ViteのReactで、サーバレスのFirebaseを使ってHostingを行ってみる事にしました。
正直に言うとサーバレスって、普通に利用するよりお金がかかるイメージがあるし、管理できる技術あればサーバレスじゃなくても良くね?って思います。
でも利用せずにコストについてとやかく言うより、まずは実際に試してみて感じた良い点などをこの記事では解説します。
Viteを使ってReactのプロジェクトの作成は、こちらの記事で解説しています。
サーバレスとは

サーバレスとは、サーバの構築や保守メンテナンスなどを考えることなく、サーバを利用する仕組みです。
クラウドの仮想サーバを利用であれば、OSは何にするのか?やWebサーバだとApacheまたはNginxなどのセキュリティも含めて管理運用していかなくてはいけません。
しかしサーバレスを利用することは、自分でサーバの管理を必要としないのがメリットになります。
GCPだとCloud Functions、AWSだとLambdaなどが有名です。
Firebaseとは

Firebaseとは、Webアプリケーション開発プラットフォームになります。
HostingやAuthenticationなどの利用することができ、Googleが買収した事でGoogle AnalyticsやGCPのサービスとの連携を行う事ができる様になりましました。
利用できる機能は下記になります。
機能一覧
- Authentication
- Firestore Database
- Realtime Database
- Storage
- Hosting
- Functions
- Machine Learning
Authentication
Firebaseでは、さまざまなプロバイダを利用してログイン認証を行うことができます。
通常のメールアドレスとパスワードによる認証から、GoogleやMicrosoft、Apple、Twitterなどの認証を利用する事で、カンタンにログイン認証を自分のアプリケーションに組み込む事ができます。
Firestore Database
GoogleのNoSQLデータベースを利用して、柔軟でスケーラブルなデータ保存と同期を行うことができます。
Realtime Database
その名の通り、リアルタイムのデータ同期を行うことができるデータベースです。
Firestore DatabaseとRealtime Databaseのどちらを利用するかは、Firebaseのドキュメントに考慮すべきポイントの選択を行うことで参考にすることができます。
Storage
GCPのCloud StorageのFirebase版で、画像や音声、動画などのファイルを保存や取得したりします。
Hosting
独自のドメインを持たなくても、Webページを公開したり、複数のホスティングページを追加する事ができます。
Machine Learning
テキストの認識、画像へのラベル付けなどが、Firebase MLには付属されているようです。
ライブラリにデータを渡すだけで、MLのコードを数行で行うこも可能になります。
Webアプリ開発プラットフォーム

Firebase以外にもどういったプラットフォームがあるのか、有名どころをピックアップしてみました。
プラットフォーム
- GitHub
- Heroku
- Vercel
- Netlify
各サービスによって無料枠が違うので、利用の仕方でかなりコストを抑えることもできる様です。
Firebaseでプロジェクトを作成

実際にFirebaseでプロジェクトを作成していきます。
Googleのアカウントがあれば、カンタンに作成することができますので、Googleアカウントの作成については省略します。
Firebaseのコンソール画面を表示
まずはFirebaseのコンソール画面を表示します。
コンソール画面を表示していない方は、Firebaseコンソールから表示してください。
表示すると下記の「Firebaseへようこそ」の画面が表示されるので、赤枠の「プロジェクトを作成」をクリックします。

プロジェクトの名前をつける
プロジェクトの名前をつける画面が表示されるので、プロジェクト名をつけます。
プロジェクト名で利用できる文字は、英数字、スペース、記号のハイフン、ビックリマーク、シングルとダブルクォートです。
今回は、「my-sample-firebase」という名称にします。
赤枠の部分はモザイクをかけていますが、この部分にプロジェクト名称のユニークなIDが表示されます。
「Firebaseの規約」の同意にチェックを入れて、続行をクリックします。
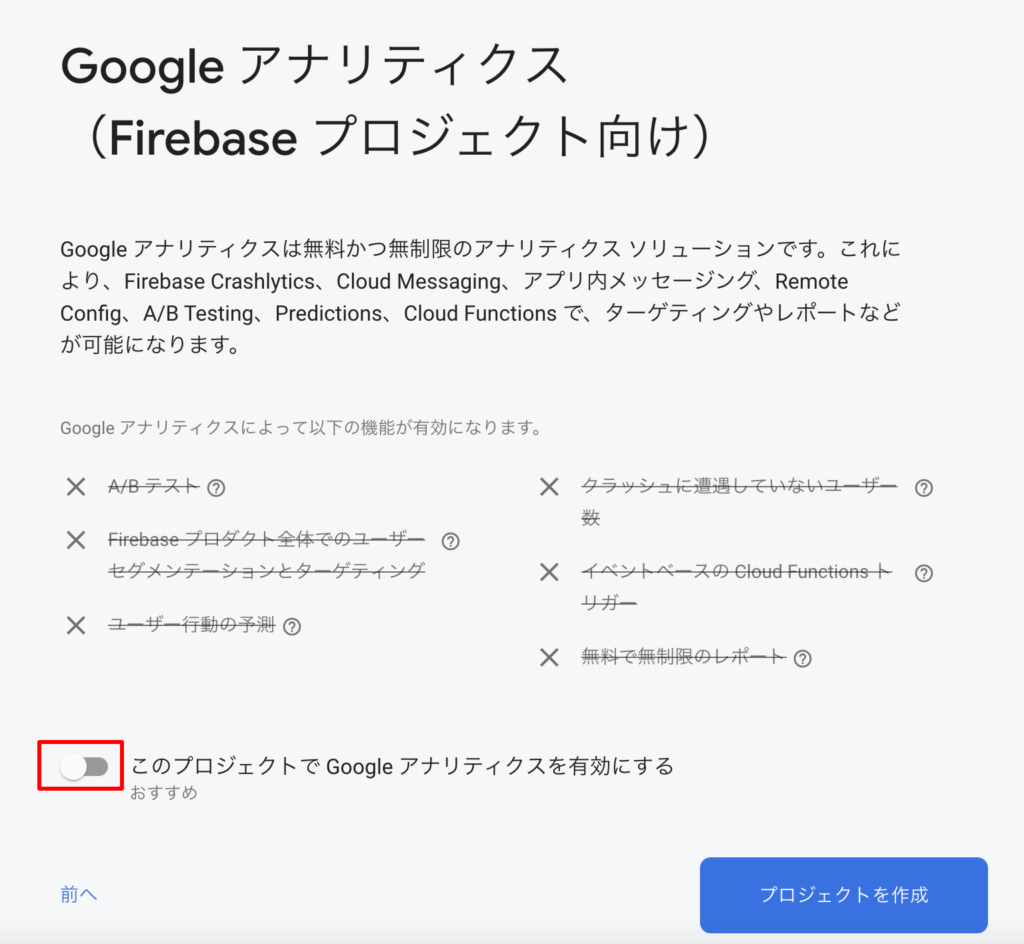
Googleアナリティクスの設定
Googleアナリティクスを有効にするか、確認ページが表示されます。
有効にしたい場合はトグルボタンでデフォルトで有効になる様に設定されているので、そのまま続行をクリックします。
今回は、Hostingを動かしたいだけなので、有効を外します。

アナリティクスを有効にすると「続行」ですが、無効で進める場合は「プロジェクトの作成」ボタンになります。
プロジェクト作成をクリックすると下記の処理画面が表示されます。

プロジェクト作成は1分くらいで終わるので、完了すると下記の完了画面が表示されます。

続行をクリックすると、プロジェクトの概要画面が表示されます。

これでFirebaseのプロジェクト作成は完了になります。
Firebaseのプランについて
Firebaseには無料で利用できるSparkプランと従量制のBlazeプランがあります。
プランの確認方法はいくつかありますが、左メニューの一番下にプランが書かれています。
無料プランだと下記のように表示されます。

有料プランだと下記のように表示されます。

どのプランも無料から有料、有料から無料へとカンタンに変更する事ができます。
有料プランから無料プランに変更する場合は、データの取り扱いなどが変わるため、注意が必要です
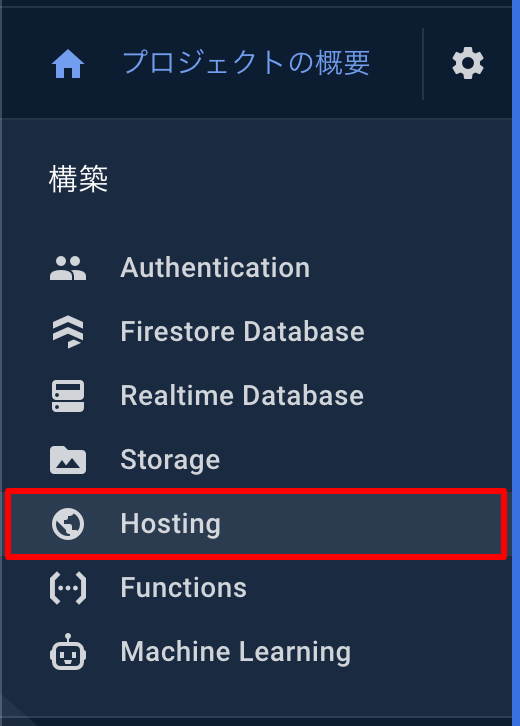
Hosting設定

左メニューのHostingをクリックして設定を行います。
Hostingのメニューが表示されていない場合は、「構築」の部分をクリックすることで表示することができます。

Hostingのページが表示されると、「始める」ボタンをクリックすることでHostingの設定が開始されます。
前回作成したViteのReactプロジェクトを使いますので、こちらの記事をご確認ください。

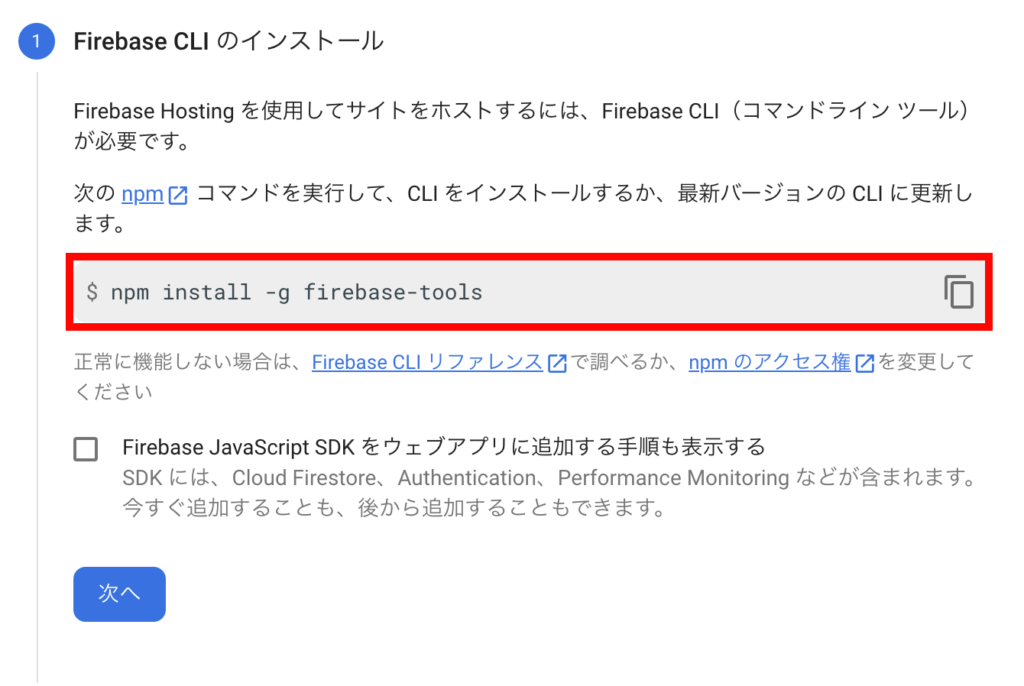
Firebase CLIのインストール
Firebaseのプロジェクトと色々なプロジェクトを紐づけるには、Firebase CLIのインストールが必要になります。
その為、インストールしたいのですが、Firebaseのコンソール画面ではnpmの方法しか載っていません。

なのでyarnのインストールについても紹介します。
コマンドが実行できるコマンドプロンプトやコンソール画面を開いて、下記のコマンドを実行します。
$ yarn global add firebase-toolsglobalオプションを付けることで、プロジェクト外からでも呼び出す事ができます。
SDKによる手順については今回行わない為、インストールが完了すると「次へ」ボタンをクリックして進みます。
プロジェクトの初期化
プロジェクトの初期化になりますが、これはFirebaseの初期化でありReactなどの初期化ではありません。

最初のloginコマンドを行うことで、Googleにログインします。
対話式で進んでいきますので、内容を確認して答えて行きます。
$ firebase login
i Firebase optionally collects CLI usage and error reporting information to help improve our products. Data is collected in accordance with Google's privacy policy (https://policies.google.com/privacy) and is not used to identify you.
? Allow Firebase to collect CLI usage and error reporting information? (Y/n)
最初の質問はGoogleが品質改善のために、エラーレポートなどプライバシーにそった形で情報を収集して良いですかって質問になります。
yまたはnを押してエンターを押して進みます。
そうすると、Googleの認証画面がブラウザで表示されるのでログインします。

アクセス許可の画面が表示されるので「許可」クリックして進みます。

認証や許可について、すべて成功すると下記の様に「Firebae CLI Login Successful」と画面が表示されます。

ちなみに、下記のコマンドでログアウトをする事ができます。
$ firebase logoutこれでローカルのコンソール画面で認証する事に成功したので、2番目のコマンドを行いFirebaseの初期化を行います。
$ firebase init
######## #### ######## ######## ######## ### ###### ########
## ## ## ## ## ## ## ## ## ## ##
###### ## ######## ###### ######## ######### ###### ######
## ## ## ## ## ## ## ## ## ## ##
## #### ## ## ######## ######## ## ## ###### ########
You're about to initialize a Firebase project in this directory:
/project/to/path/vite-react-sample
? Which Firebase features do you want to set up for this directory? Press Space to select features, then Enter to confirm your choices. (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed)
❯◯ Realtime Database: Configure a security rules file for Realtime Database and (optionally) provision default instance
◯ Firestore: Configure security rules and indexes files for Firestore
◯ Functions: Configure a Cloud Functions directory and its files
◯ Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys
◯ Hosting: Set up GitHub Action deploys
◯ Storage: Configure a security rules file for Cloud Storage
◯ Emulators: Set up local emulators for Firebase products
(Move up and down to reveal more choices)
ここでは、Firebaseでどの様なことをするかスペースで選択して決めます。
データベース関連やCloud Function、ストレージ、エミュレータといったモノも選択できますが、今回はHostingを選択します。
選択するためには矢印で移動してスペースで選択しますが、選択していないと下記のエラーが表示されます。
Error: Must select at least one feature. Use SPACEBAR to select features, or specify a feature by running firebase init [feature_name]最初は矢印で移動しただけで、選択した気でこのエラーが出て何でって思った事が結構ありましたが、落ち着いて文章を確認したら大丈夫です!
選択すると黒丸の状態になるので、エンターを押します。
◯ Realtime Database: Configure a security rules file for Realtime Database and (optionally) provision default instance
◯ Firestore: Configure security rules and indexes files for Firestore
◯ Functions: Configure a Cloud Functions directory and its files
❯◉ Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys
◯ Hosting: Set up GitHub Action deploys
◯ Storage: Configure a security rules file for Cloud Storage
◯ Emulators: Set up local emulators for Firebase products
(Move up and down to reveal more choices)Hostingについては2つありますが、「Hosting: Configure 〜」の方を選びましょう。
もう一つはGithubのActionのモノになります。
次にFirebaseのプロジェクトはどうしますか?って質問になります。
ここではFirebaseのコンソール画面で作成したプロジェクトと紐づけます。
? Which Firebase features do you want to set up for this directory? Press Space to select features, then Enter to confirm your choices. Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys
=== Project Setup
First, let's associate this project directory with a Firebase project.
You can create multiple project aliases by running firebase use --add,
but for now we'll just set up a default project.
? Please select an option: (Use arrow keys)
❯ Use an existing project
Create a new project
Add Firebase to an existing Google Cloud Platform project
Don't set up a default project
一番最初にある「Use an 〜」を選択して、プロジェクト選択が表示されるのでエンターを押します。
次に、Hostingで利用するpublicディレクトリをどれにしますか?って質問になります。
Your public directory is the folder (relative to your project directory) that
will contain Hosting assets to be uploaded with firebase deploy. If you
have a build process for your assets, use your build's output directory.
? What do you want to use as your public directory? (public) 後からfirebase.jsonというファイルが作成されるので、そのファイルを修正する事でfirebase デプロイのディレクトリを変更することも可能です。
Viteで作ったやつでビルドをすると、distディレクトリが作成されます。
なので、「dist」と入力してエンターを押します。
次にシングルページアプリケーションの設定ファイルについて質問されます。
? Configure as a single-page app (rewrite all urls to /index.html)? (y/N) ここでは、Reactのindexページに上書きされてしまうので「N」を選択します。
次にGitHubの設定になりますが、こちらも同じく「N」を選択します。
? Configure as a single-page app (rewrite all urls to /index.html)? (y/N) あとは、ビルドしてdistとか作っていなければ、上書きしますか?とか聞かれないでdistにindex.htmlと404.htmlが作成されます。
上書きしますかって聞かれてもdistはViteのビルド先なので、上書きされます。
そのため、気にしなくても良いです。
これで初期化設定は完了になります。
デプロイ
デプロイすることで、Firebaseのinitで設定した内容を反映することできます。
とりあえず、Firebaseのコンソール画面の通りに「firebae deploy」コマンドを実行してみます。

デプロイコマンドを実行すると下記の様にURLが表示されます。
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/my-sample-firebase-*******/overview
Hosting URL: https://my-sample-firebase-*****.web.app
プロジェクトのリンク先をブラウザで表示すると、コンソール画面が表示されます。
左メニューの「Hosting」を開くとデプロイした結果が表示されていれば、成功になります。
デプロイの結果は「赤枠」の部分になります。

他にもカスタムドメインの追加をする事で、独自ドメインを設定することも可能です。
HostingのURLをブラウザで表示すると下記の画面が表示されます。

これで無事、FirebaseでHostingすることができました。
わかっていれば、サクサク進んで数分でWebページを表示する事ができます。
私としてはちょっと試したいとか、カンタンに環境が作れて良いと感じました。
まとめ
今回はFirebaseを使って、サーバレスなHostingを行いました。
サーバレスのHosting自体、さまざまなサービスがありますが、Vercelとかも無料枠があるみたいなので、試してみようと思います。
Firebaseのデプロイ自体もカンタンに実行することができるし、サーバのセキュリティとか意識しなくて良いってのが結構ラクです。
あくまでもサーバであって、プログラムのセキュリティは必須ですけどね。
-

-
ReactとTailwind CSSを使ってFirebaseのWeb認証処理を解説
Firebaseではお手軽にログインなどの認証処理を作ることができます。 認証処理では、メールやパスワードの他にも電話番号やGoogle認証、Microsoft認証といった様々な認証方法があります。 この記事では、Reactを使ってFire ...続きを見る

今後の人生を豊かにする為にキャリアアップのステップとして、自分への投資をしてみませんか?


