AtomやEclipse、Sublime Text、VS Codeを使って最終的にIntelliJのIDEAを使っています。
他にもいろいろなエディタを使ってきましたが、ブラウザ型のIDEでセットアップや設定が不要ということが気になって試しに使ってみました。
この記事では、Replitについての特徴やアカウント作成の仕方、使い方について解説しています。
目次[非表示]
Replitとは

ブラウザで利用できるコラボレーション型のIDE(統合開発環境)です。
セットアップはほぼ不要で、50以上の言語でプログラミングコードを書くことができます。
特徴

1番の特徴としては、ツールをインストールすることなくブラウザを利用して、プログラミングを行うことができます。
なので、設定やセットアップといった作業がなくなるので開発に専念することができます。
さらに50以上のプログラミング言語でコーディングできるので、PythonやHTML、CSS、PHPなど他の言語も勉強したい時に便利です。
他にもいろいろな特徴があります。
ブラウザIDE
OSに関係なくブラウザで動くので、WindowsやMac、Linuxでも問題なく動作します。
リアルタイムコラボレーション
会社のメンバーや同級生といった人たちのコードを、リアルタイムで共有することができます。
GitHubとのコラボ
手動でセットアップすることなく、さまざまなGithubのリポジトリをインポートや実行することができます。
50以上の言語が利用できる
50以上のプログラミング言語を利用することができますが、メジャーどころをピックアップしてみました。
プログラミング言語
- Python
- Java
- C
- C++
- C#
- Golang
- JavaScript
- TypeScript
- HTML, CSS, JS
- Rust
- Bash
- R
- Node.js
- Ruby
- Scala
- PHP CLI、 Web Server
OSに依存しそうな言語もブラウザで利用できるので便利ですね。
Host & Deploy
replitのアカウントを準備するだけで即座にデプロイすることができます。
ユニバーサルパッケージマネージャー
ユニバーサルパッケージマネージャーを利用することで、yarnやnpm、mavenといった管理ツールを意識なくても良くなります。
コミュニティ
ヘルプはクリックするだけで、コミュニティから助けを求めることができます。
無料で使えるの?

3つのプランが用意されています。
1つは、Starterで無料のプランです。
2つ目は、Hackerプランで月$7かかります。
3つ目は、チームプランで金額については問い合わせが必要になってきます。
プラン
- Starterプラン
- Hackerプラン
- Teamsプラン
アカウントの作成

アカウントの作成はとてもシンプルで、サクッと作ることができます。
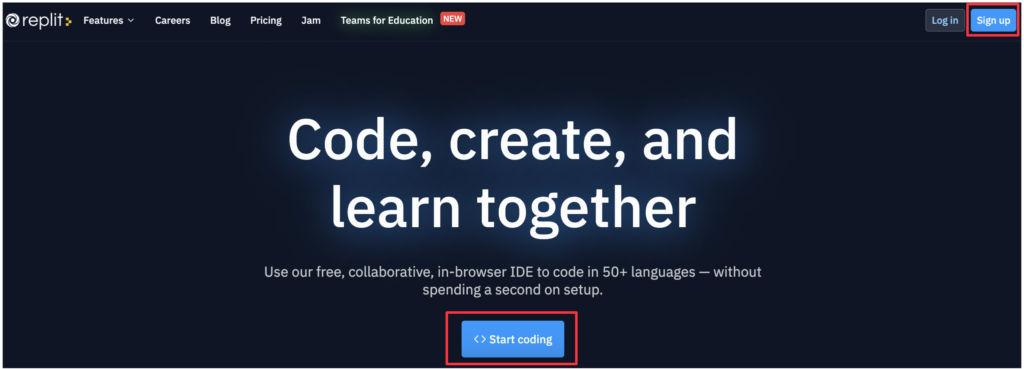
Replitの公式サイトでアカウントを作成します。
赤枠のStart codingか右上にあるSing upからアカウント登録画面に遷移します。

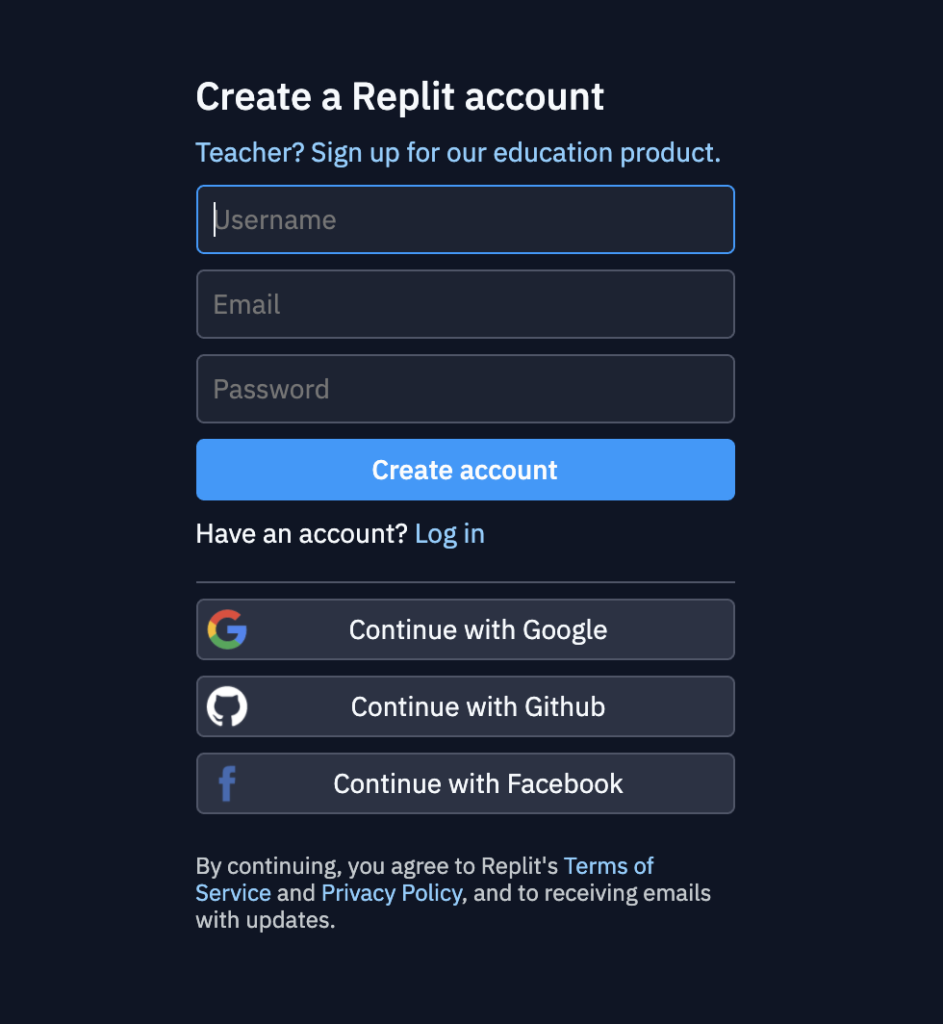
ログイン情報の入力
アカウントの作成にはログイン情報の入力か、GoogleやGithub、Facebookのアカウントを利用して登録する方法があります。
今回は、ログイン情報を入力して登録します。
入力する項目は、UsernameとEmailとパスワードです。
Usernameはニックネームとかで良いです。
使える文字は半角英数字だけで、2文字以上から15文字以内になります。
パスワードは、大文字と小文字の英字と数字、記号を含めないといけないと登録できません。

Create accontをクリックして次に進みます。
メール認証
そのままブラウザで進むと画面上部にメールで承認してくださいとあります。

そのため登録したメールアドレス宛に、承認メールが届くので承認をします。
「Complete Verfication」というリンクの部分をクリックします。
完了
確認画面やプロフィールの登録があるのかと思ったのですが、何もなくチュートリアルの画面が表示されました。

ですが、メール承認をしていないとアカウント作成は完了していません。
なので、メールの承認のリンクをクリックして完了させましょう。
チュートリアル

チュートリアルは、AppsとLeanの確認とReplの作成で完了になります。

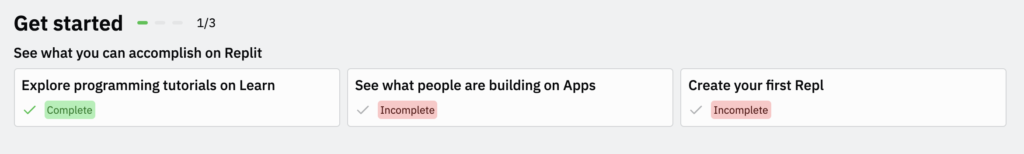
HOMEにある「Get started」がオールグリーンに変われば完了です。
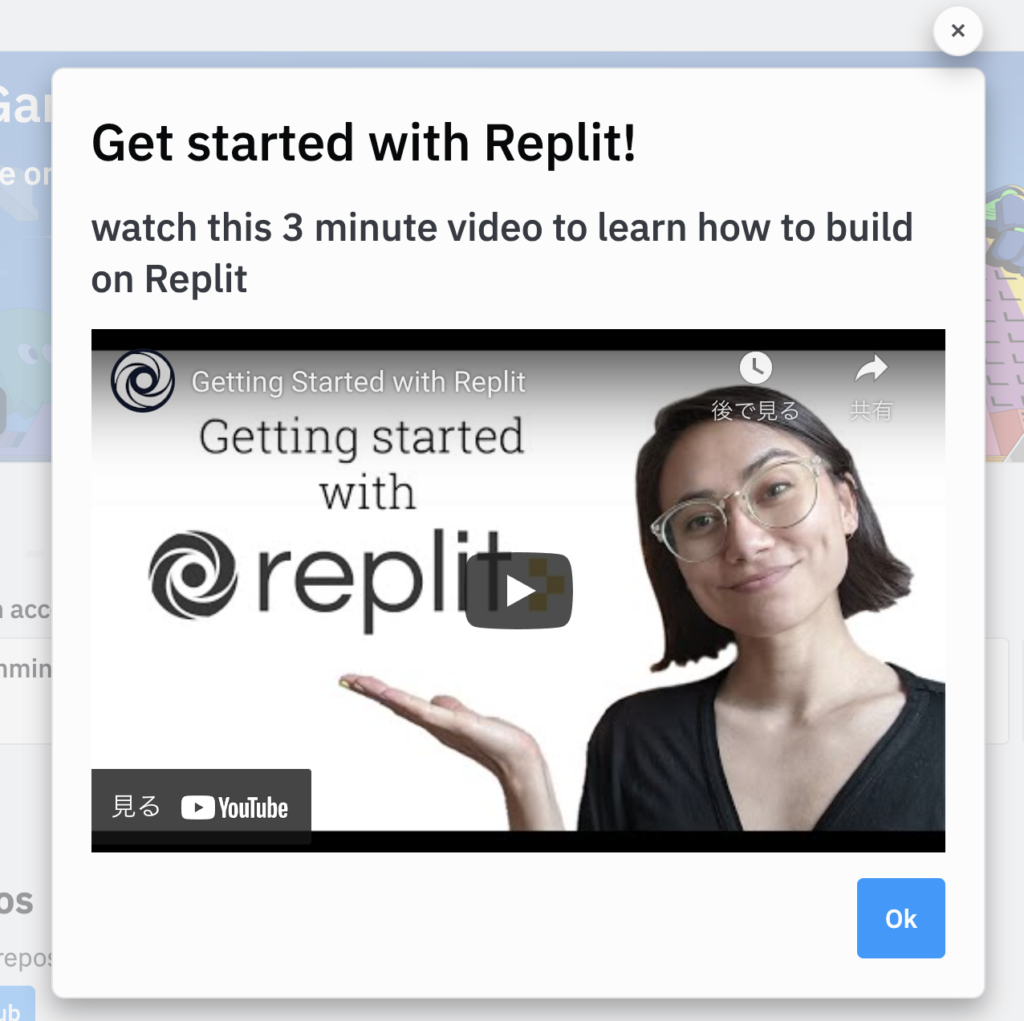
チュートリアルの動画について
チュートリアルの動画はすべて英語ですが、日本語に翻訳できます。
英語が苦手やわからない人でも使い方がわかります。
OKをクリックするとチュートリアルは終了します。
見る前にOKをクリックして閉じてしまった場合でも、Youtubeから検索したらサクッと出てきたので大丈夫です。
間違って消した方のために、下記に貼り付けておきます。
使い方

Home画面がシンプルで良いですね。
ただ、基本的にメニューとか全て英語です。
英語が苦手な人はキツイですね。
策としては、Google Chromeの日本語翻訳にする選択はありますが、英語で慣れた方が無難ですね。
アカウントの設定
アカウントの設定は、左上のアカウント名の赤枠の部分にあります。
英語から日本語にしたいと思って確認しましたが、プロフィールとアカウントの設定はあります。
しかし言語の設定はありませんでした。

アカウントで設定できる項目は下記になります。
設定項目
- プロフィール
- メールアドレスとパスワードの変更
- テーマの設定(ダークテーマとライトの2つ)
- 支払い
- 権限
- Eメールの設定
- サービスの接続設定(ログイン方法)
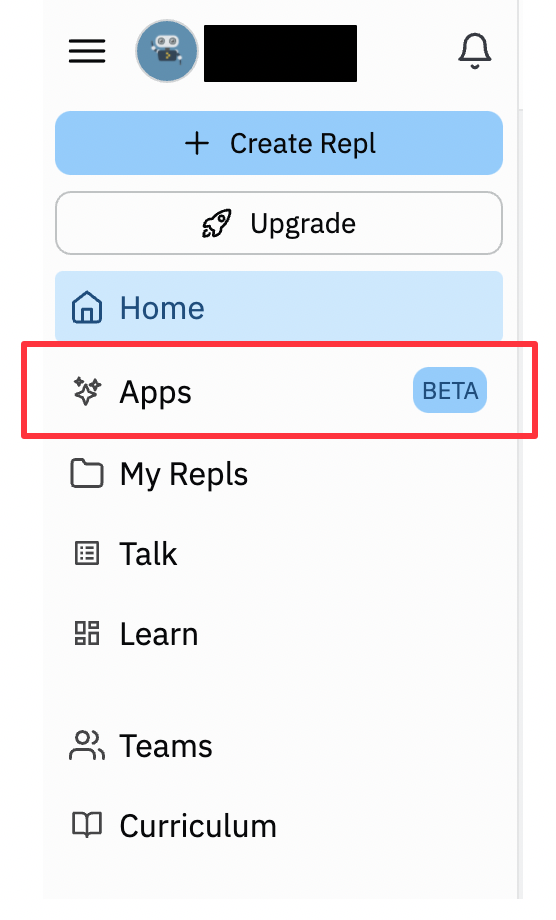
Apps
Replで作られたアプリケーションをフォークしたり、実行したりできます。
左メニューにあるAppsになりますが、まだBETA版のようです。

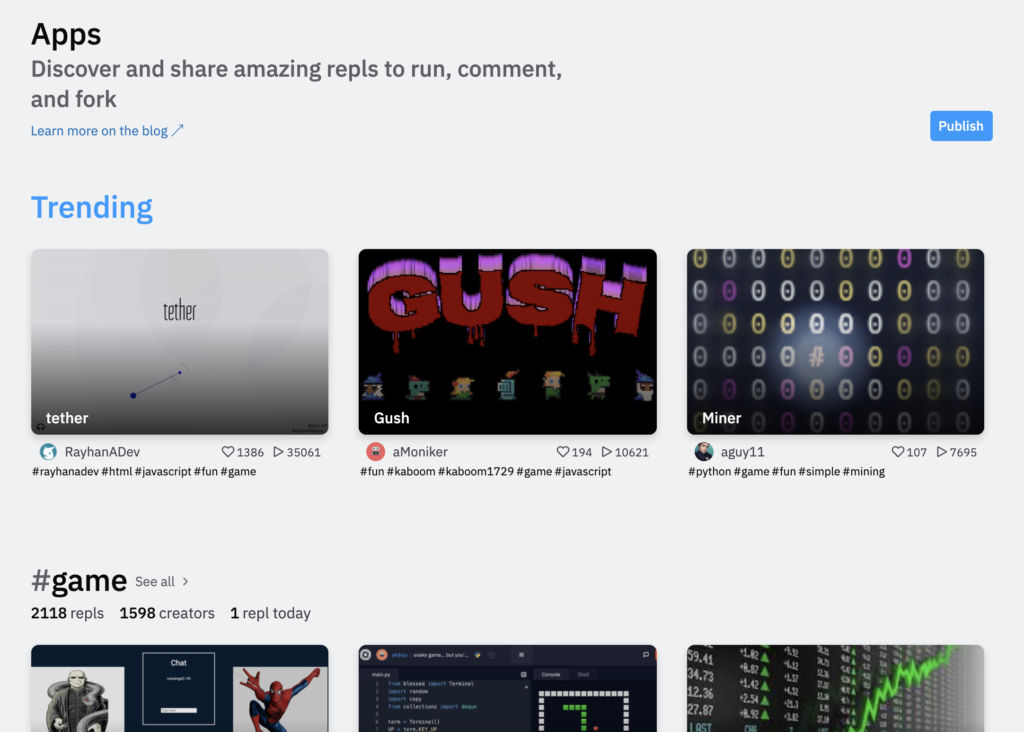
AppsをクリックするとReplで作られたアプリ一覧が表示されます。
GameやSimpleやfunといったカテゴリー別?(たぶんタグ別)に分かれていて、フォークしたりコード確認したりすることができます。

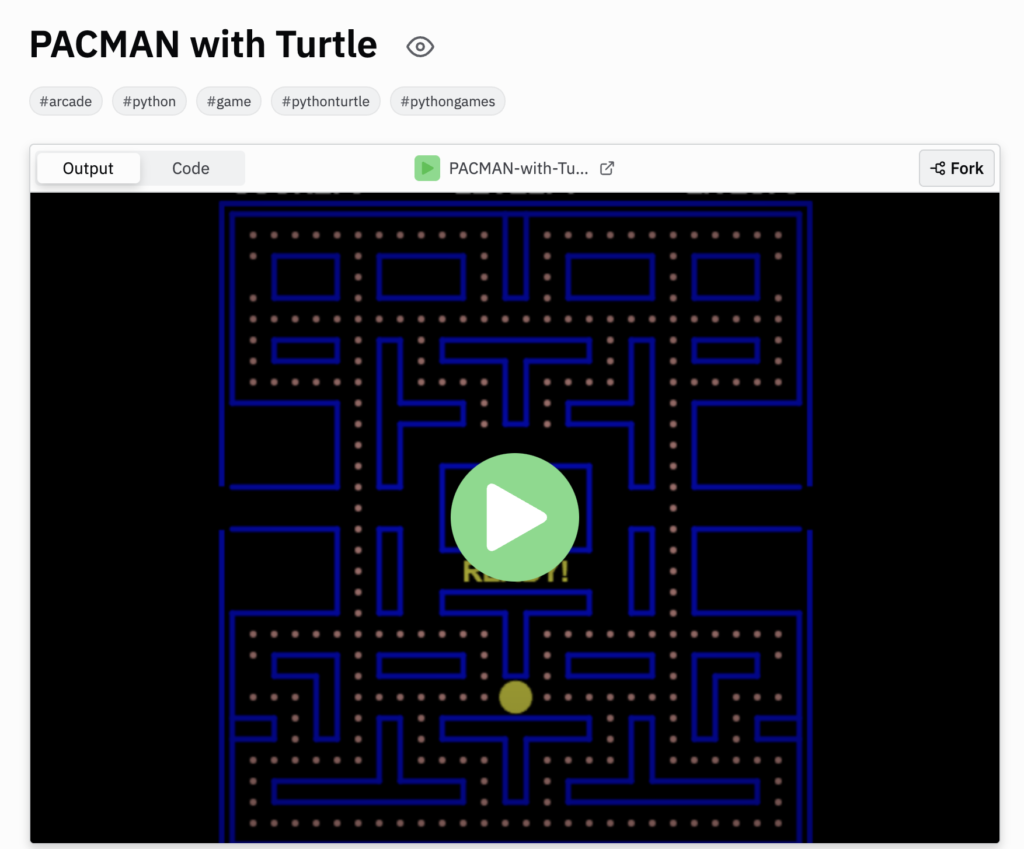
その中に、PACMANがあったので見てみます。
PACMANは黄色いやつです(笑)

この再生ボタンをクリックすると実際にPACKMANで遊ぶことができます。

Outputの側にあるCodeボタンをクリックするとソースコードを確認することができます。
そのため、他人が書いたソースコードを解読することで、実力をつけたり参考にすることができます。
動きとソースコードが一体で把握できるので便利ですね。

My Repls
My Replsは、自分が作成したReplを管理することができます。
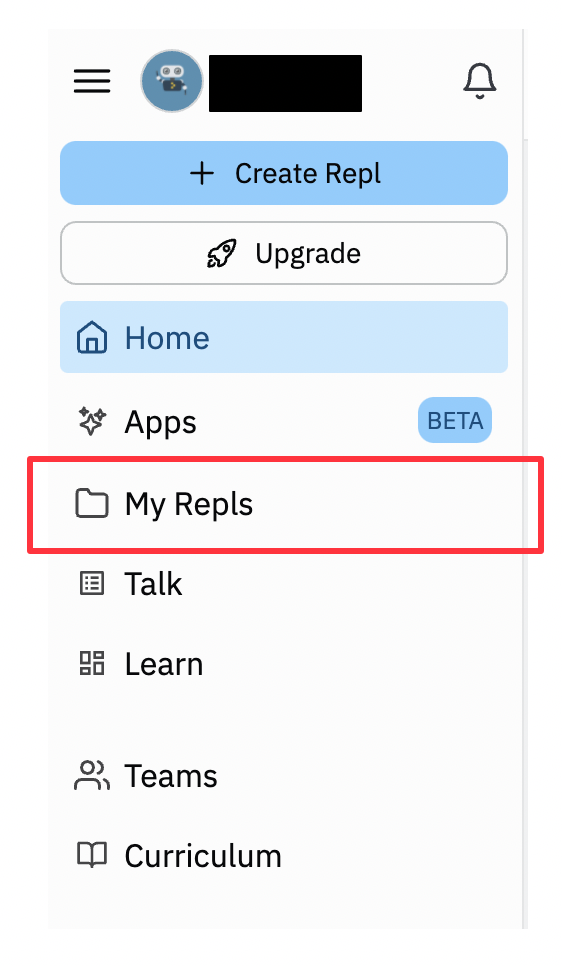
左メニューの「My Repls」を選択します。

階層構造になっており、ルートはhome/になっています。
そのため、フォルダーを作成してプロジェクトや言語ごとに分けることも可能です。
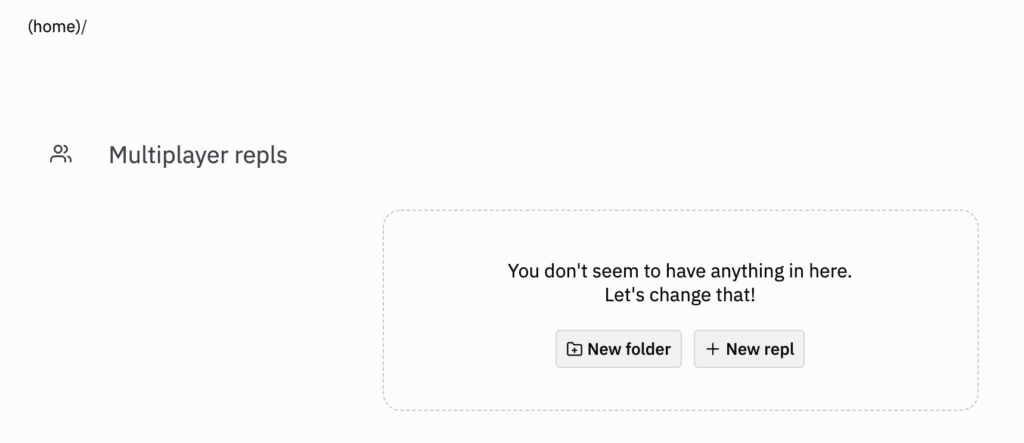
下記が初期の画面になります。

実際にフォルダーを作成してみます。

「New folder」をクリックすると下記の画面が表示されます。
今回は入力内容は「Python」にします。

入力が完了したら、「Create」をクリックして作成されます。
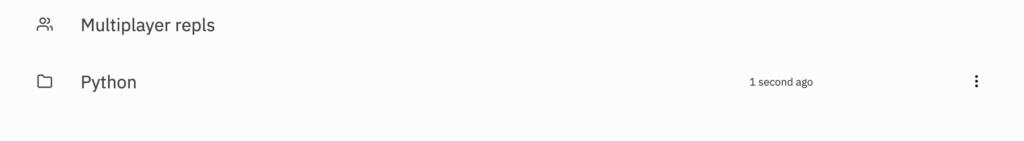
作成されたら、一覧表にPythonが表示されます。

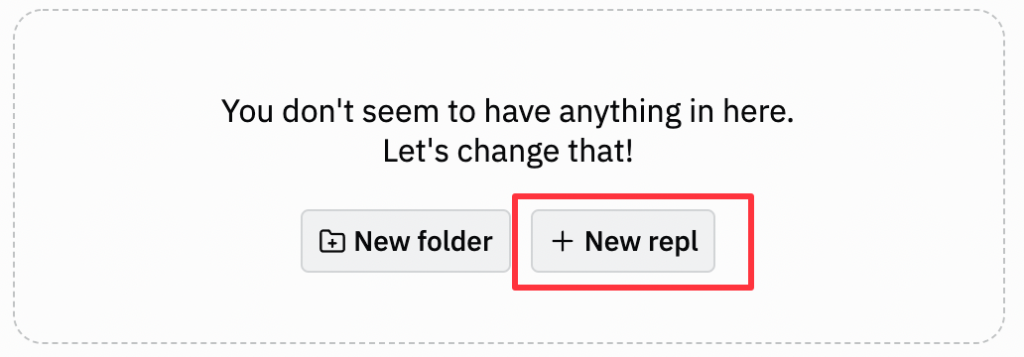
Pythonをクリックすると中に入ることができるので、次にreplを作ってみます。

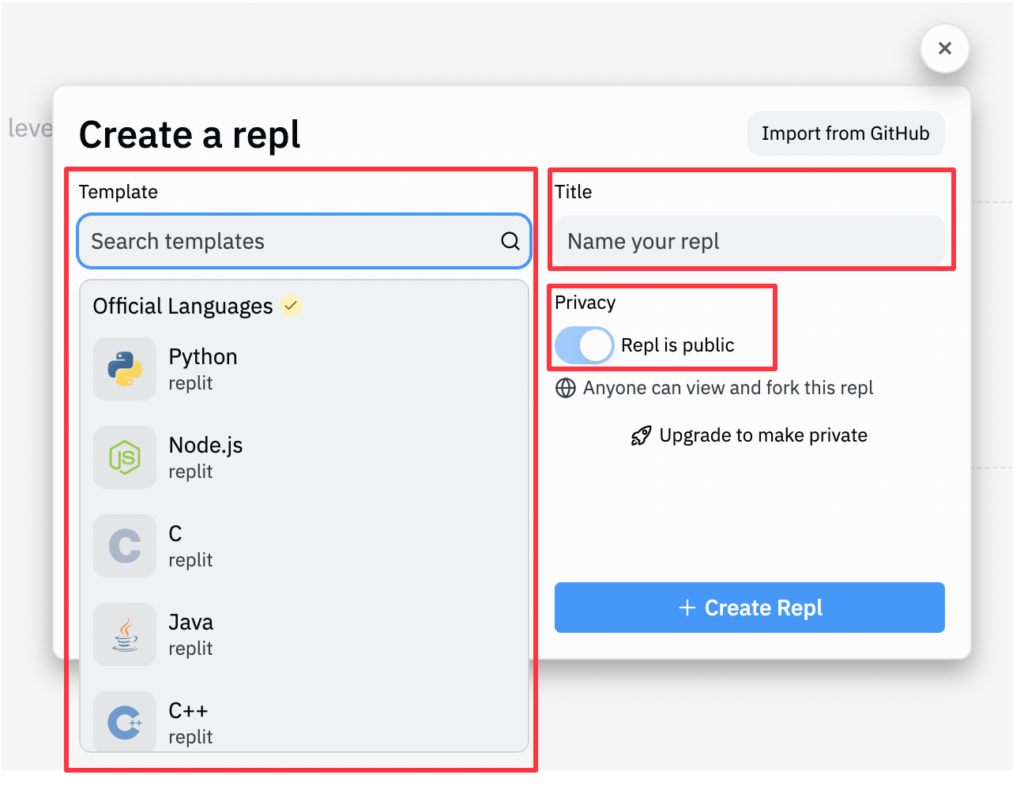
「New repl」を選択すると、言語の選択とタイトルの入力、プライベートかパブリックかの設定をすることができます。
しかし、プライベートかパブリックかの設定については、無料のライセンスでは行うことはできません。
なので、Privacyの部分のトグルボタンをクリックすることはできません。

他にも、GitHubからレポジトリをインポートすることができます。
今回は、TemplateにPythonを選択しタイトルにはFirst repleにしたいと思います。
入力が完了すると、「Create Repl」クリックして作成します。
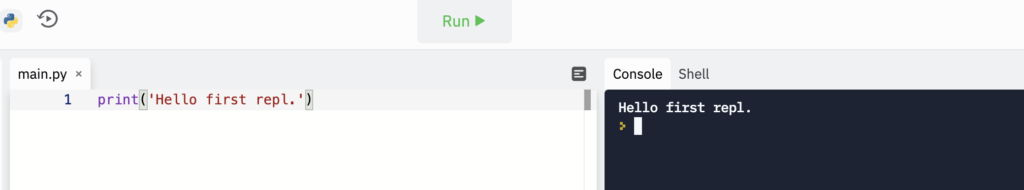
作成ができたら、下記の画面が表示されます。

使い方としては、真ん中の画面にpythonのコードを記載します。
print('Hello first repl.')
入力が完了すると、上にあるRunボタンをクリックすることで実行できます。

MacだとCommand + Enterで実行することができます。
実行が完了すると右にあるコンソール画面に実行結果が表示されます。

もっさりした感じもなく、サクサク動いています。
コードが多くなった時の実行速度が気になりますが、カンタンなコードの確認とかではかなり便利です。
Talk
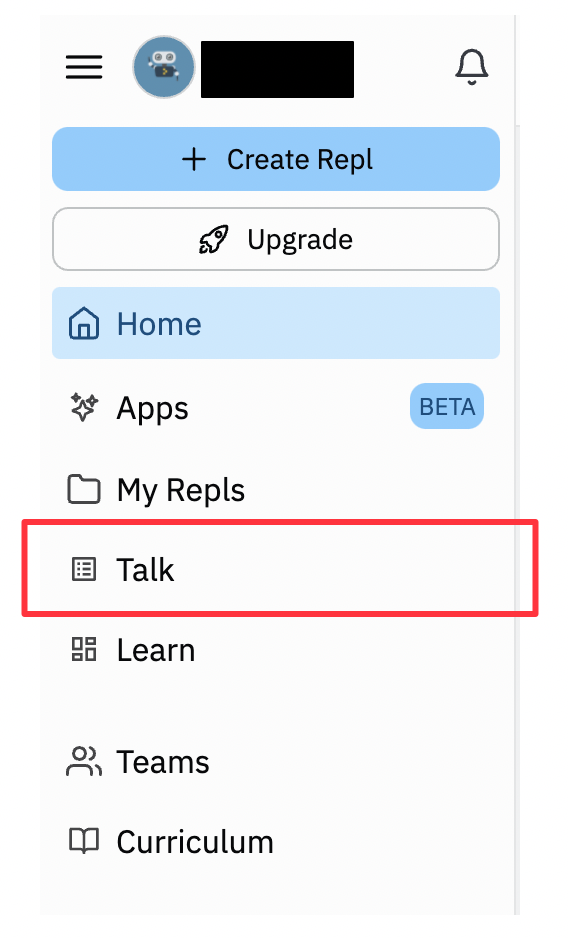
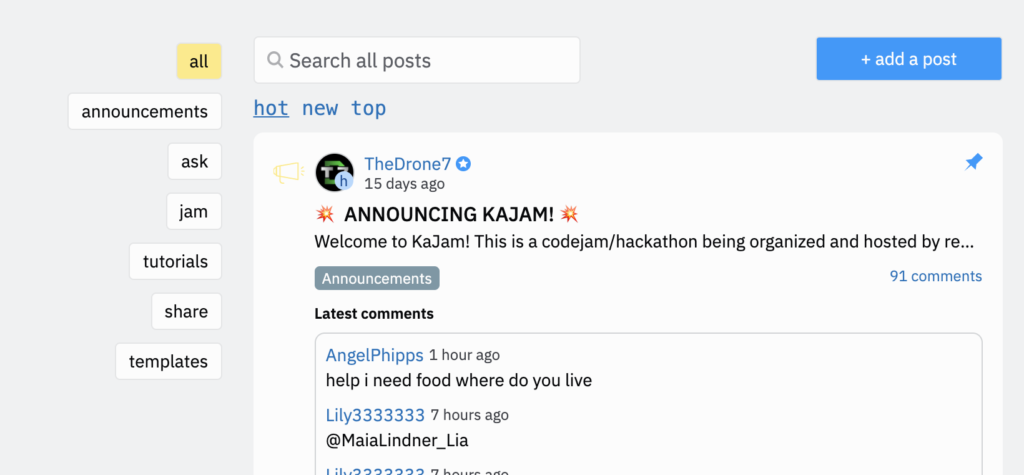
ここでは、コミュニティや質問したり過去の内容を確認することができます。
左のメニューから「Talk」をクリックすることで利用できます。

パッとみた感じ、ほぼ英語ですね。
私も英語が苦手なので、会話に参加はしたくないです!
見るだけオンリーで十分(笑)

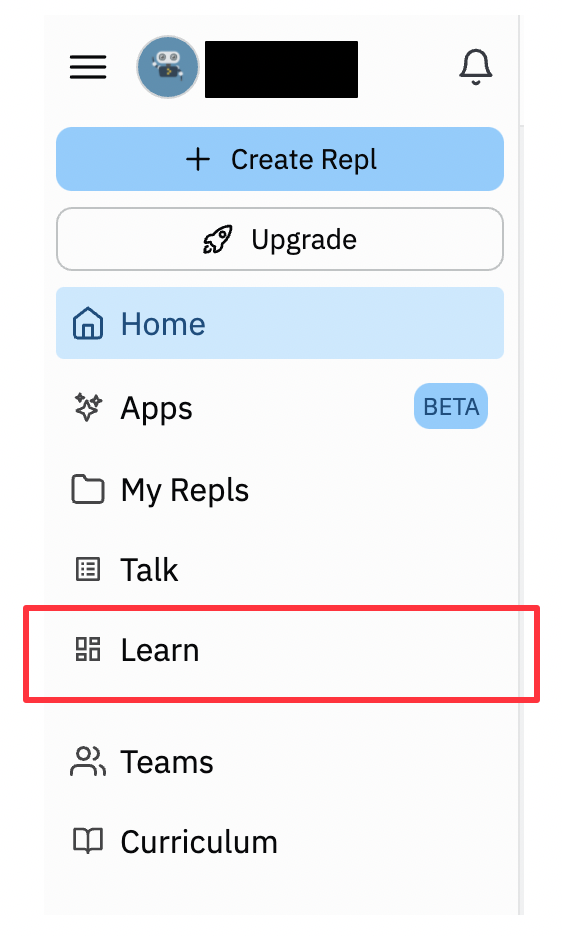
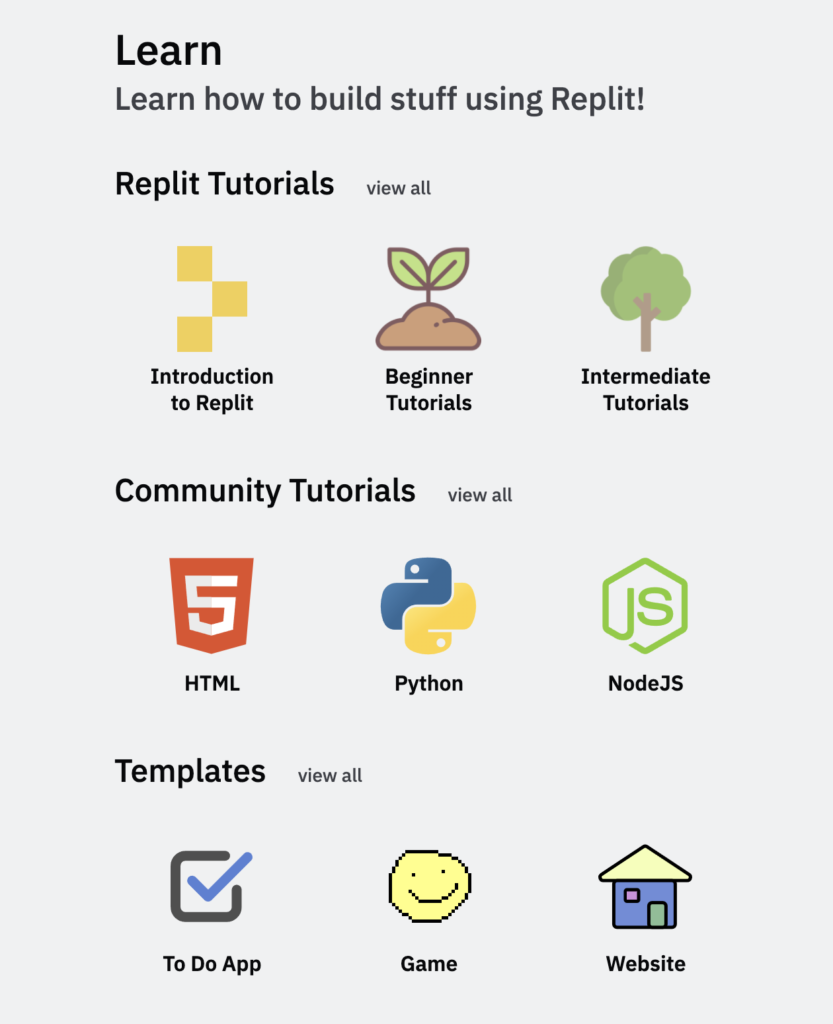
Learn
Learnでは、Replitのチュートリアルからコミュニティのチュートリアルを確認することができます。
左メニューのLearnをクリックして利用することができます。


この画面のコミュニティーのチュートリアルをクリックすると、Talkの画面に移動しました。
ぶっちゃけ、微妙です。
スレッド乱立しているTalkで、自分が求めるチュートリアルを探すことができるのか謎。
ここで検索するより、Googleで検索した方が日本語記事がある可能性もあり、メリットがそんな無い感じがします。
でもHOTな情報を確認したいんだ!って人は有意義な情報を得ることが出来るのではないでしょうか。
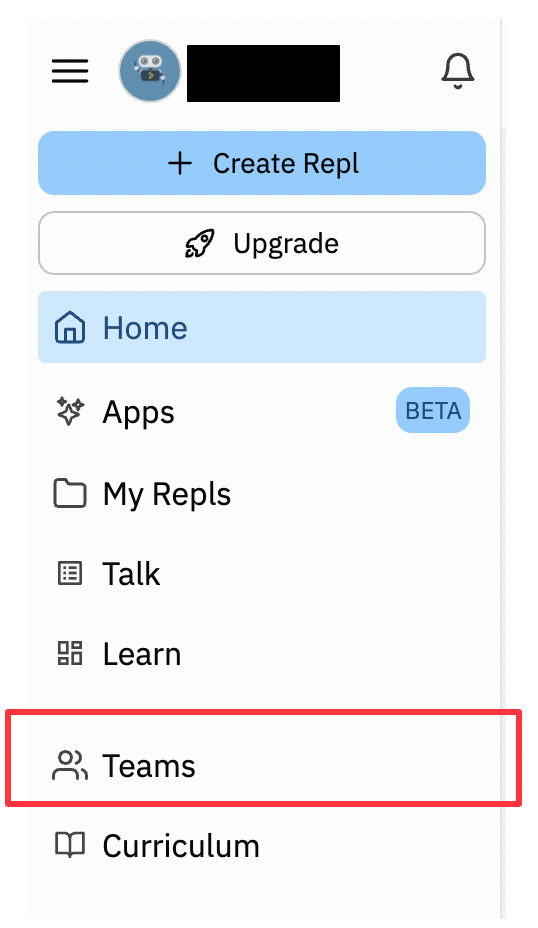
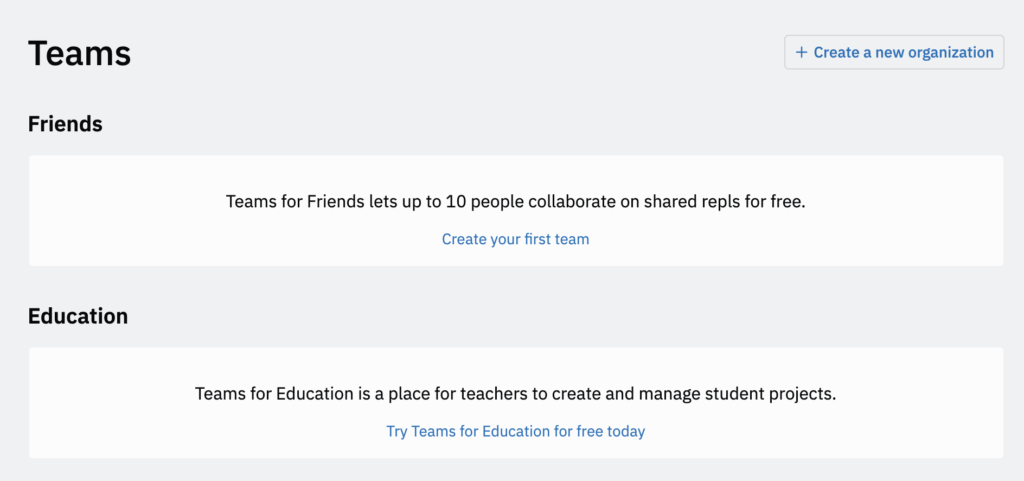
Teams
Teamsでは、友達や会社の同僚などでチームを作ったりすることができます。
他にもEducationという機能では、教師と生徒といった形の学習スタイルを取ることができます。
Teamsを使うには、左メニューの「Teams」をクリックすることで利用できます。

Teamsで設定をすることで、特徴にあったみんなでリアルタイムにコードの確認をすることが可能になります。

Curriculum
この機能とTeamsにあるEducationが直結している感じですね。
Googleスライドを使った表示だったり、なんか微妙な感じのカリキュラムでした。
日本語もあれば有用になる可能性もありそうですが、今のところ微妙です。
まとめ
Replitは、ブラウザ型のIDEで環境構築を行うことなくサクッとプログラミングを行うことができます。
ブラウザ型のため環境に依存していたりしないので、WindowsやMac、Linuxでも利用することが可能です。
実際に利用してみて、個人で使うならアリの認識です。
ただ、お金払って使いたいかというのNOですね。
お金払って使うくらいならIntelliJやVisual Studioなどを使った方が良いかなって感想です。
無料で使う分には全然アリです!
-

-
ReplitのReactを使ってFirebaseをHosting
ブラウザ方IDEのReplitを使ってFirebaseのHostingを行うことは可能なのか?ってことで実際に試してみました。 結論から言うとFirebaseを利用することは可能なんですが、月額プランじゃないとキビしい感じです。 この記事で ...続きを見る

今後の人生を豊かにする為にキャリアアップのステップとして、自分への投資をしてみませんか?

