JavaScriptの基本的な変数の定義方法からループの書き方、開発するために必要なブラウザでの確認方法について解説しています。
他にもJavaScriptを外部ファイルにした際のImportやExportによる注意点についても解説しているので、ご確認ください。
JavaScriptとは

JavaScriptは、Webサイトやサーバサイドの技術で使われています。
Webサイトでは、ページのボタンに動きをつけたり、表示する際にアニメーション表示させたりすることもできます。
サーバサイドでは、APIやSocket通信といったデータの管理なども行うことができます。
JavaScriptを動かしてみる

ブラウザの表示を使って実際にJavaScriptを動かしてみます。
HTML側でJavaScriptを利用するには、2つの方法があります。
1つは、HTML内に直接JavaScriptを書く方法です。
<script type="text/javascript">
</script>もう一つは、外部ファイルを準備して、HTMLからJavaScriptを読み込む方法です。
<script type="text/javascript" src="外部ファイル"></script>type属性でtext/javascriptを指定します。
外部ファイルを読み込む際は、src属性で外部ファイルを指定します。
どちらを使うかについては適材適所であり、ほとんどが外部ファイルに書くのが普通です。
今回動かすサンプルコードは下記のindex.htmlになります。
外部ファイルと内部による書き方を両方記載しています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<title>JavaScriptテスト</title>
<script type="text/javascript">
alert('Hello World');
</script>
<script type="text/javascript" src="js/sample.js"></script>
</head>
<body>
</body>
</html>外部ファイルはsample.jsとしているので、index.htmlと同じ位置にjsディレクトリ(フォルダ)を作成して読み込む様にします。
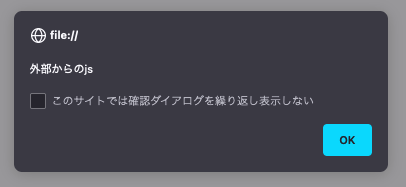
sample.jsの中は、内部で指定したalert関数を記載しています。
alert('外部からのjs');ブラウザでJavaScriptを確認
ブラウザでJavaScriptを確認するには、PC内部に置いてあるローカルファイルを直接ブラウザにドラグアンドドロップを行う方法とローカルサーバまたは外部サーバによる確認方法になります。
今回は、前者のローカルファイルをブラウザにドラグアンドドロップする事で確認する方法を取ります。
index.htmlをブラウザにドラグアンドドロップします。

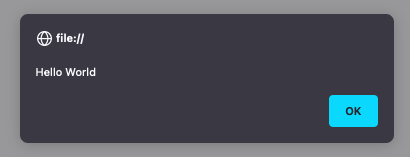
画面が表示されると同時に、JavaScriptで設定したalertが実行されます。

次に外部ファイルのJSが実行されます。

内部が実行されて外部ファイルのJavaScriptが実行されましたが、これはheadタグでscriptタグの書く順番が作用しいます。
そのため、下記の様に内部と外部の順番を逆にすると、表示される順番も変わります。
<script type="text/javascript" src="js/sample.js"></script>
<script type="text/javascript">
alert('Hello World');
</script>ブラウザコンソール画面で確認
index.htmlとsample.jsの内容を少し変更して、ブラウザコンソール画面で確認します。
これはalertという関数が画面表示に利用されており、ブラウザのコンソールでは表示されないためです。
そのため、alertをconsole.logという関数を利用してブラウザのコンソール画面に表示させます。
<script type="text/javascript">
console.log('Hello World');
</script>sample.jsは下記の様に変更します。
console.log('外部からのjs');index.htmlのソースコードの全体は、下記になります。
alert部分は、console.logに変わっているのがわかります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<title>JavaScriptテスト</title>
<script type="text/javascript" src="js/sample.js"></script>
<script type="text/javascript">
console.log('Hello World');
</script>
</head>
<body>
</body>
</html>index.htmlをブラウザで表示させます。
これは、ブラウザで確認する際に行ったドラグアンドドロップの方法ともう一つがURLを直接指定することで表示することができます。
表示できたら、ブラウザで右クリックをします。

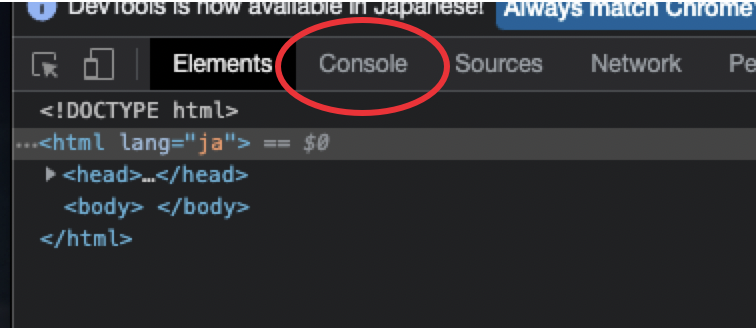
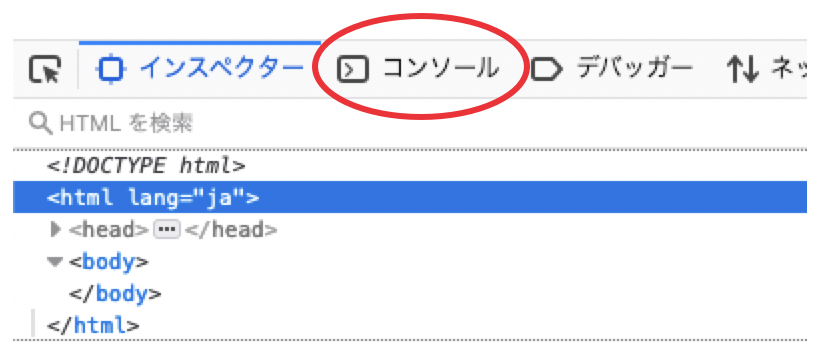
Chromeでは「検証」、Firefoxでは「調査」というメニュー項目が表示されるのでクリックします。
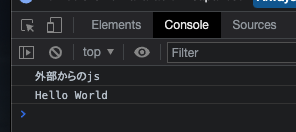
Chromeでは下記の様に表示されるので、「Console」という項目をクリックします。

Firefoxでは下記のように表示されるので、「コンソール」という項目をクリックします。

ChromeとFirefoxの結果は下記になります。


ChromeとFirefoxの両方のブラウザでも同じ様に「外部からのjs」、「Hello World」の順番で表示されました。
コメントアウトの書き方

コメントアウトとは、プログラムの処理をさせない様にしたり、処理の内容などをコメントとして残したりすることができます。
書き方は、スラッシュ(/)を2つ続けて書くラインコメントと/* から */で囲む複数行のコメントアウトの仕方があります。
// 1行コメント
// console.log('これは処理されません');
// 複数行は /* */
/*
ここもコメントアウト
これもコメントアウト
*/変数と定数

変数は、文字や数値などを格納するラベルだったり箱の様なモノです。
定数は、変数と同じ様なモノですが特徴として1度決めると変更することができない性質があります。
JavaScriptでは、varやlet、constで変数と定数を設定します。
var
古くから利用されているのが、varを使う変数の設定方法になります。
ですが、varは非推奨になっており新しくJavaScriptでコードを書く際は使わないでください。
一応、下記の様に利用します。
var value = 'とりあえずです';なぜ、varが非推奨になったかというと、同じ変数を定義してもエラーにならない為です。
ほかのプログラムだと、変数を定義しているのにもう一度同じ変数名で定義するのはナンセンスとされています。
ですが、varはもう一度変数を定義できてしまう為、非推奨になっています。
let
letはvarの代わりに変数を定義するための、宣言になります。
varは変数を再度定義する時にエラーが出ませんが、letはエラーが表示されます。
エラー内容は「Uncaught SyntaxError: Identifier '****' has already been declared」というエラーで、すでに定義されていますというエラーが表示されます。
ちなみに*の部分が変数名になるので、この表示が出てきたらその変数を確認しましょう。
letの定義の仕方は下記になります。
let value = 'hoge';const
constはconstantの略で、PHPでもconstは同じ様に定数を指します。
Javaの場合はfinalだったり、pythonだと定数はありません。
今後バージョンが上がるについてできるかもしれませんが、2021年の現時点ではありません。
constの設定は下記になります。
const VALUE = 'hoge';ループ

ループ文は、その条件の場合に繰り返し処理を行うのがループになります。
言語によっては、forだったりwhileだったりしか使えない言語があるのですが、JavaScriptではforもwhileも両方使えます。
まずは、for文のカウントを使った処理から説明します。
for文のカウント処理は下記の様に定義します。
for (初期値; 条件式; カウント) {
}カウントは、カウントアップまたはダウンになります。
下記がサンプルコードになります。
for (let i = 0; i < 10; i++) {
print(i);
}この処理は、iが10以下の時に繰り返し処理をするコードになります。
letのi = 0で初期化を行っています。
i < 10が条件式で、i++がカウントアップの処理になります。
カウントダウンの場合は、i--といった形で処理をする事ができます。
ループのforにはfor inという繰り返し文があります。
これは、配列というデータの扱いやデータが複数ある時に繰り返し処理をしたい場合に利用します。
例えば下記の様な配列があった場合に利用します。
let values = [1, 2, 3, 4];
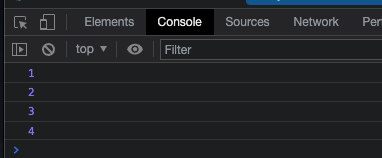
for(index in values) {
console.log(values[index]);
}結果は、下記の様になります。

for inでvaluesを指定する事で、indexには、配列のindexが代入されます。
配列のindexとは、最初の値が0から始まり、設定された値に対して番号が振られます。
let values = [1, 2, 3, 4];この値の、1番目のindexは0になります。
なので、1の値は0になり、4の値は3のindexになります。
インクリメントとデクリメント
インクリメントとデクリメントとは、増やしたり減らしたりする事です。
インクリメントが増やす事で、デクリメントが減らす事です。
基本的にはループとかで利用されます。
for (let i = 0; i < 10; i++) {
}この様にi++の部分がインクリメントになります。
デクリメントの場合は、これが--となります。
条件式

ループの中で条件式ってなんだって初心者は思ったかもしれませんが、こちらで解説します。
条件式は、True or Falseの真偽値によって判断されます。
例えば、トランプを1枚引いた時にスペードか否かを確認します。
スペードか否かの場合なので、スペードだった場合はTrueになります。
スペースだったので正しいと言うことです。
スペードじゃ無い場合は、ダイヤやハート、クローバーだった場合になるので、Falseになります。
このスペードだった場合がTrueで、ダイヤやハート、クローバだった場合のFalse値が真偽値になります。
なので上記の説明を元にコード化してみます。
let value = '';
if (card === 'スペース') {
value = 'スペースです';
} else {
value = 'スペース以外です';
}条件式を設定するには、ifを使います。
その中に、条件式を入れてます。
なので、1つの条件式の場合は、ifのみになります。
それ以外だった場合は、elseを指定する事で対応可能です。
ですがこの場合だと、ハートだった場合やダイヤだった場合はどのようにするの?って思うかもしれません。
そのような場合は、else ifを使います。
let value = '';
if (card === 'スペース') {
value = 'スペースです';
} else if (card === 'ハート') {
value = 'ハートです';
} else {
value = 'スペースとハート以外です';
}この様にする事で、ハート以外のダイヤだった場合を追加したい時などは、else if で追加をします。
例外処理

例外処理とはなんなのかと言うと、例えば自分や他の人がプログラミングを作成した場合にエラーが発生してプログラムが終了します。
エラーが出たからといって毎回プログラムを終了させたく無い場合などに、エラーによるプログラムは終了しないでと、命令を出す事ができます。
このエラーが起きた場合に、命令を出す処理が例外処理になります。
システム的には単純では無いのですが、アプリが***をした際に落ちて使いものにならないとか、エラーが出た際にどういった処理をするのかを指定したりします。
例外処理は、try catchを使います。
try {
処理
} catch (e) {
エラーの内容
}処理でエラーが発生したら、catchの部分でそのエラーを取得します。
eの部分でなんのエラーなのか判断する事が可能になるので、あとはそのエラーによってエラー内容を処理することになります。
関数
エクセルなどの触った人であればセルに=sumを入れたりしたsumが関数になります。
このエクセルでは=sumの部分をJavaScriptにすると下記の様になります。
sum(1, 2, 3);若干違うだろって正直思います。
sum(A1:B5)を計算とかだと上記の式では対応できません。
あくまでも、関数とはという形で説明します。
JavaScriptで関数を定義するには、functionを使います。
function 関数名() {
}これがJavaScriptの基本的な関数の設定方法です。
引数
引数とは関数などに値を渡したい場合に、値を設定することです。
function sum(a, b) {
return a + b;
}上記のコードから、aとbの値をsumに設定するとa + bにして値を戻します。
引数には、デフォルト値も設定する事ができます。
下記の様に関数の引数に値を設定する事で、引数に何も値を指定しなくてもデフォルト値で設定した値が設定されます。
let sum = function (a = 10, b = 20) {
return a + b
}
console.log(sum()) // この値は30になります。return
returnとは、関数で処理した値を戻します。
例えば、下記の様に足した値を戻す処理になります。
function sum(a, b) {
return a + b;
}Arrow関数
Aroow関数は関数を省略する上でとても重要です。
通常だとJavaScriptの関数を書く場合には下記を書く人がいます。
function example() {
}Javaや他の言語、昔の書き方に慣れていた場合はどうしても上記の様に書くかもしれませんが、Arrow関数を利用することで下記の様に書く事ができます。
const example = () => {
}他の言語だと無名関数を変数にブッ込む形になりますが、JavaScriptだとこの様な書き方が多い気がします。
そんな中で、関数に引数があっても同じ様になります。
下記は通常通り書いた場合になります。
function example(test) {
}下記が無名関数で書いた場合になります。
const example = (test) => {
};ぶっちゃけ上記だけだと普通に書いた方が良くね?って思うかもしれません。
ですが、あくまでも初期化でやって後で定義するパターンがあります。
下記はあくまでも例えなのですが、この様な書き方もあります。
const test = () => {};
test.a = function() {
return 'test';
}この様にする事で、aの中に無名関数を代入して呼び出す場合は、test.a()で呼び出す事ができます。
ExportとImport

ExportとImportでは、JavaScriptをモジュール化して管理することができます。
モジュール化を行う事で、機能の再利用を行う事ができます。
再利用することで、保守などのメンテナンスが向上して同じことをコピペしなくても良くなったりします。
Export
エクスポートの場合は、下記の様に関数やクラスなどにexportの修飾子をつけます。
export function sample(a = 10, b = 20) {
return a + b
}修飾子って何?ってなるかもしれませんが、JavaScriptで関数を定義するfunctionも修飾子になります。
Import
Importをする際には、ローカルのファイルを直接ブラウザで開こうとするとエラーが出ます。
エラーの内容は「CORS policy: Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, chrome-untrusted, https.」になります。
このエラーは、オリジン間エラーなります。
動作しているアプリケーション間で通信を許可していなかった場合などで発生します。
今回ローカルで進めて来たのでこのエラーが表示されます。
このエラーを表示されない様にするには、サーバを立てる必要があります。
ローカルにサーバを立てるには、複数方法があります。
今回は、この記事にあるLive Serverの部分を参考にして導入してください。
-

-
HTML開発の入門!VSCodeのオススメプラグインと基本的な書き方を紹介
私はプログラミング開発を行う時に、VSCodeとIntelliJを併用して使っています。 理由としては、IntelliJがちょこっとしたメモやコードで利用する場合、使い勝手が悪いからです。 カンタンなコードで1ファイルしか開かない場合には、 ...続きを見る
あと1点、インポートする際に注意しないといけないのが、scriptタグのtype属性の指定になります。
通常だと下記の様に、typeにjavascriptを指定します。
<script type="text/javascript">
</script>インポートをする際には、このtypeにはmoduleを指定する必要があります。
<script type="module">
import モジュール名 from 'JavaScriptファイルのパス'
</script>moduleを指定する事で「Uncaught SyntaxError: Cannot use import statement outside ***** module」のエラーが出ていた場合は解消されます。
クラス

JavaScriptでもクラスを作成することができます。
当たり前だろって思う方もいるかもしれませんが、昔は作る事ができませんでした。
実際にJavaとかで利用するClassと同じなのかというと違います。
そのため、JavaScriptのクラスは特別な関数になります。
書き方は、下記になります。
class SampleClass {}プロパティ
JavaScriptのクラスのには、プロパティというメンバ変数の様なアクセス可能な値を設定する事ができます。
下記の書き方は、どちらも同じことをしています。
class SampleClass {
a = 'hoge';
}下記はクラスだけを定義して、後からプロパティを設定する方法です。
class SampleClass {}
let sc = new SampleClass()
sc.a = 'hoge';ここでは詳しく書きませんが、ES6やES7の書き方によってクラスやプロパティなどの使い方が変わって来ます。
そのため、ES6では後付けによるプロパティの設定など一部できないこと出て来ます。
コンストラクタ
コンストラクタは、classで作成したオブジェクトを初期化するための特別なメソッドになります。
ES7からコンストラクタの記載がなくなるそうです。
下記の書き方にあるconstructorの記載はしなくてもよくなります。
class SampleClass {
constructor() {
}
}メソッド
プロトタイプメソッドやジェネレーターメソッド、静的メソッドなどがあります。
プロトタイプメソッドには、getterやsetterといったメソッドがあります。
ジェネレーターメソッドでは、イテレーターなどで利用するyieldなどを利用した書き方ができます。
静的メソッドが、static修飾子をつけた状態のメソッドで、これ以外のメソッドが通常のメソッドになります。
プロトタイプメソッドのgetterやsetterは下記の様に書きます。
class Dog {
_cry = 'わん'
get cry() {
return this._cry;
}
set cry(cry) {
this._cry = cry
}
}使い方は、下記の様にして利用します。
let dog = new Dog();
dog.cry = 'わんわん'
console.log(dog.cry);この時に、dog.cry = 'わんわん'とするとsetterが呼び出され、dog.cryを呼び出すとgetterが呼び出されます。
次に、ジェネレーターメソッドの書き方は下記の様になります。
関数名の頭にアスタリスク(*)をつけます。
class Loop {
*myG(...list) {
for (let data of list) {
yield data;
}
}
}静的メソッドの場合は、修飾子としてstaticをつけます。
下記がstaticをつけた時の書き方になります。
class Display {
static logger(log) {
console.log(log)
}
}まとめ
ブラウザを使ったJavaScriptの基本的な書き方について、解説してきました。
変数のvarやlet、constがありますが、varについては利用しない様に気をつけてください。
2重定義の際にエラーにならない為です。
他にもクラス、メソッドといった書き方についても説明してきましたが、ES6やES7では書き方などが変わってきます。
そのため、ES6やES7の書き方をする場合にはブラウザが対応しているか注意が必要です。
ローカルにサーバを立てる場合に、VS CodeのLive Serverを利用しました。
しかし、Node.JSやPHP、Pythonでもビルトインサーバをカンタンに構築できるので、ぜひ試してみてください。
ちなみにPythonの基礎も勉強したい方は、下記を合わせてご覧ください。
-

-
【入門編】Pythonの基本的な書き方を解説
Pythonを使ってプログラミングをしたい初心者や、他の言語からPythonを学習したい方を対象にしたPythonの入門編になります。 そのため、Pythonのインストールから基本的な処理の書き方などをサンプルを交えて解説しています。 Py ...続きを見る
ほかにもHTMLも勉強したい方は、この記事も合わせてご覧ください。
-

-
HTML開発の入門!VSCodeのオススメプラグインと基本的な書き方を紹介
私はプログラミング開発を行う時に、VSCodeとIntelliJを併用して使っています。 理由としては、IntelliJがちょこっとしたメモやコードで利用する場合、使い勝手が悪いからです。 カンタンなコードで1ファイルしか開かない場合には、 ...続きを見る

今後の人生を豊かにする為にキャリアアップのステップとして、自分への投資をしてみませんか?

