ejsを利用する前に先にejsテンプレートモジュールをダウンロードします。
まず、読み込みファイルとしてtest.ejsファイルを作成します。
内容は下記になります。
<html>
<head>
<title><%= title %></title>
</head>
<body>
<p><%- content %></p>
<p><%= hoge %></p>
</body>
</html>コードの説明をすると<%= %>は、エンコード済みの変数読み込みになっています。
<%- %>はエンコードしない変数読み込みです。
HTMLエンコードについて、変数の中に悪意のあるコードを埋め込まれるとページを開いた時に、情報を盗み取られてしまったりします。
その様な悪意のあるコードを実行させないために、HTMLエンコードをすることで実行させないようにします。
次にサーバー側の準備をします。
let http = require('http');
let fs = require('fs');
let ejs = require('/ejsモジュールまでのpath/ejs');
let server = http.createServer();
let tpl = fs.readFileSync('test.ejs', 'utf-8');
server.on('request', function(req, res) {
let data = ejs.render(tpl, {
title: 'test',
content: "<input type='test' value='test' />",
hoge : "hogeです"
});
res.writeHead(200, {'Content-Type': 'text/html'});
res.write(data);
res.end();
});
server.listen(ポート番号, ホスト名);
console.log('server listening ...');3行目でejsのモジュール読み込み
5行目でファイル読み込み
9行目からテンプレートファイルの設定
(第一引数に、5行目で指定した変数、第二引数で設定した変数の処理)
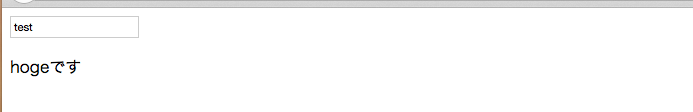
確認してみる。
<%- %>によりHTMLコードを埋め込んだ<input type="text" value="test">が正しく表示されているのがわかる。