Reactの開発は、IntelliJ IDEAのプラグインを利用して作成していたので特に気にしていませんでした。
しかし、Viteという高速開発を目的としたビルドツールが気になったので、インストールからビルドのやり方について、この記事では解説しています。
Viteとは

Viteとは、クイックのフランス語から来ている様です。
高速でスリムな開発を目的としたビルドツールになります。
Viteを利用することで、ReactはもちろんPreactも利用する事ができ、Vue.jsなどのフレームワークを使った開発もできます。
ちなみに、Viteを利用するにはNode.jsが必要になります(この記事を書いた時点ですが、Denoも今後は動く様にしそうな予感)。
Reactとは

React(リアクト)は、Meta Platforms Inc(旧facebook)とコミュニティによって開発されたJavaScriptのライブラリです。
最初はフレームワークなのかなって思っていたのですが、JavaScriptのライブラリの様なので間違えないでください。
Reactは、UIを構築するためのライブラリで、シングルページアプリケーションやモバイルアプリケーションの開発にも利用する事ができます。
JSX
ReactのJSXとは、JavaScript XMLの略で、Adobe等にもJSXがあるが、ReactのJSXとは別物である。
Reactを勉強しようと思ったきっかけは、WordPressのプラグイン作成で、このJSXの記述が分からなかった為です。
最初見た時は「気持ち悪」って思いましたね。
Viteを使ってReactのインストールとサーバの起動

Viteを使ってReactのインストールを始めますが、まずはNode.jsのインストールから始めます。
私の環境はMacのため、anyenvというバージョン管理ツールを利用してNode.jsをインストールしています。
anyenvとHome Brewを利用したインストール方法を紹介します。
Node.jsは既に入っているよって方は、ステップ2のViteによるプロジェクトの作成からご覧ください。
Node.jsのインストール
まずは、Home Brewによるインストールから紹介します。
ちなみに、Home Brewすら入っていないよって方は、こちらの記事をご確認ください。
$ brew install node次に、anyenvを使ってnodenvをインストールして、Node.jsをインストールする方法になります。
ちょっとややこしいのですが、anyenvが各プログラミング言語ツールのバージョン管理をします。
例えば、goenvやphpenv、pyenvといったツールになります。
これは、GoやPHP、Pythonなどのバージョンを管理するツールになっています。
その中にある、nodenvを使ってNode.jsをインストールします。
anyenvのインストールはまだだよって方は、こちらの記事をご確認ください。
anyenvのインストールが完了済みであれば、下記のコマンドでnodenvをインストールします。
$ anyenv install nodenvnodenvも同じ様なかんじでNode.jsをインストールする事ができます。
$ nodenv install 17.3.0ちなみに、インストールできるバージョンを確認するには、下記のコマンドで調べる事ができます。
$ nodenv install --listanyenvの中にあるenv系の他にも、brew系のphpbrewやnodebrewといったバージョン管理ツールがあります。私も最初は使っていたのですが、anyenvの存在を知って変えました(不具合が多かったのも理由)。
Viteによるプロジェクトの作成(Reactの作成)
Viteによるプロジェクトの生成には3つの方法があります。
1つは、NPMを使った方法、もう1つがyarnを使った方法、最後にpnpmを使った方法になります。
3つともJavaScriptのパッケージマネージャで、YarnはMeta (旧FaceBook)が開発したパッケージマネージャになります。
pnpmは、npmの代替えとして開発されたパッケージマネージャです。
では、どれを使えば良いの?って思うかもしれませんが、Yarnまたはpnpmのどちらかを使っていれば良いと思います。
では、プロジェクトの作成を行います。
まずは、npmからです。
$ npm create vite@latest次は、yarnを利用した作成方法です。
$ yarn create vite最後に、pnpmによる作成方法です。
$ pnpm create viteあとは、画面の指示にしたがっていきます。
私は、yarnを利用してプロジェクトの作成を行います。
yarnのコマンドを実行すると、下記の様にプロジェクト名を入力するように表示されます。
$ yarn create vite
yarn create v1.22.17
[1/4] 🔍 Resolving packages...
[2/4] 🚚 Fetching packages...
[3/4] 🔗 Linking dependencies...
[4/4] 🔨 Building fresh packages...
success Installed "create-vite@2.7.2" with binaries:
- create-vite
- cva
? Project name: › vite-react-sample今回は、「vite-react-sample」としたプロジェクト名を入力しています。
ここは、任意で変更してください。
次に、vanillaやreactなどの選択項目が表示されます。
? Select a framework: › - Use arrow-keys. Return to submit.
❯ vanilla
vue
react
preact
lit
svelteキーボードの上下矢印ボタンまたはTabボタンでreactの項目までいき、Enter を押します。
次の画面では、JavaScriptなのかTypeScriptのReactなのか選択する画面が表示されます。
? Select a variant: › - Use arrow-keys. Return to submit.
❯ react
react-tsTypeScriptで作成しないので、そのままEnterを押します。
プロジェクト作成が完了すると下記の様に表示されます。
Scaffolding project in /path/to/project/vite-react-sample...
Done. Now run:
cd vite-react-sample
yarn
yarn dev
✨ Done in 173.50s.Serverの起動
プロジェクトの作成が完了したら、プロジェクトの中に入ります。
今回作成したプロジェクト名は「vite-react-sample」なので、下記のコマンドでプロジェクトの中に入ります。
$ cd vite-react-sampleプロジェクトの構成は下記になります。
.
├── index.html
├── package.json
├── src
│ ├── App.css
│ ├── App.jsx
│ ├── favicon.svg
│ ├── index.css
│ ├── logo.svg
│ └── main.jsx
└── vite.config.jsこのままサーバを起動するコマンドの「yarn dev」実行しても起動できません。
起動させるためには、「yarn」とだけ打つ事で必要なパッケージをダウンロードしてきます。
下記の様な形で表示されるとOKです。
$ yarn
yarn install v1.22.17
warning package.json: No license field
info No lockfile found.
warning vite-react-sample@0.0.0: No license field
[1/4] 🔍 Resolving packages...
[2/4] 🚚 Fetching packages...
[3/4] 🔗 Linking dependencies...
[4/4] 🔨 Building fresh packages...
success Saved lockfile.
✨ Done in 16.53s.必要なパッケージのダウンロードが完了すると、下記のコマンドにて開発用のサーバを起動します。
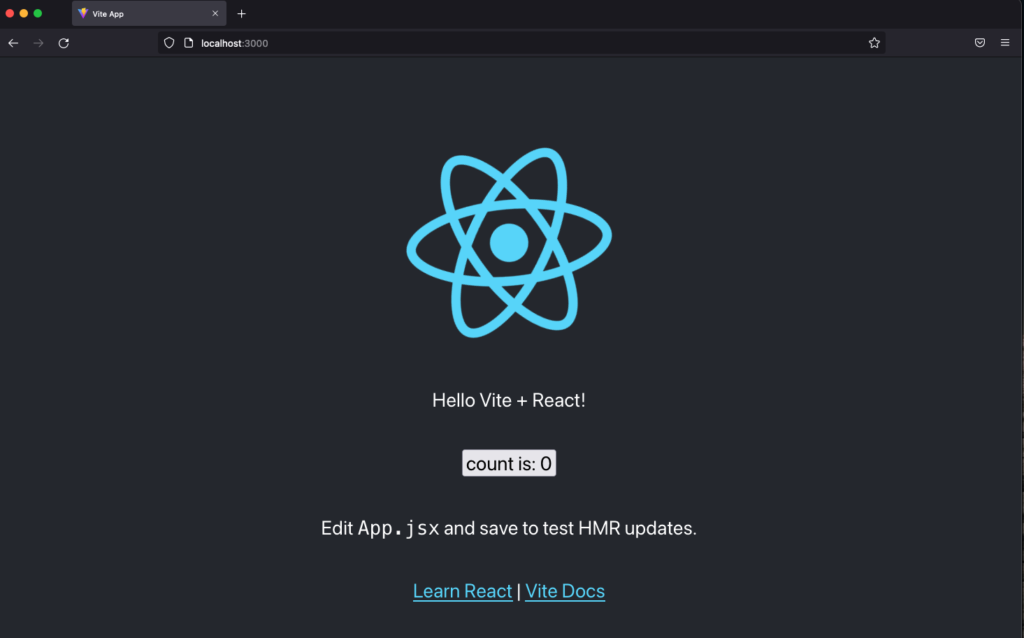
$ yarn devサーバの起動が完了すると、ブラウザにて「http://localhost:3000」とURLを入力します。
すると下記の様に、「Hello Vite + React!」と表示されればサーバの起動が完了になります。

ビルド
ビルドの方法もプロジェクトの作成と同じ様に3つの実行方法がありますが、pnpmについては省略します。
ビルドを行う事でプロダクション用(本番用)にすることができます。
まずは、npmのビルドになります。
$ npm run buildこのコマンドを実行すると、package.jsonに記載されている下記のbuildの部分を実行しています。
"scripts": {
"dev": "vite",
"build": "vite build", <- この部分が実行されます
"preview": "vite preview"
},次にyarnによる実行方法になります。
$ yarn buildyarnもnpmと同じくpackage.jsonを見ています。
ちなみに、package.jsonのbuildの部分を削除して実行すると下記のエラーになります。
$ yarn build
yarn run v1.22.17
warning package.json: No license field
error Command "build" not found.
info Visit https://yarnpkg.com/en/docs/cli/run for documentation about this command.Reatの基本的なファイルの説明
Viteを使ったReactのファイルについて説明します。
index.htmlやmain.jsx、App.jsx、最後にvite.config.jsについて説明します。
index.htmlの説明
Viteで作成するとプロジェクト直下にindex.htmlが作成されます。
通常のnpmやyarnといった方法でReactを作成するとpublicディレクトリの直下にindex.htmlが作成されます。
実際にindex.htmlの内容が下記になります。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/src/favicon.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite App</title>
</head>
<body>
<div id="root"></div>
<script type="module" src="/src/main.jsx"></script>
</body>
</html>BodyタグにあるScriptタグが重要で、ここでtypeをmoduleにします。
「text/javascript」とすると動かないので注意してください。
main.jsxの説明
このmain.jsxでReactのレンダリングを行う処理をしています。
import React from 'react'
import ReactDOM from 'react-dom'
import './index.css'
import App from './App'
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
)この処理では、ReactDOM.reanderでrootエレメントをAppタグに変更する処理を行なっています。
rootの部分は、index.htmlにある「<div id="root">」の部分になります。
App.jsxの説明
最初に作られるファイルがApp.jsxであって、main.jsxで読み込めばファイル名なんてなんでも良いです。
main.jsxでAppタグが呼ばれているので、App.jsxの内部でApp関数が実装されています。
import { useState } from 'react'
import logo from './logo.svg'
import './App.css'
function App() {
const [count, setCount] = useState(0)
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>Hello Vite + React!</p>
<p>
<button type="button" onClick={() => setCount((count) => count + 1)}>
count is: {count}
</button>
</p>
<p>
Edit <code>App.jsx</code> and save to test HMR updates.
</p>
<p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
{' | '}
<a
className="App-link"
href="https://vitejs.dev/guide/features.html"
target="_blank"
rel="noopener noreferrer"
>
Vite Docs
</a>
</p>
</header>
</div>
)
}
export default Appvite.config.jsの説明
vite.config.jsは、コマンドラインでviteを実行すると読み込まれるファイルです。
ここではpublicディレクトリやbuild、cacheといったディレクトリを制御したり、さまざまな設定を行う事ができます。
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
const { resolve } = require('path');
// https://vitejs.dev/config/
export default defineConfig({
plugins: [react()]
}まとめ
通常のReact作成とViteによるReact作成では、高速をうたっているViteでプロジェクトを作成すると速いです。
今回の記事は単純にViteを使ったReactの作成を行いましたが、Firebaseの認証とかを利用する方法なども次回以降に書いて行きます。
下記は、FirebaseのHostingを使ってサクッとWebページを表示した記事になります。
興味があれば、下記の記事も合わせてお読みください。
-

-
Firebaseを使ってViteのReactをHosting
ViteのReactで、サーバレスのFirebaseを使ってHostingを行ってみる事にしました。 正直に言うとサーバレスって、普通に利用するよりお金がかかるイメージがあるし、管理できる技術あればサーバレスじゃなくても良くね?って思います ...続きを見る

今後の人生を豊かにする為にキャリアアップのステップとして、自分への投資をしてみませんか?

