
どれだけ抑えられたかと言うと、月額4,000円前後から1,000円くらいまで削減できました。
でも、アクセス数のキャパが確認できなかったのでなんとも言えませんが、このサイトが有名になってからの検証ですね(笑)
引っ越しをしてみて感じたことは、初心者では無理だなと感じました。
Conoha側の処理でコンソール画面を使ったりするので、ある程度のLinuxのコマンドだったりWordPressの構造を理解しておかないと移行は難しいと感じます。
引っ越し代行とかに任せられるなら任せた方が良いです!