CSS入門の第2弾として、レイアウトとボックスモデルについて解説します。
今回解説するのはディスプレイプロパティの種類と変更の仕方、絶対位置や相対位置のスタイルについてです。
ちなみに第1弾ではCSSの基本的な書き方から、セレクタや擬似クラスなどについて解説しています。
第1弾について興味があれば、こちらの記事になります。
-

-
【CSS入門】基本的な書き方を解説
Webサイトを制作するにあたって、CSSは必須のスキルになります。 他にも最近のモバイルアプリなどでは、CSS構造を利用したフレームワークも多くあります。 そのため、WEBアプリからモバイルアプリまでCSSを利用することが多い為、アプリ開発 ...続きを見る
CSSボックスモデル

HTMLの要素には、ボックスと呼ばれる領域が生成されます。
その中には、marginやpadding、コンテンツの領域があり、下記がその図になります。

marginとpadding
HTMLの要素には、必ずmarginとpaddingの設定をする事ができます。
この設定を行う事で、Webページに余白を作ったりできます。
下記はh1要素にmarginとpaddingを10pxをつけた結果です。
わかりやすく、背景色にグレーの色をつけています。

分かりづらいのですが、背景色の設定できるのはpaddingまでです。
marginに背景色をつける事はできません
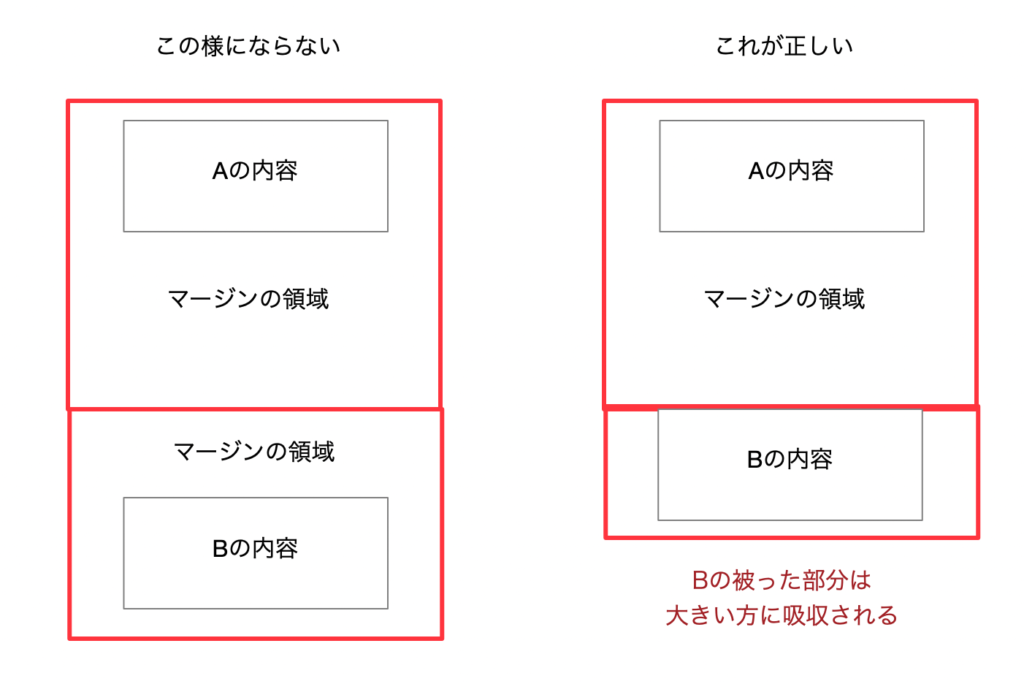
ほかにもmarginの特徴として、margin同士の余白の部分はどちらか大きい方のmarginなります。

ディメンション
ディメンションとは、CSSのデータ方で単位を表します。
これらはmarginやpaddingのほかに、widthやheightといった値にも利用されます。
単位の種類
- px (ピクセル)
- em
- rem (rem)
- pt (ポイント)
- ms (ミリ秒)
- hz (ヘルツ)
- vw
- vmax
- vmin
詳しく知りたい場合は、こちらのサイトを参考にしてください。
ページの中央配置
ページの中央配置には2つあります。
1つは、ボックスを中央に配置する方法です。
もうひとつがテキストや画像などの値になります。
下記の画像は、わかりやすくbodyの背景色とh1の背景色にグリーンと白色を設定しています。

まずは値をセンターにします。
HTMLコードは下記になります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>My first webpage</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<h1>テスト</h1>
</body>
</html>CSSは下記になります。
body {
background-color: cadetblue;
}
h1 {
background-color: #fff;
text-align: center;
}h1にtext-alignプロパティでcenterを設定する事で、値が中央になります。

次にボックスを中央にしてみます。
現状では、h1の長さが横幅いっぱいなので、中央によるスペースがありません。
そのため、横幅を50%にしてます。
すると、赤枠のスペースができます。
これは、h1がデフォルトでサイズを設定した場合に、左に詰められるからです。

このh1の部分がボックスになるので、これをセンターにするには、下記のようにmargin-leftとmargin-rightにautoの値をつけます。
h1 {
background-color: #fff;
text-align: center;
width: 50%;
margin-left: auto; /* この部分が追加 */
margin-right: auto; /* この部分が追加 */
}auto値をつける事で、左右の余白が自動的に計算されてh1がセンターになります。
下記が、結果です。

私はmarginをレフトとライトで分けるのがめんどくさいので、一括でautoにしてたりします。
margin: auto;この場合は高さも自動で調整されるので設定されるので、設定したい場合はこのように書くことはできません。
Displayプロパティの種類

ディスプレイプロパティの種類はたくさんあります。
ここでは、インラインボックとブロックレベルボックス、インラインブロックボックスについて説明します。
インラインボックス
インラインボックスとは、要素を行にして表示ます。
何も設定しなければ、ブラウザの横幅いっぱいまで表示して改行されます。
そのため、インラインボックスにはwidthやheightなどの横幅や縦のサイズを設定することはできません。
インラインボックスの要素は下記になりますが、使いそうなのを私の判断でピックアップしています。
そのため、他にもまだまだあります。
インライン要素
- a
- br
- code
- em
- font
- i
- img
- input
- label
- select
- small
- span
- strong
- textarea
それでは試しに、labelとpタグで実験してみます。
labelはインラインボックスでpはブロックレベルボックスです。
下記のようにHTMLを準備しました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>My first webpage</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<label>
ああああああああああああ ああああああああああああ ああああああああああああ
ああああああああああああ ああああああああああああ ああああああああああああ
ああああああああああああ ああああああああああああ ああああああああああああ
ああああああああああああ ああああああああああああ ああああああああああああ
</label>
<p>
いいいいいいいいいいいい いいいいいいいいいいいい いいいいいいいいいいいい
いいいいいいいいいいいい いいいいいいいいいいいい いいいいいいいいいいいい
いいいいいいいいいいいい いいいいいいいいいいいい いいいいいいいいいいいい
いいいいいいいいいいいい いいいいいいいいいいいい いいいいいいいいいいいい
</p>
</body>
</html>
これのlabelとpの要素に横幅を500 pxで設定します。
label {
width: 500px;
}
p {
width: 500px;
}結果は、labelはインラインボックスなので反映されていない事がわかりました。

ブロックレベルボックス
ブロックレベル要素とは、文章やページ構成などをブロックのカタマリです。
そのため、文章やページの構成で利用するarticleやheader、footer、mainなどがブロックレベルにあたります。
ブロックレベルも使いそうなものをピックアップしました。
他にもまだまだあります。
ブロックレベル要素
- address
- article
- aside
- center
- div
- dl
- form
- footer
- h1 から h6
- header
- hr
- main
- ol
- p
- pre
- section
- table
- ul
インラインブロックボックス
インラインブロックボックスは、インラインボックスとブロックレベルボックスの二つの性質を持ったボックスです。
CSSによるボックスの変更

CSSによる、インラインボックスやブロックレベルボックス、インラインブロックなどの変更はとてもカンタンです。
今回は、CSSによるボックスの変更を行いつつ、インラインブロックボックスの2つの性質について確認してみましょう。
下記が確認するために利用したHTMLのコードになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<title>インラインブロックボックス確認</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<p class="inline">
インライン インライン インライン インライン インライン インライン インライン インライン インライン インライン
インライン インライン インライン インライン インライン インライン インライン インライン インライン インライン
</p>
<p class="inline">
インライン インライン インライン インライン インライン インライン インライン インライン インライン インライン
インライン インライン インライン インライン インライン インライン インライン インライン インライン インライン
</p>
<p>
ブロックレベルブロック ブロックレベルブロック ブロックレベルブロック ブロックレベルブロック ブロックレベルブロック
ブロックレベルブロック ブロックレベルブロック ブロックレベルブロック ブロックレベルブロック ブロックレベルブロック
</p>
<p>
ブロックレベルブロック ブロックレベルブロック ブロックレベルブロック ブロックレベルブロック ブロックレベルブロック
ブロックレベルブロック ブロックレベルブロック ブロックレベルブロック ブロックレベルブロック ブロックレベルブロック
</p>
<p class="ib">
インラインブロックボックス インラインブロックボックス インラインブロックボックス インラインブロックボックス
インラインブロックボックス インラインブロックボックス インラインブロックボックス インラインブロックボックス
</p>
<p class="ib">
インラインブロックボックス インラインブロックボックス インラインブロックボックス インラインブロックボックス
インラインブロックボックス インラインブロックボックス インラインブロックボックス インラインブロックボックス
</p>
</body>
</html>全部ブロックレベルブロックのPタグを使用しているため、下記の結果になります。

これをインラインやブロックレベルとインラインブロックに変更してみます。
変更するには、スタイルシートでdisplayプロパティを利用して変更します。
.inline {
display: inline;
}
.ib {
display: inline-block;
}通常のPタグは、ブロックレベルブロックなのでそのままにして、クラス属性のinlineとibについてはそれぞれインラインとインラインブロックに変更しています。
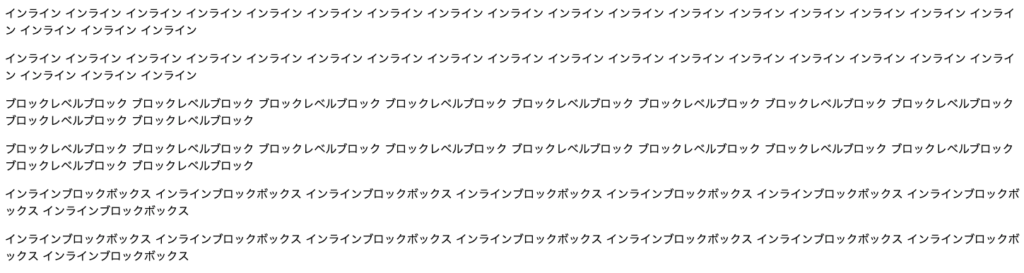
下記がその結果になります。

インラインボックスの時に説明しましたが、インラインボックスは横幅の設定ができません。
そのため、段落が無くなり一つの行になりました。
次にブロックレベルとインラインブロックレベルについて違いを分けるために、スタイルシートに横幅の設定をします。
先程のCSSにpセレクタの設定を追加します。
.inline {
display: inline;
}
.ib {
display: inline-block;
}
p {
width: 300px;
}そうすると、下記の様にインラインの場合とブロックレベルボックス、インラインブロックボックに分かれます。

インラインブロックは、ブロックボックスの横幅の設定ができ、画面上の横幅にインラインブロックが入るスペースがあれば、インラインの様に表示されるということです。
絶対位置と相対位置

いろいろなWebページでこの絶対位置と相対位置はよく使われています。
例えば、スクロールするとヘッダーメニューが固定されていたり、スクロールするとトップへ戻るボタンが表示されていたりします。

その様な設定をスタイルシートで絶対位置だったり、相対位置による設定をすることができます。
絶対位置
絶対位置を設定するには、absoluteを使います。
ブラウザウインドウの4辺から距離によって指定します。
.test-img {
position: absolute;
top: 10px;
left: 10px;
}場所を指定する方法は、topやleftの他にも、rightやbottomがあります。
相対位置
相対位置は、絶対位置のブラウザウインドウからの距離ではなく、要素のボックスの距離によって指定します。
.test {
position: relative;
top: 10px;
left: 10px;
}場所を指定する方法は、絶対位置と同じ様にrightやbottomがあります。
レイアウトの種類

レイアウトの種類には、ページレイアウトやフロートレイアウト、フレックスボックスレイアウト、グリッドレイアウトといった様々なレイアウトがあります。
ページレイアウト
ページレイアウトは、Webページを構成する通常のレイアウトです。
フロートレイアウト
フレックスボックスやCSSグリッドレイアウトが出てくる前までは使われていた技術ですが、一部の使い方以外はほとんどフレックスボックスレイアウトやCSSグリッドレイアウトに置き換えられてきています。
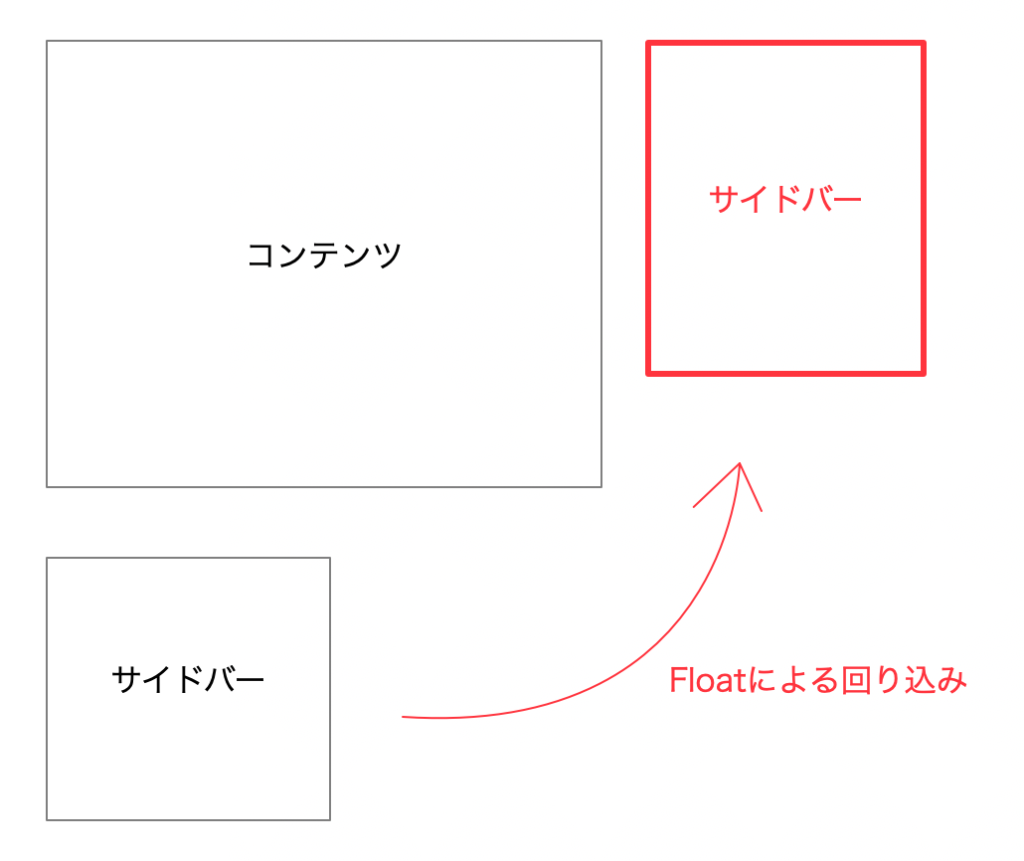
フロートレイアウトではどのような事ができるのかというと、ブログなどのサイドバーなどを回り込ます事ができます。

書き方は、floatプロパティを使います。
左に回り込ませたい場合は、floatプロパティにleftの値を設定します。
セレクタ {
float: left;
}逆に右に回り込ませたい場合は、rightの値を設定します。
セレクタ {
float: right;
}フロートレイアウトは取り扱いが結構めんどくさく、PHPやJavaのJSPとかで中途半端なテンプレート分割した時に、フロートクリアの処理を忘れると悲惨な状況なることが結構ありました。
他にもデザインなどのモックの時は良いのですが、実際にシステムに組み込むと文字の量が多すぎてレイアウトが崩れる場合もありました。
フロートは回り込みを解除する必要があるので、下記の様に空のdivを用意して回り込み処理を終了させます。
<div class="clear"></div>クラスで指定したclearは下記のような感じでCSSを定義します。
.clear {
clear: both;
}セマンティックHTMLの考えから、HTML5以降ではこの様な空のdivタグを作成することはダメです。
そのため、擬似クラスを使って最後の要素の時やafterを使ってclearするとかそういった使い方をする必要があります。
フレックスボックスレイアウト
CSSモジュールの一つで、ユーザインターフェースの設計に最適化された一次元のアイテムレイアウトを定義します。
例えば、今までfloatプロパティでサイドメニューを回り込ませていたものが、フレックスレイアウトにする事で、カンタンにサイドの指定から高さを中間にするなど、様々なめんどくさいCSSの制限から解放されます。
CSS使っていて、センターに寄らなかったり、高さの真ん中に設定したいのにvertical-align:middleなどが効かなかったりしませんか?
その様なこともフレックスレイアウトを使えば、カンタンに解決できたりします。
CSSグリッドレイアウト
グリッドレイアウトは、格子状に分割したレイアウトになります。

まとめ
CSSのボックスモデルからDisplayのプロパティの種類について解説してきました。
CSSボックスモデルでは、マージンやパディングといったボックスの構成だったり、Displayのプロパティでは、ボックスの特徴などです。
レイアウトについては、ChromeやFirefox、Edgeブラウザでフレックスレイアウトが問題なく動作する様になりました。
そのため、Floatによる全体的なレイアウトを行なっている情報は古いです。
ただし、レイヤーの概念がCSSでできる様になると、Floatの使い方次第で様々なデザインができる様になるだろうと私は思っています。
使い方については、知っておくべきです。

今後の人生を豊かにする為にキャリアアップのステップとして、自分への投資をしてみませんか?

